利用photoshop图层样式设计漂亮的透明玻璃字效果
admin 人气:0
利用photoshop图层样式设计漂亮的透明玻璃字效果,教大家用PhotoShop制作透明玻璃字体效果,很简单的,主要就是设置图层样式,喜欢的同学可以学习一下!
效果图:

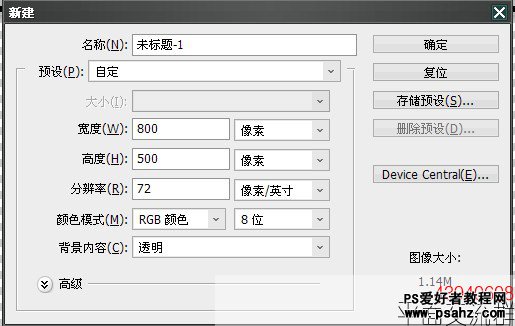
1.新建设置如下

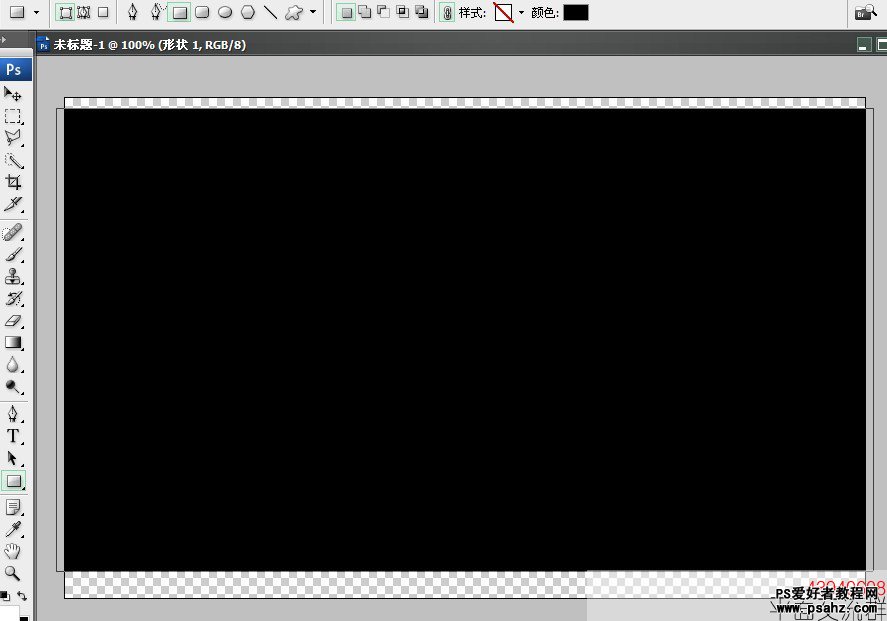
2.选择形状工具

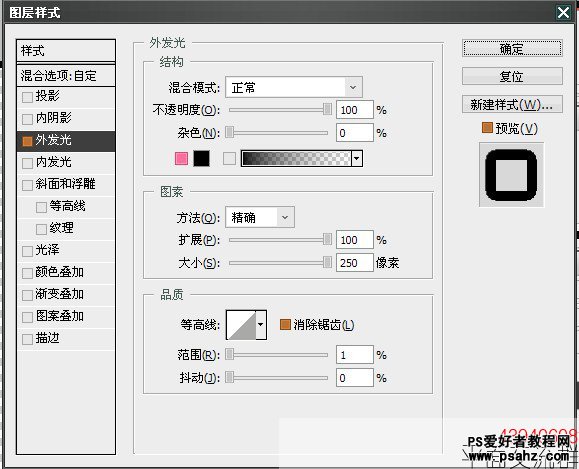
