djanjo csrf防跨站攻击 Python djanjo之csrf防跨站攻击实验过程
金小金~ 人气:0一.CSRF简介
- CSRF是什么?
CSRF(Cross-site request forgery),中文名称:跨站请求伪造,也被称为:one click attack/session riding,缩写为:CSRF/XSRF。 - CSRF可以做什么?
你这可以这么理解CSRF攻击:攻击者盗用了你的身份,以你的名义发送恶意请求。CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账…造成的问题包括:个人隐私泄露以及财产安全。 - CSRF漏洞现状?
CSRF这种攻击方式在2000年已经被国外的安全人员提出,但在国内,直到06年才开始被关注,08年,国内外的多个大型社区和交互网站分别爆出CSRF漏洞,如:NYTimes.com(纽约时报)、Metafilter(一个大型的BLOG网站),YouTube和百度HI…而现在,互联网上的许多站点仍对此毫无防备,以至于安全业界称CSRF为“沉睡的巨人”。
引用自:https://blog.csdn.net/qq_21956483/article/details/78116094
二.CSRF(Web表单提交)
web表单下设置CSRF标签可以有效防止CSRF跨站攻击(如下图)
{% csrf_token %}

如果不设置该表单,那么在访问web页面时会禁止访问(如下图)

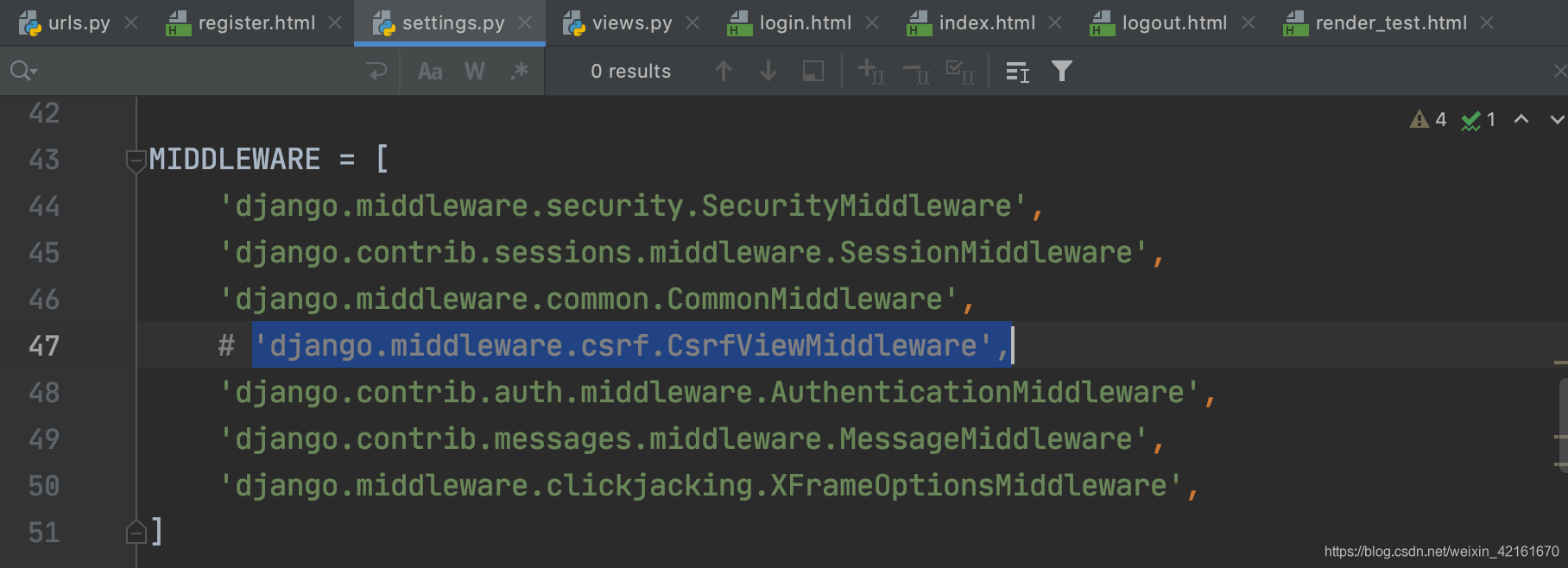
应对禁止访问,其实也有很多办法,其中一个办法就是将配置文件(settings.py)中的csrf的中间件儿拿掉,这样原来禁止访问的页面也可以成功访问,但这种做法风险是非常大的,出于安全考虑,不推荐这样做

