Vscode编辑器代码格式化 Vscode编辑器的巧妙用法(快速格式化代码的方法)
MmM豆 人气:0想了解Vscode编辑器的巧妙用法(快速格式化代码的方法)的相关内容吗,MmM豆在本文为您仔细讲解Vscode编辑器代码格式化的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vscode编辑器代码格式化,Vscode代码格式化,下面大家一起来学习吧。
相信不少人,写代码忘我的时候,都会忘记层级之间的缩进,导致代码,看着非常不清晰,这个时候,你是否还在手动一点点缩进,这个时候,我们需要利用编辑器的强大功能啦
笔者使用Vscode,一个很好用的编辑器。有许多优秀的插件等待大家的发现
这里笔者推荐 一个格式化神器

看这安装量就知道不错了吧,
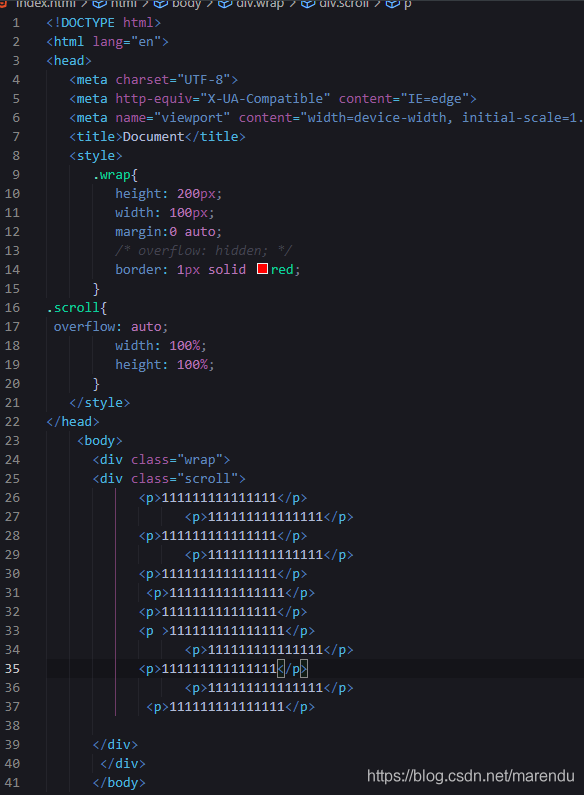
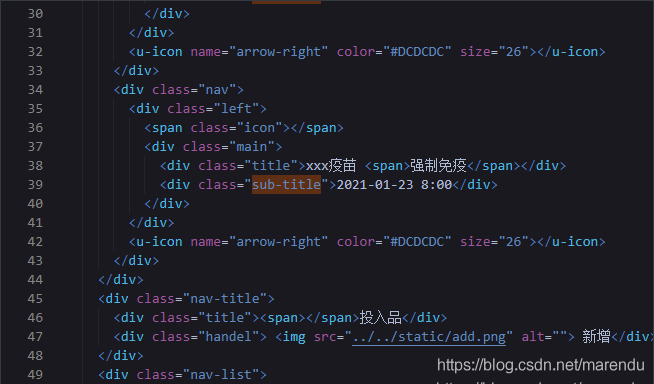
相信不少人代码都可能写这样

结构没有层级
安装插件后只需要执行
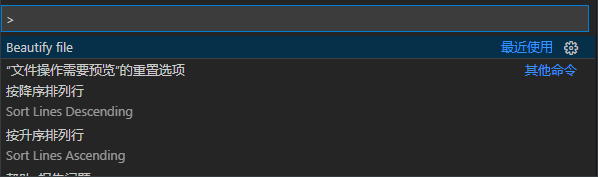
ctrl + sahift + p
输入 Beautify file