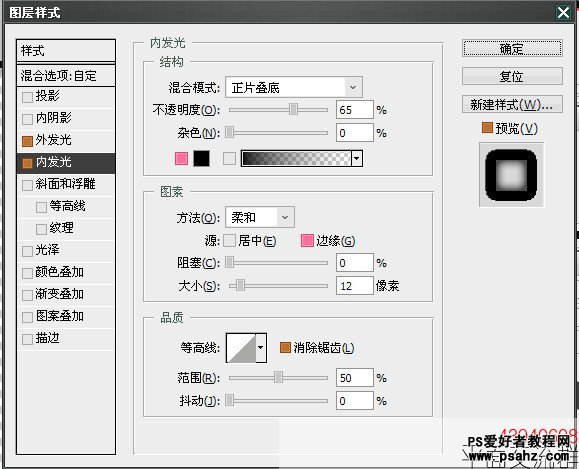
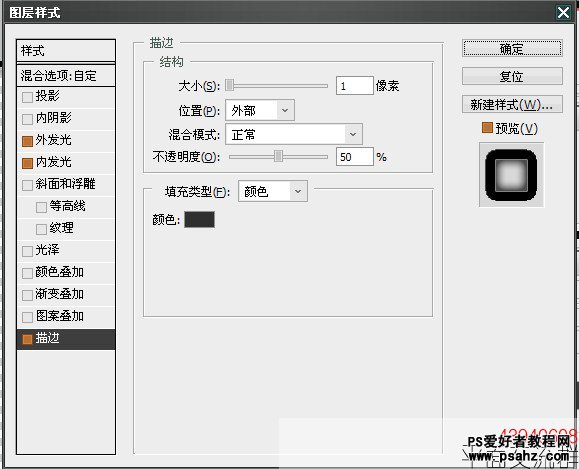
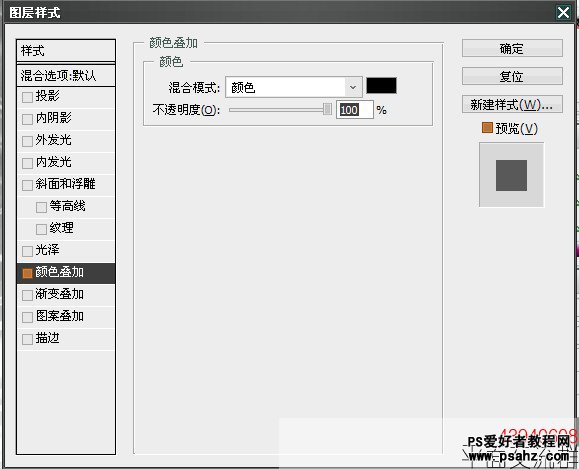
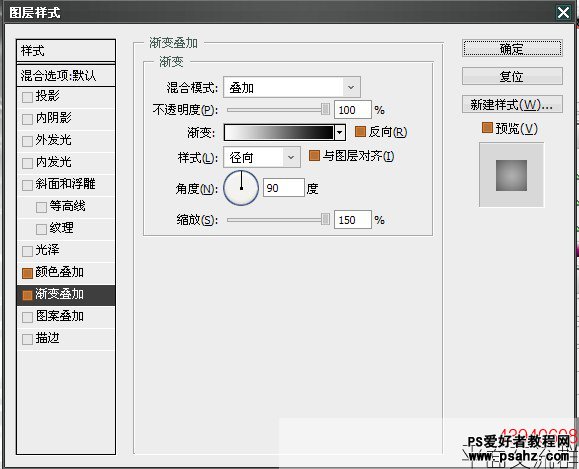
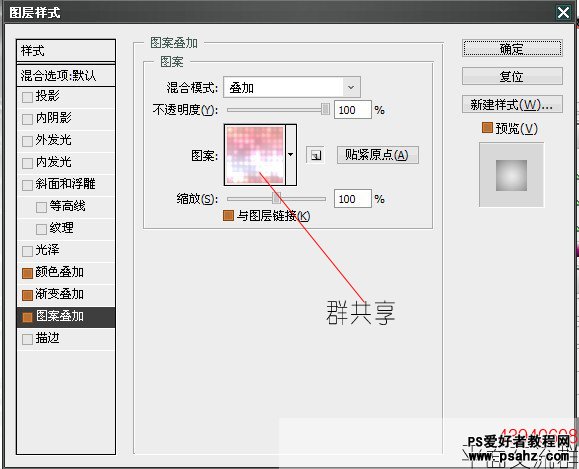
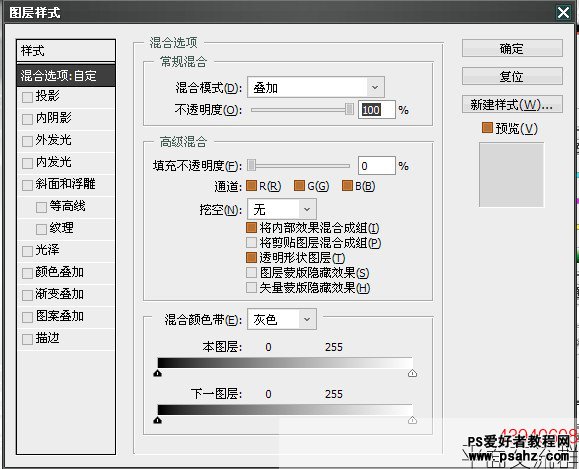
