vsCode生成vue模板 vsCode一键生成vue模板
versionli 人气:0想了解vsCode一键生成vue模板的相关内容吗,versionli在本文为您仔细讲解vsCode生成vue模板 的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vsCode生成vue模板,vscode,vue生成模板,下面大家一起来学习吧。
1.使用快捷Ctrl + Shift + P唤出控制台

2,然后输入“snippets”并选择

2.接着输入vue,

vs code自动生成vue.json文件。

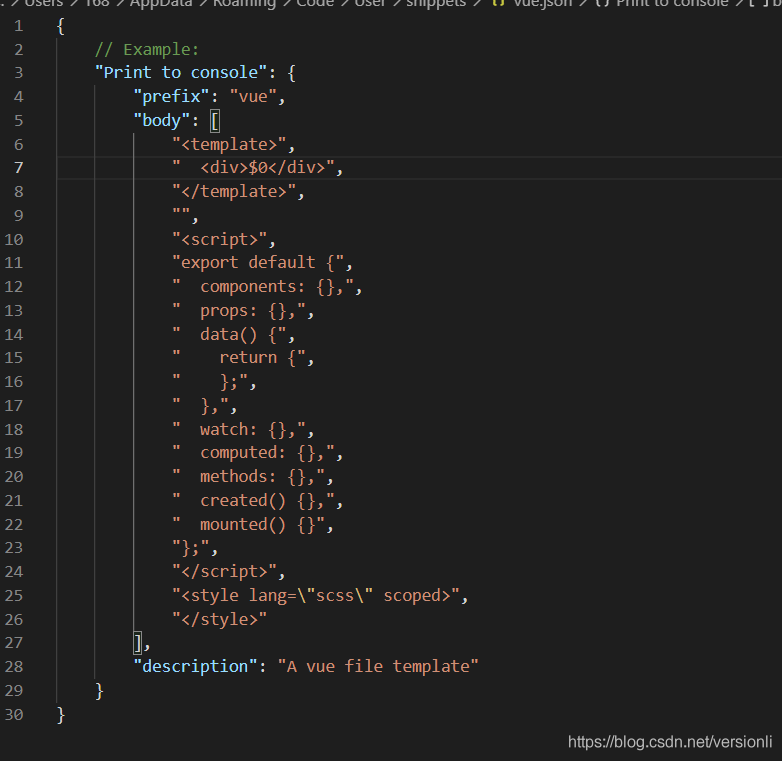
3. 将vue.json文件改为下面得模板(可以根据个人需求修改当中的模板内容)
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div">$0</div>",
"</template>",
"",
"<script>",
"export default {",
" components: {},",
" props: {},",
" data() {",
" return {",
" };",
" },",
" watch: {},",
" computed: {},",
" methods: {},",
" created() {},",
" mounted() {}",
"};",
"</script>",
"<style lang=\"scss\" scoped>",
"</style>"
],
"description": "A vue file template"
}
}
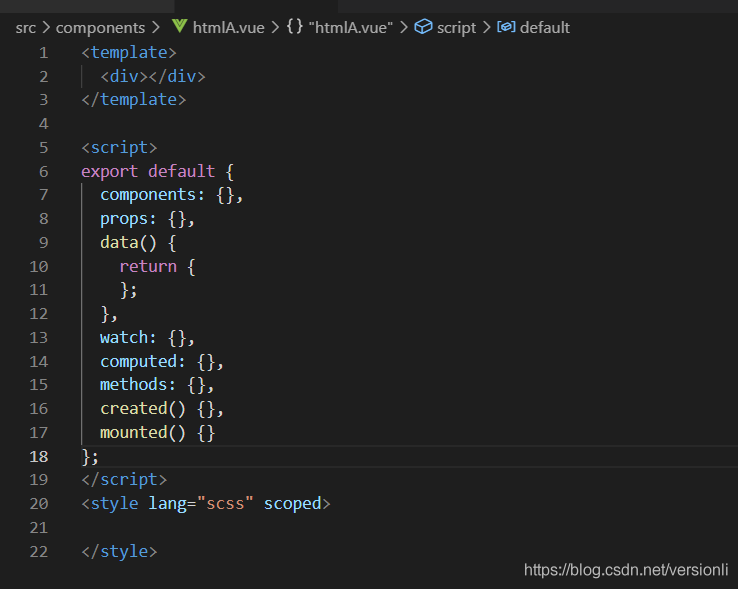
然后新建一个 vue 文件,输入“vue”,按下回车键或者Tab键,模板就自动生成了:

加载全部内容