photoshop制作不锈网质感金属字特效教程实例
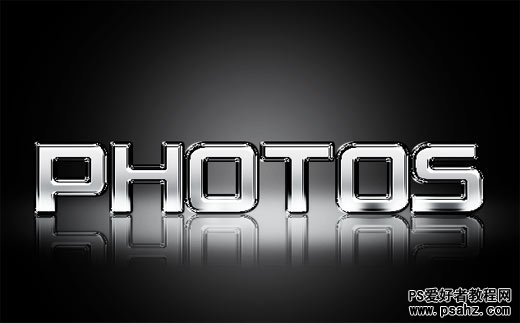
admin 人气:0这里我们教大家学习制作一种漂亮的不锈钢文字特效,photoshop制作不锈网质感金属字特效教程实例,本教程学习如何用Photoshop制作质感比较强的金属字,主要用到了蒙版笔刷和图层样式来完成,下面就让我们一起来学习 先看效果图。

新建文档700x440像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

输入白色文字,尺寸125点,字体Charlie Brown M54,百度一下即可。

添加图层样式。


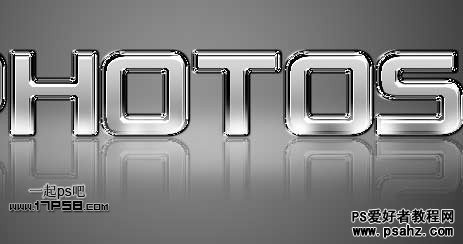
效果如下。(局部)

建新层,调出文字选区,选择>修改>收缩5像素,填充黑色。

添加渐变叠加样式,图层往下挪2像素,效果如下。

还是建新层调出文字选区,填充白色。

添加蒙版,用笔刷去除多余部分,只保留底部。

合并这3个文字层,ctrl+T垂直翻转挪到底部,添加蒙版黑白直线渐变,图层不透明度30%,此为文字倒影。

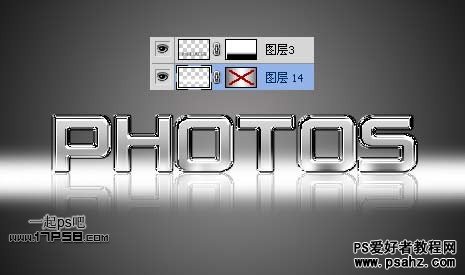
倒影底部新建图层,我的是图层14,用白色柔角笔刷涂抹。

添加蒙版,黑白横向直线渐变,图层模式柔光。

如果愿意你可以用黑色笔刷在字母与地面接壤部添加一些阴影。

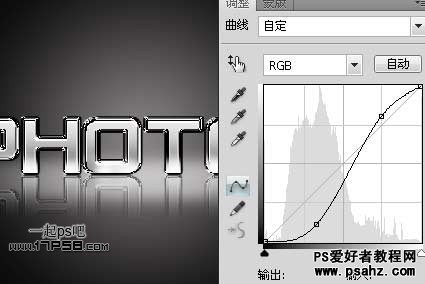
最后在图层最顶端添加曲线调整层,增加对比度。

如果愿意可以添加照片滤镜调整层为图像加点颜色。

最终效果如下。

加载全部内容