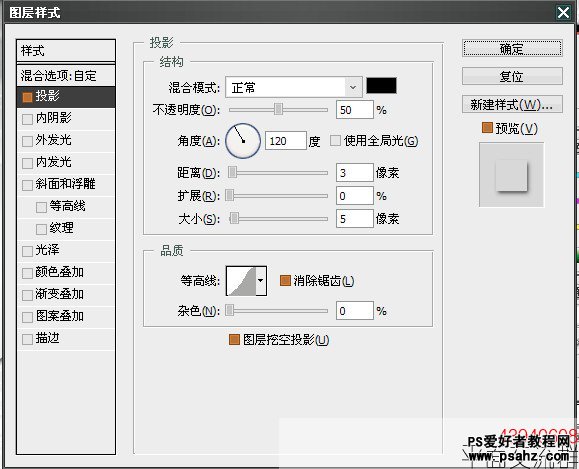
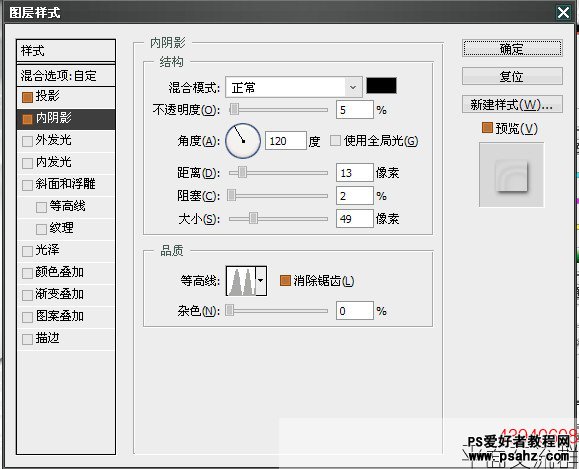
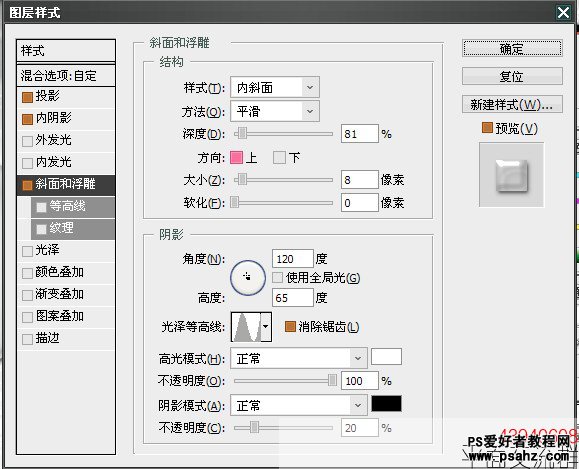
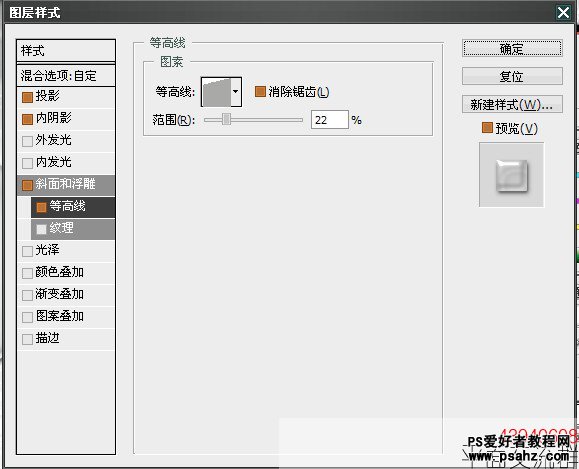
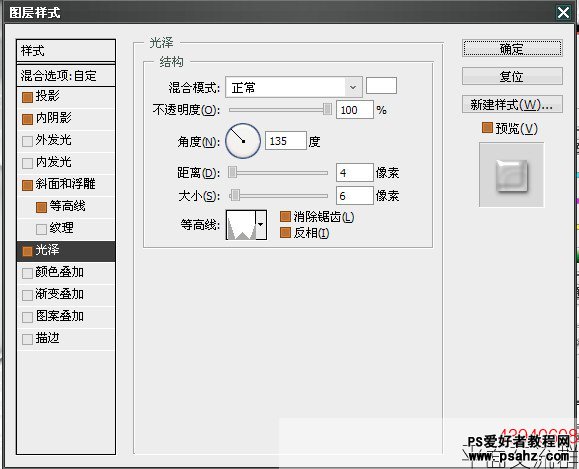
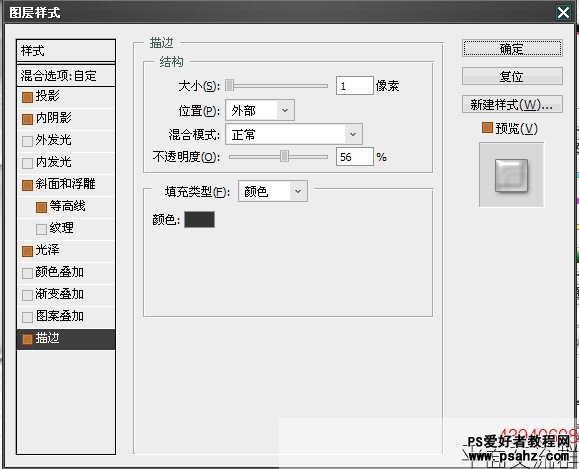
