css图片居中-css居中代码-div+css实现图片在网页中居中的效果
css居中代码 人气:0
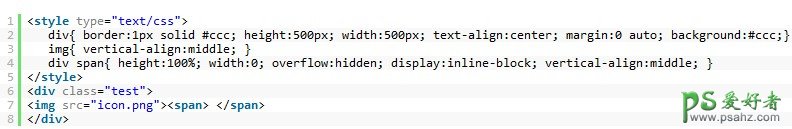
css图片居中-css居中代码-div+css实现图片在网页中居中的效果,CSS布局,让图片在DIV中上下左右居中(水平和垂直都居中)CSS布局实例,这个例子相信很实用,让一个图片在Div容器中上下、左右都居中,也就是水平和垂直都居中,有用吧,平时遇到的机率挺高的,下面结合CSS和HTML来实现这个演示,请参见代码:

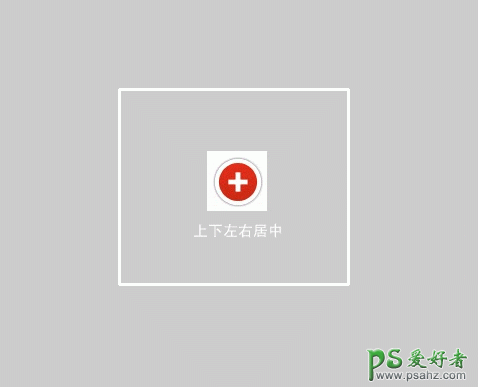
测试效果如下:可看到图片在Div class内水平和垂直居中:

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说