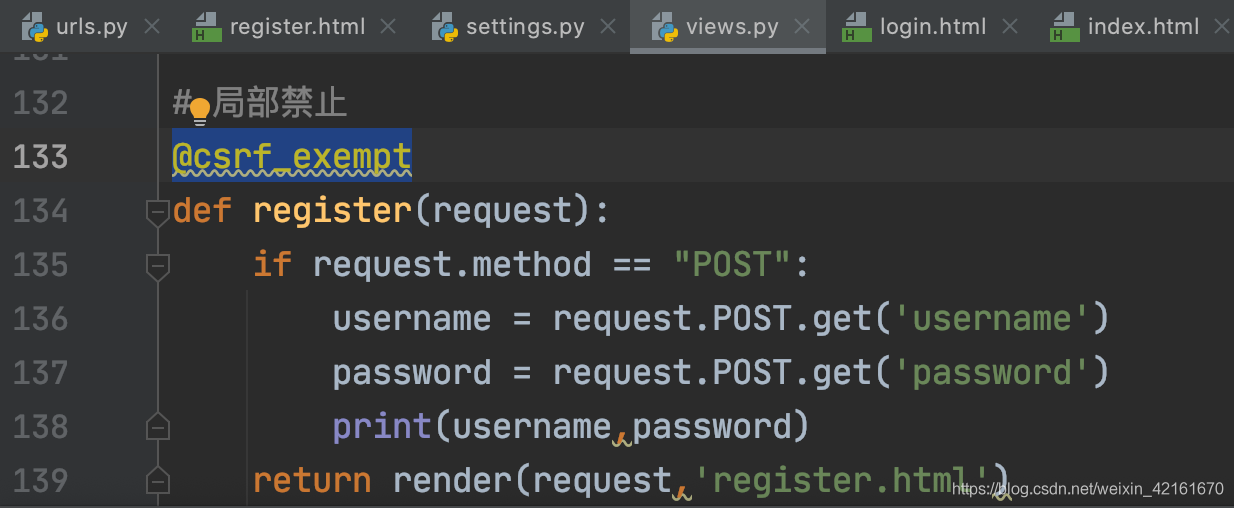
另一种办法是在视图层加一个装饰器(@csrf_exempt),实现局部不检测,换句话说,就是即使不在web表单中添加csrf标签,只要加了装饰器,也能成功访问页面,需要注意的是仅限加了装饰器的内容,其他不加装饰器的代码还是禁止访问的状态

三.CSRF(Web表单提交)实验
接着我们就着上面说的内容用代码演示一遍:
首先,在app下的urls.py文件下配置一个子路由
from django.urls import path, re_path
from App import views
urlpatterns = [
# csrf测试
path('register/',views.register,name = 'register'),
]
接着,编写视图函数
def register(request):
if request.method == "POST": # 如果该请求为POST请求
username = request.POST.get('username') # 获取表单中的username
password = request.POST.get('password') # 获取表单中的password
print(username,password) # 打印username,password
return render(request,'register.html') # 渲染模版,返回给web register.html中的内容
web表单(未设置csrf标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form ation="" method="post">
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<input type="submit">
</form>
</body>
</html>
此时开启服务(python manage.py runserver 8090)后,访问web页面,会显示禁止访问的字样
那么接下来我们在web表单中设置csrf标签
{% csrf_token %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form ation="" method="post">
{# 防止跨站攻击 #}
{% csrf_token %}
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<input type="submit">
</form>
</body>
</html>
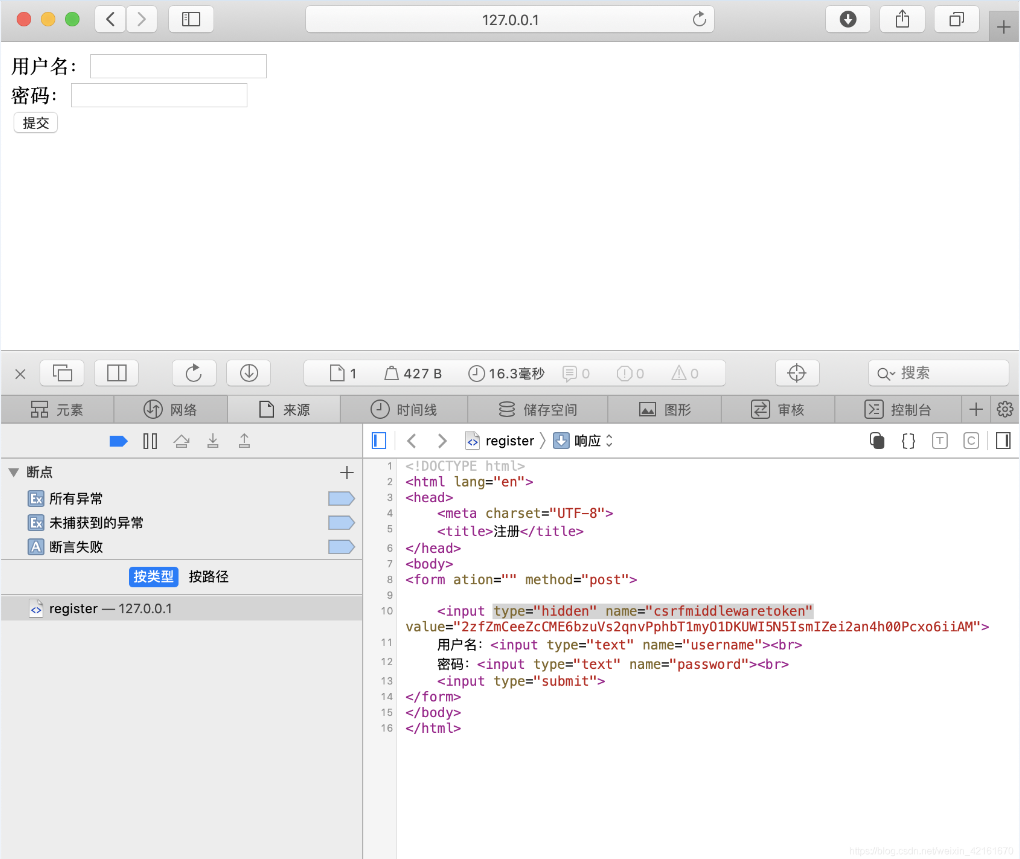
再来访问web页面,发现用户名,密码可以正常提交,且表单中会多一个csrf隐式伪随机数
CSRF攻击是源于WEB的隐式身份验证机制!WEB的身份验证机制虽然可以保证一个请求是来自于某个用户的浏览器,但却无法保证该请求是用户批准发送的!
CSRF防御机制思路是在客户端页面增加伪随机数即可实现比较有效的跨站攻击防御