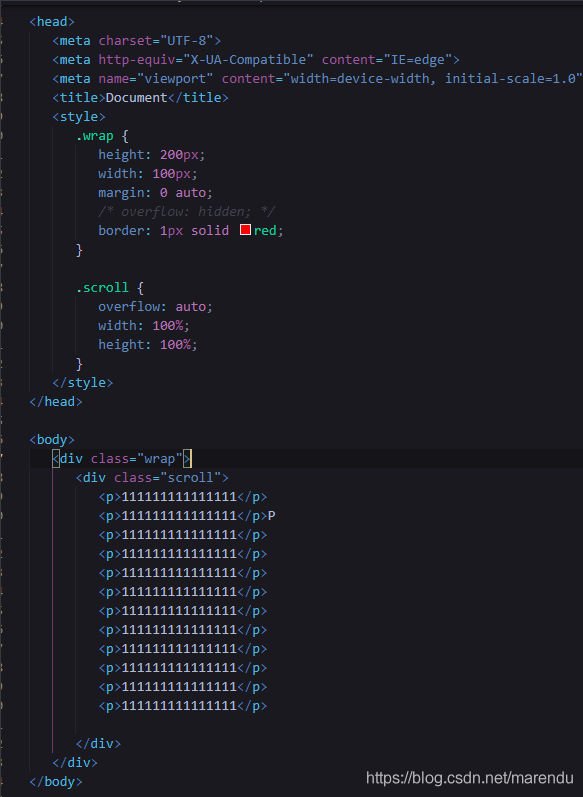
插件将会自动识别帮你进行格式化

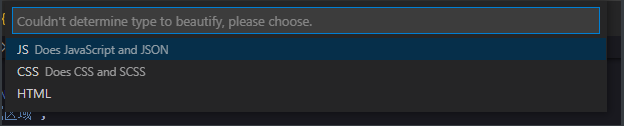
但是有些小伙伴,在vue,react等框架页面执行发现,咋不一样勒

插件压根不识别,让你自己选择,结构你发现,选哪一个都丑的无法呼吸。
这个时候我们需要配置一下插件

在安装的扩展中,找到插件,点击设置,选择扩展设置

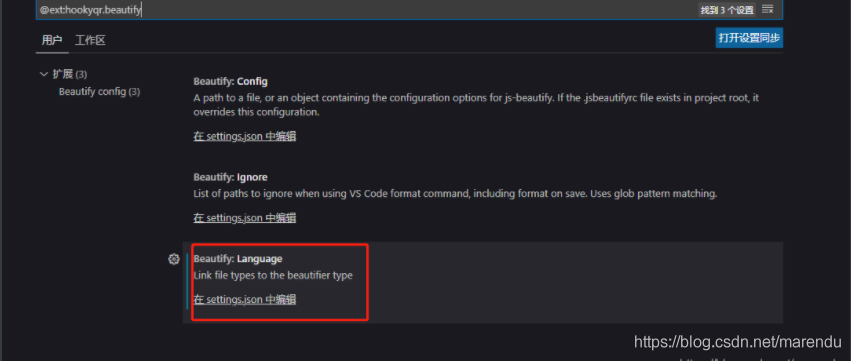
选择编辑语言

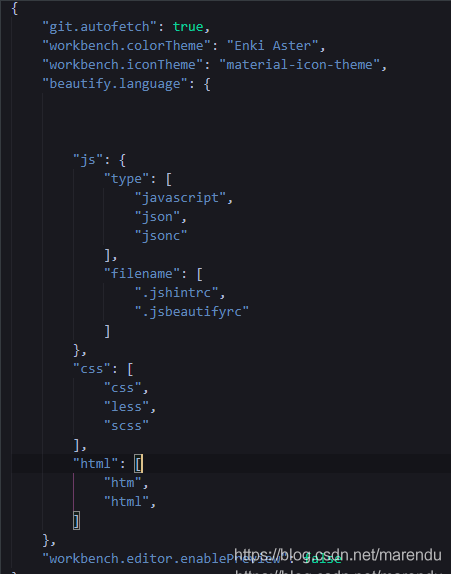
打开后是这个样子

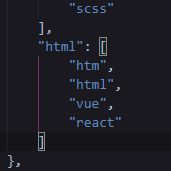
我们发现,js,css 都很齐全了,只是html,缺乏vue,react,我们手动添加上去
保存后再次来到 页面执行,发现就又能变得轻松愉快了,
除开以上,我们还需要设置一下缩进


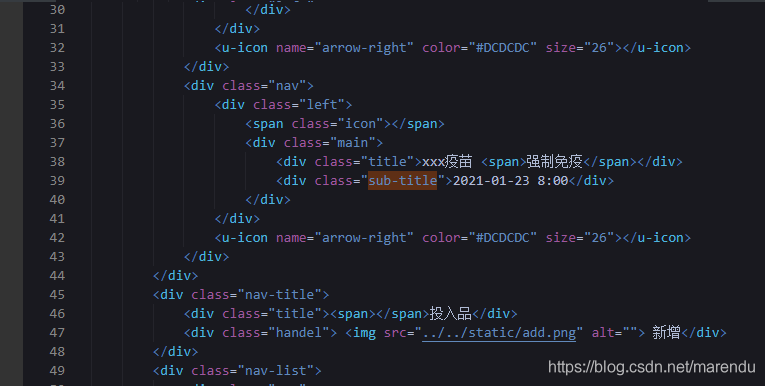
明显下面的代码看起来结构更加分明
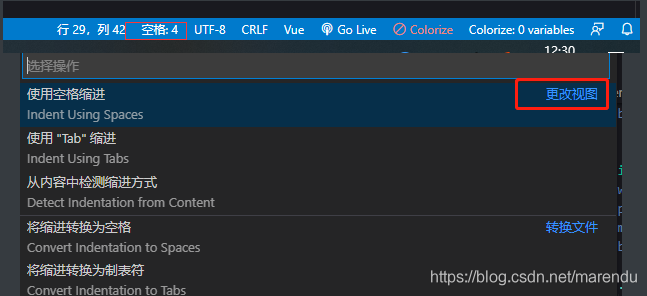
我们只需要在编辑器的右下角 点击空格,改视图

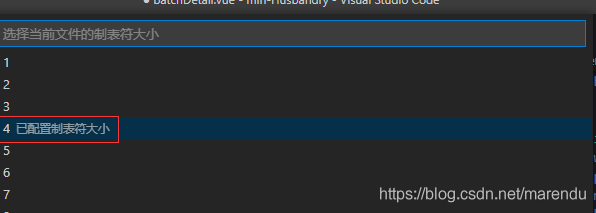
点击你认为合适的缩进,一般4 为最佳

然后再执行 Beautify file,命令即可
加载全部内容