docker部署 onlyoffice docker安装部署 onlyoffice的详细过程
.net&new 人气:0想了解docker安装部署 onlyoffice的详细过程的相关内容吗,.net&new在本文为您仔细讲解docker部署 onlyoffice的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:docker部署,onlyoffice,docker,onlyoffice,下面大家一起来学习吧。
0. 系统要求
中央处理器 I5-10400F以上
内存 16 GB,最佳32G内存
硬盘 至少40 GB的可用空间
1:安装Docker Desktop
2:进入BIOS设置CPU的虚拟化
https://jingyan.baidu.com/article/ab0b56305f2882c15afa7dda.html
3:启动Docker desktop

报错解决:https:

3:cmd进入,使用命令安装onlyoffice
安装通用版:
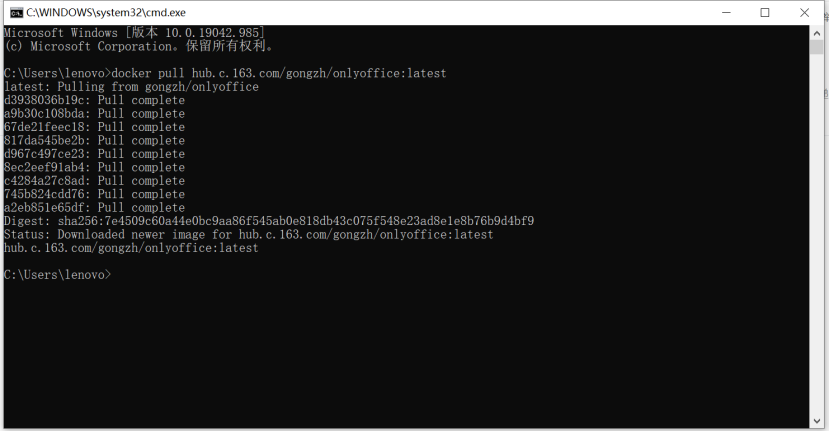
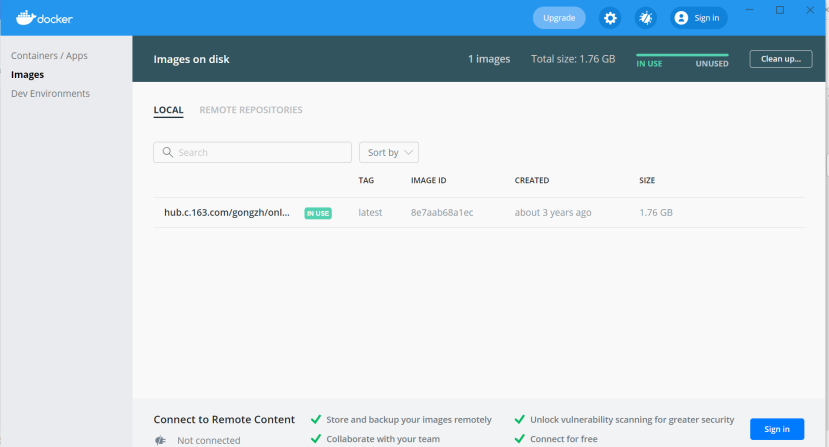
docker pull hub.c.163.com/gongzh/onlyoffice:latest
运行
docker run -i -t -d -p 8702:80 hub.c.163.com/gongzh/onlyoffice
安装社区版本【免费】:
docker run -i -t -d -p 8703:80 --restart=always onlyoffice/documentserver



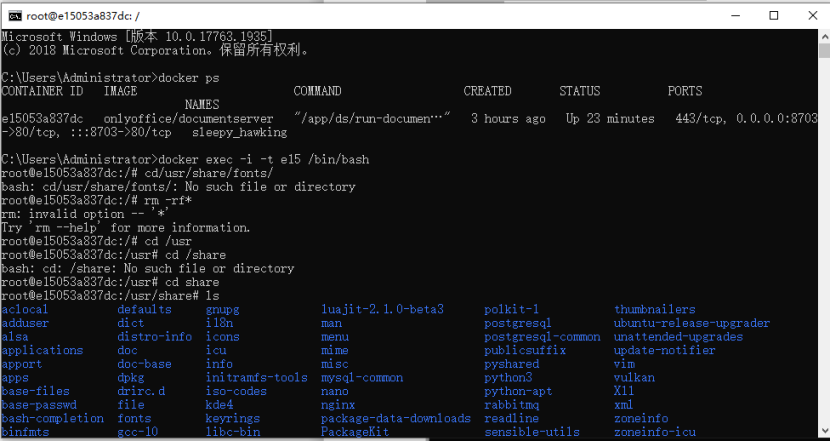
查看容器,输入docker ps ,
进入容器,docker exec -i -t e15 /bin/bash 【e15是容器ID】