四.CSRF(ajax提交)
ajax提交,需要在html中添加以下内容
🌈1 引用jquery
🌈2 添加防止跨站攻击标签
🌈3 添加ajax提交用button
🌈4 添加ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
{# 🌈1 引用jquery #}
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<form ation="" method="post">
{# 🌈2 防止跨站攻击 #}
{% csrf_token %}
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<!-- {# 表单提交 #}-->
<!-- <input type="submit">-->
<!-- {# 🌈3 ajax提交 #}-->
<input type="button" value="注册" id="button">
</form>
</body>
</html>
<script>
{# 🌈4 ajax #}
$("#button").click(function(){
username = $("[name='username']").val();
password = $("[name='password']").val();
csrf = $("[type='hidden']").val();
console.log(username,password,csrf);
{# $.post("/register/") #}
});
</script>
此处关于ajax传参的方式只介绍了一种,如果还想了解的更深,请移步django之ajax传参的两种格式
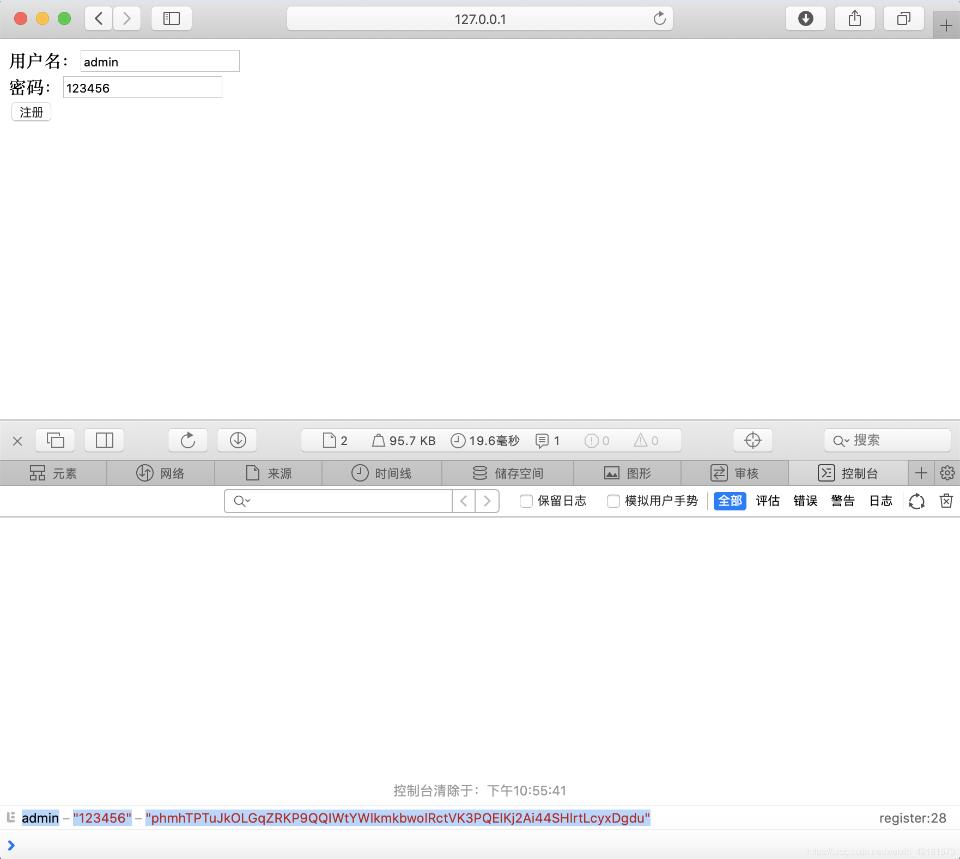
访问web页面后,输入用户名,密码,查看审查元素,控制台会显示输入的用户名,密码,以及隐式伪随机数