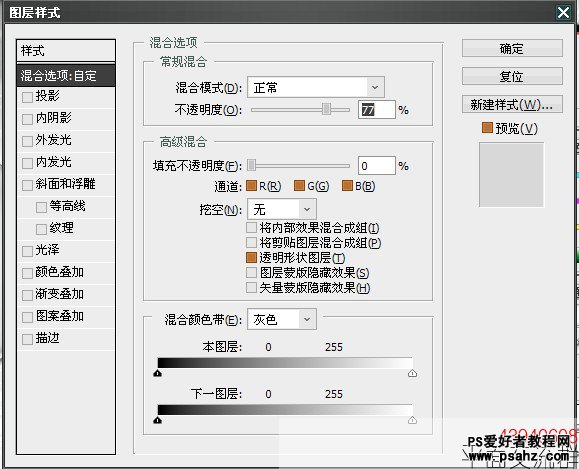
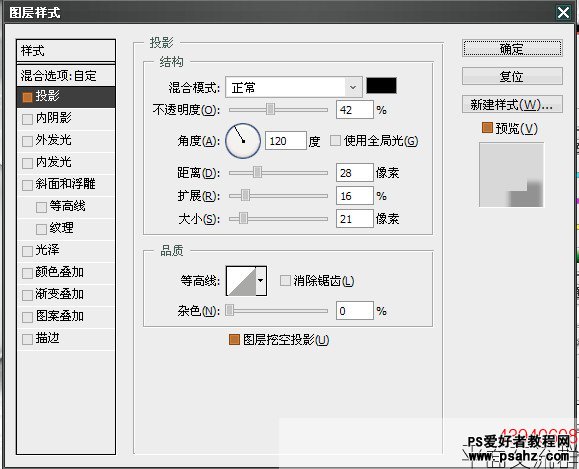
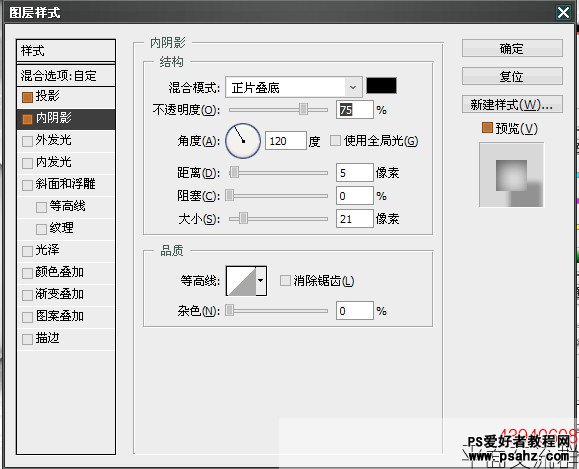
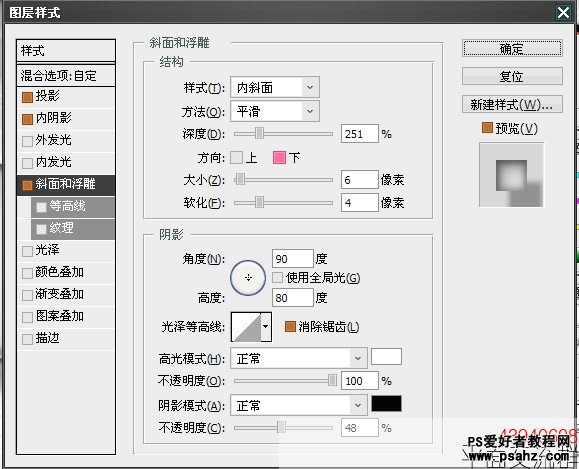
3.添加形状样式,设置如下







5.打上我们需要的文字,这里用到的字体是【Quarterround】网上可以下载到












最终效果!

加载全部内容