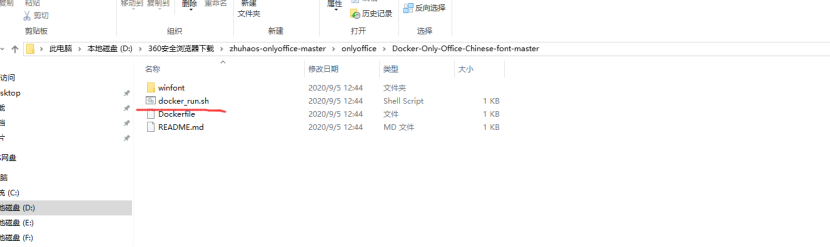
安装中文包,onlyoffice中文字体包,解压之后运行docker_run.sh

4:123.rar文件是编辑word的代码,onlyoffceExample是接受文件的代码
https://gitee.com/zhuhaos/onlyoffice/repository/archive/master.zip
5:H5页面配置,【必须使用ip地址而不是localhost】
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="height:900px;">
<div id="placeholder" style="height:880px;"></div>
<script type="text/javascript" src="http://192.168.1.140:8703/web-apps/apps/api/documents/api.js"></script>
<script type="text/javascript">
var config = {
"editorConfig": {
"lang": "zh-CN",
"mode": "edit",
},
"document": {
"fileType": "docx",
"key": "Khirzs6zTPdfd27",
"title": "Example Document Title.docx",
"url": "http://192.168.1.140/1234.docx",//这里填写文档的url路径
},
"documentType": "text",
"lang": "zh-CN",
};
var docEditor = new DocsAPI.DocEditor("placeholder", config);
</script>
</body>
</html >
6:存在的问题必须使用【社区版本】,一个是【中文字体】
7:关闭页面后,自动保存的回调.
body:{"key":"12NAFE","status":2,"url":"http://192.168.1.140:8702/cache/files/12NAFE_3573/output.docx/output.docx?md5=Ig6ycB-dGH708fuNDt-Tsg==&expires=1623199603&disposition=attachment&ooname=output.docx","changesurl":"http://192.168.1.140:8702/cache/files/12NAFE_3573/changes.zip/changes.zip?md5=asEzUMiPjS5a-17wxp7oPA==&expires=1623199603&disposition=attachment&ooname=output.zip","history":
{"serverVersion":"5.1.3","changes":
[{"created":"2021-06-09 00:16:31","user":
{"id":"uid-1623197783691","name":"Anonymous"
}},
{"created":"2021-06-09 00:16:43","user":
{"id":"uid-1623197795750","name":"Anonymous"
}},{"created":"2021-06-09 00:24:48","user":
{"id":"uid-1623198283436","name":"Anonymous"
}}]},"users":["uid-1623198283436"],"actions":
[{"type":0,"userid":"uid-1623198542944"
}],"lastsave":"2021-06-09T00:27:54.050Z","notmodified":false
}
8:文件接收关键代码【一般处理程序】
public void ProcessRequest(HttpContext context)
{
string body;
using (var reader = new StreamReader(context.Request.InputStream))
body = reader.ReadToEnd();
var fileData = new JavaScriptSerializer().Deserialize<Dictionary<string, object>>(body);
if (fileData != null && fileData["status"].ToString() == "2")
{
var req = WebRequest.Create((string)fileData["url"]);
string PATH_FOR_SAVE = context.Server.MapPath("~/temp/") + DateTime.Now.ToString("yyyyMMddhhmmss") + ".docx";
using (var stream = req.GetResponse().GetResponseStream())
using (var fs = File.Open(PATH_FOR_SAVE, FileMode.Create))
{
var buffer = new byte[4096];
int readed;
while ((readed = stream.Read(buffer, 0, 4096)) != 0)
fs.Write(buffer, 0, readed);
}
}
context.Response.Write("{\"error\":0}");
}
加载全部内容