在html中继续添加以下内容
🌈5 post提交
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
{# 🌈1 引用jquery #}
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<form ation="" method="post">
{# 🌈2 防止跨站攻击 #}
{% csrf_token %}
用户名:<input type="text" name="username"><br>
密码:<input type="text" name="password"><br>
<!-- {# 表单提交 #}-->
<!-- <input type="submit">-->
<!-- {# 🌈3 ajax提交 #}-->
<input type="button" value="注册" id="button">
</form>
</body>
</html>
<script>
{# 🌈4 ajax #}
$("#button").click(function(){
username = $("[name='username']").val();
password = $("[name='password']").val();
csrf = $("[type='hidden']").val();
console.log(username,password,csrf);
{# 🌈5 post提交 #}
{# $.post("地址",{参数},function(返回值){}) #}
$.post("/user/register/",{'username':username,'password':password,'csrfmiddlewaretoken':csrf},function(data){
console.log(data)
})
});
</script>
视图层添加以下代码
🌟返回ajax请求
# 局部禁止
# @csrf_exempt
def register(request):
if request.method == "POST":
username = request.POST.get('username')
password = request.POST.get('password')
print(username,password)
# 🌟返回ajax请求
return JsonResponse({'code':1})
# {'code':1}为自定义值
return render(request,'register.html')
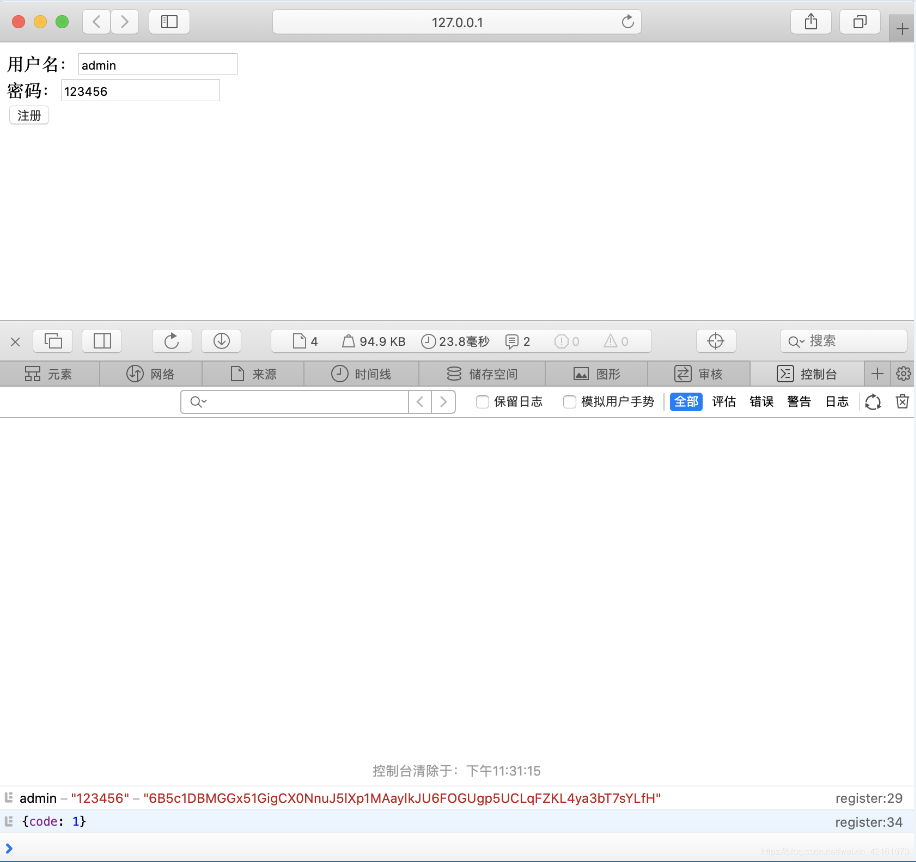
最后访问web页面,ajax请求成功,且成功返回返回值{‘code':1}

总结
加载全部内容