打造华丽的金色立体感中秋节广告字 PS中秋节广告字设计
PS中秋节广告字设计 人气:0

1、新建一个1000 * 600像素,分辨率为72的文件,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。然后把设置好的渐变保存一下,后面还会用到。

<图1>

<图2>
2、打开下图所示的文字素材,直接右键保存到电脑里面,然后用PS打开就可以使用,素材为PNG格式,用移动工具拖到新建的文件里面。

<图3>
3、锁定文字像素区域,选择刚才设置的渐变,由左上角向右下拉出下图所示的线性渐变。

<图4>
4、用套索工具把“秋字”单独选出来,然后重新由右上只左下拉出图6所示的线性渐变。

<图5>

<图6>
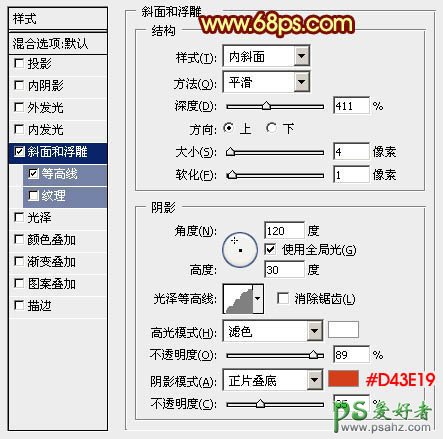
5、双击文字缩略图区域调出图层样式,设置斜面和浮雕,等高线,参数及效果如下图。

<图7>

<图8>

<图9>
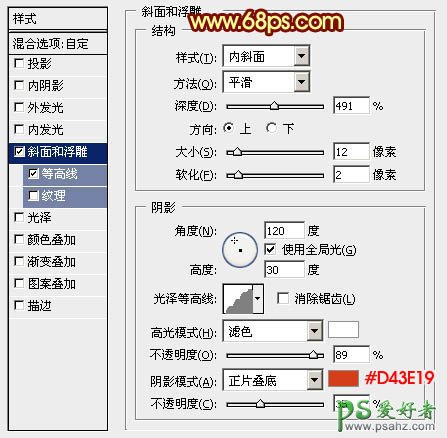
6、按Ctrl + J 把当前文字图层复制一层,得到文字副本,双击图层面板文字副本缩略图编辑图层样式,稍微修改一下斜面和浮雕参数,如图10,确定后把填充改为:0%,不透明度改为:50%,效果如图12。

<图10>

<图11>

<图12>
7、如果觉得文字部分质感还不够好,可以把当前图层复制一层,适当降低图层不透明度,效果如下图。

<图13>
8、在背景图层上面新建一个图层,同上的方法导入立体面素材,解锁后放好位置,跟文字结合好。

<图14>
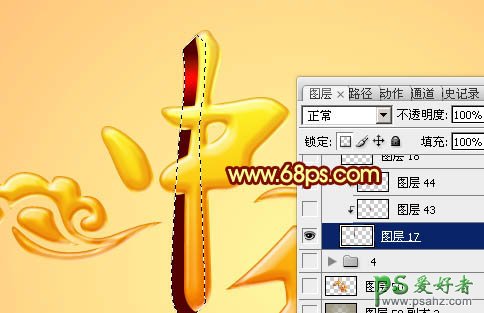
9、新建一个图层,先用钢笔按立体面轮廓勾出下图所示的一个面,选择渐变工具,颜色设置如图16,拉出图15所示的线性渐变。

<图15>

<图16>
10、新建一个图层,用套索拉出下图所示的选区,羽化8个像素后再拉一次渐变,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如下图。

<图17>
11、新建一个图层,同上的方法给顶部增加一点高光,如下图。

<图18>
12、其它几个面的制作方法相同,过程如图19 - 21。

<图19>

<图20>

<图21>
13、其它文字的制作方法相同,过程如图22 - 23。

<图22>

<图23>
14、把背景图层隐藏,然后新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,简单给文字增加一点投影,效果如下图。

<图24>
15、在图层的最上面创建色彩平衡调整图层,对高光进行调整,参数及效果如下图。

<图25>

<图26>
最后调整一下细节,给背景增加一点纹理,完成最终效果。

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说