eclipse搭建Springboot eclipse怎样搭建Springboot项目详解
小小苏的小小苏 人气:0一、分步骤集成
1.1 整合连接池hikariCP
介绍:HikariCP 是一个高性能的 JDBC 连接池组件,可以避免连接频繁建立、关闭的开销,实现数据库连接复用;
导入方式:创建spring boot项目,集成如截图

配置application.properties文件
spring.datasource.url=jdbc:mysql://ip地址/你的数据库名?serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=123456

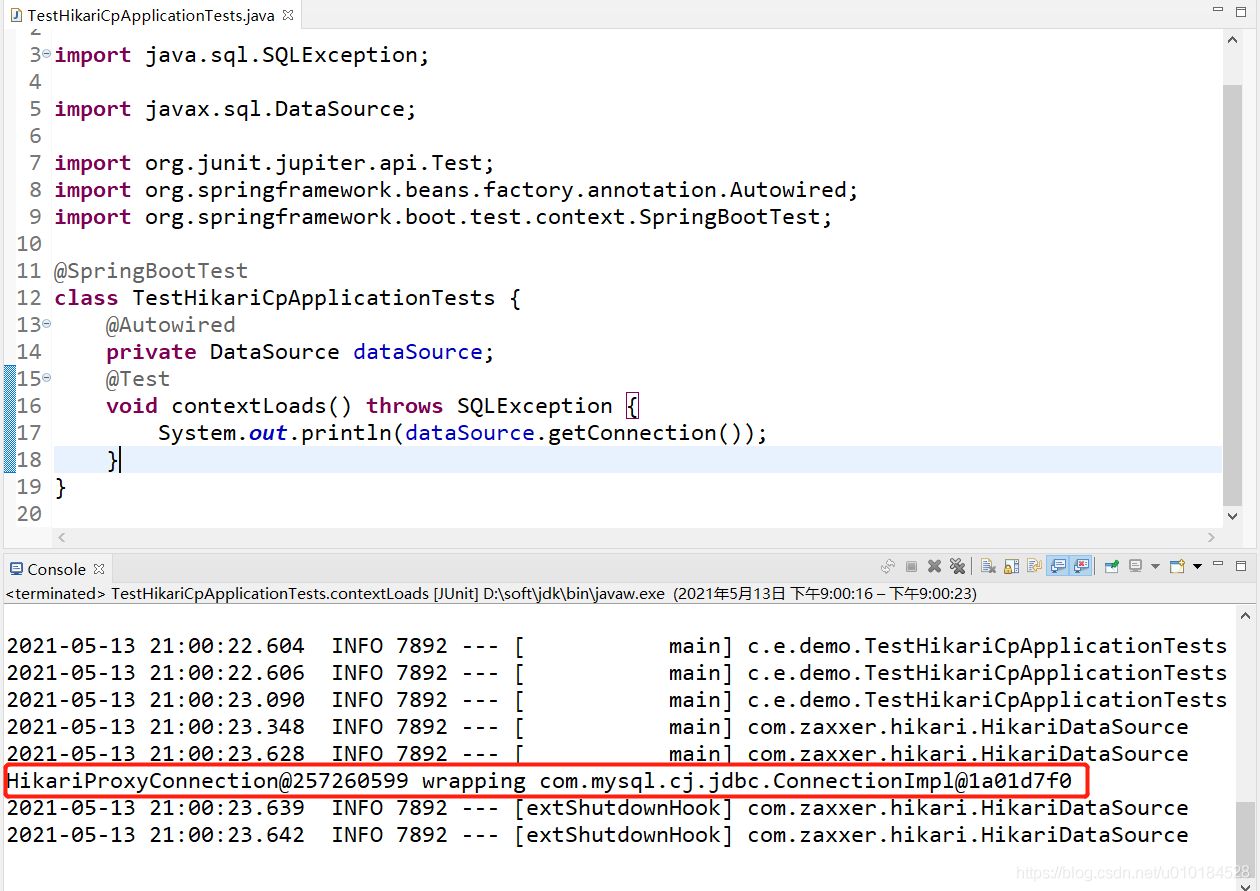
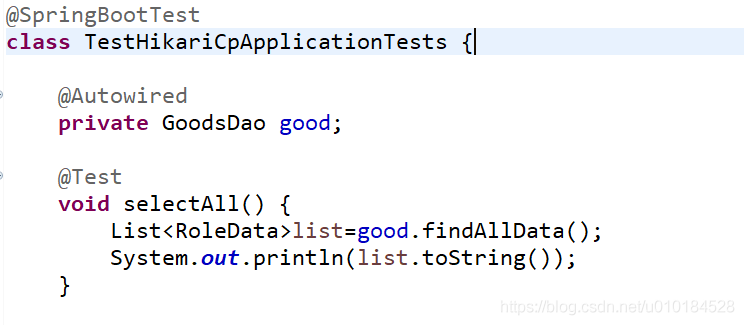
测试类测试
@Autowired它可以对类成员变量、方法及构造函数进行标注,让 spring 完成 bean 自动装配

1.2 整合mybatis
介绍:MyBatis 是一款优秀的持久层框架,底层基于JDBC实现与数据库的交互。MyBatis 免除了几乎所有的 JDBC 代码以及设置参数和获取结果集的工作。MyBatis 可以通过简单的 XML 或注解来配置和映射原始类型、接口和 Java POJO(Plain Old Java Objects,普通老式 Java 对象)为数据库中的记录。
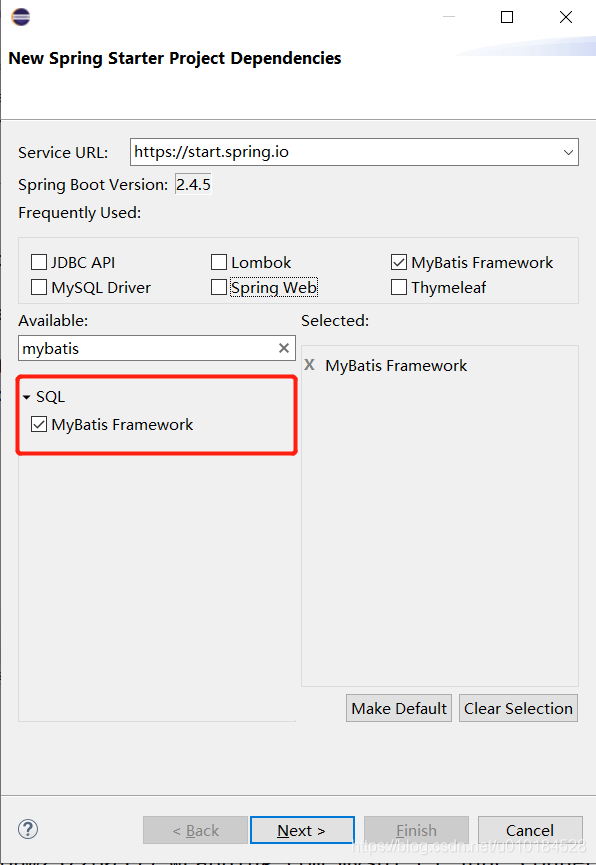
导入方式:创建spring boot项目,集成如截图

1.3 mybatis中常用注解
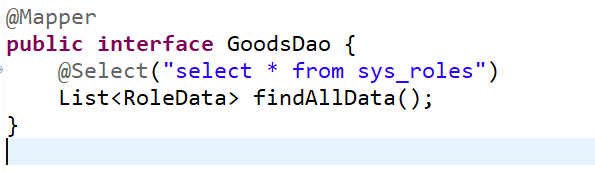
@Mapper:用于描述一个数据层的接口,系统底层会为该类创建实现类,并且把实现类的对象传递给Spring框架去管理
@Autowired:它可以对类成员变量、方法及构造函数进行标注,完成自动装配 使用方式一(注解方式): 创建接口类,并用
@Mapper描述该类,如图:

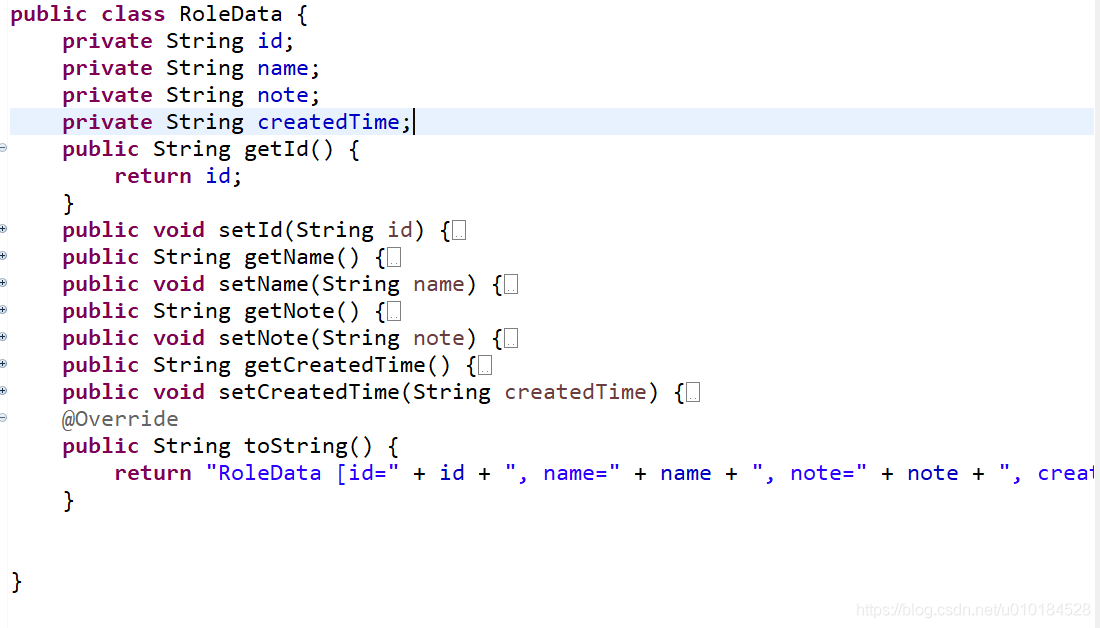
创建Data数据类

测试类测试

运行结果
![]()
使用方式二(映射方式):
这里链接我的另一篇博客,很全https:
配置application.properties文件
#mybatis
mybatis.mapper-locations=classpath:/mapper*/*.xml
1.4 整合spring mvc
说白了就是一种架构模式,这个模式是把系统分成三个部分(模型model,视图view,控制器controller)
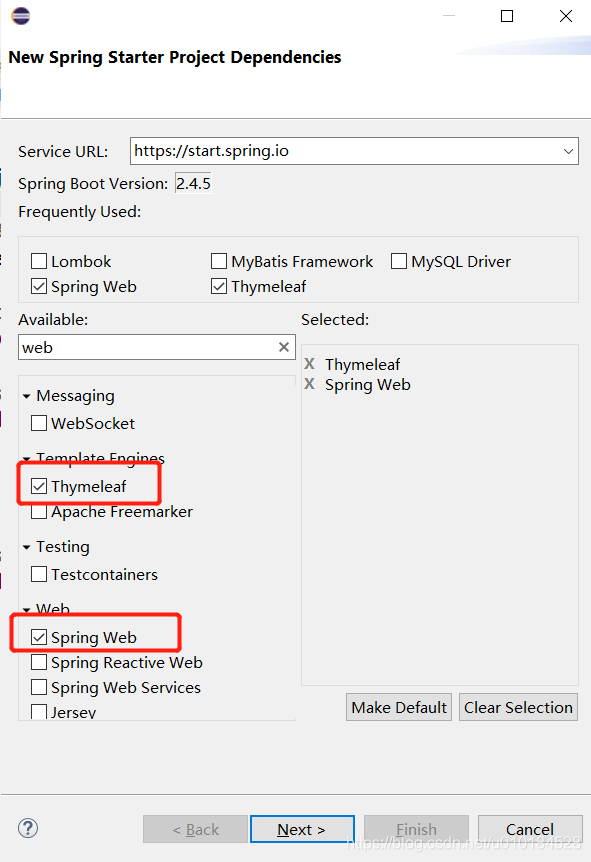
导入方式:添加web依赖(会同时在项目中嵌入一个tomcat服务器),集成如截图(这里我们把Thymeleaf也选中,它是一个第三方html解析引擎)

配置application.properties文件
#spring-thymeleaf
spring.thymeleaf.prefix=classpath:/templates/pages/
spring.thymeleaf.suffix=.html
resources/templates/pages/目录下在创建goods.html,然后controller类

在浏览器打开http://localhost:8080/goods/doGoodsUI就可以查看了
二、spring MVC结合Thymeleaf在页面上实现查询操作
查询数据
我们在controller类中
@Controller
@RequestMapping("/goods/")
public class GoodsController {
@Autowired
public GoodsDao goodsDao;
@RequestMapping("doGoodsUI")
public String selectAllGoods(Model model) {
List<RoleData>list=goodsDao.findAllData();
model.addAttribute("list", list);
return "goods";
}
}
在good.html文件中接收
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>数据呈现</h1>
<table>
<thead>
<tr>
<th>名称</th>
</tr>
</thead>
<!-- 以下是thymeleaf定义 -->
<tbody>
<tr th:each="good:${list}">
<td th:text=${good.name}></td>
</tr>
</tbody>
</table>
</body>
</html>
三、结果展示

四、Lombok热部署
集成方式同上
加载全部内容