iOS卡片堆叠 iOS实现卡片堆叠效果
酷睿石头cry4tal 人气:0
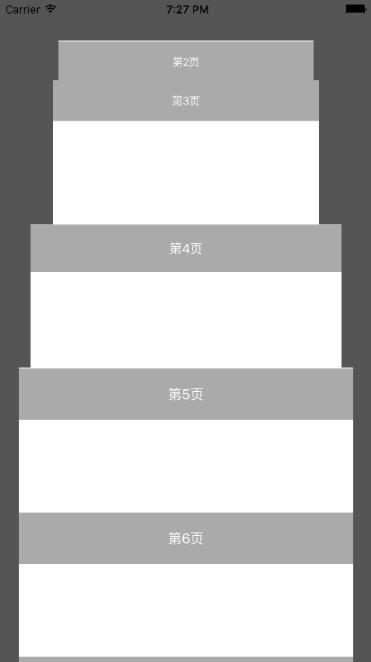
如图,这就是最终效果。
去年安卓5.0发布的时候,当我看到安卓全新的Material Design设计语言后,真的是喜欢的不得了,这种设计语言不同于偏平式设计以及卡片式设计。简约,自然。直到15年初,偶然看到CM团队已经发布了好多基于安卓5.0的ROM,恰巧有我手机对应的版本,便迫不及待的刷了固件,体验了一把。
不得不说的是,安卓的这个版本简直历史性变革,更加流畅,好用,而且在开发者模式下,发现这个版本移除了Dalvik模式,全部采用了ART模式(在安卓4.4的时候,这两种是可以选择的),虽然我用的时候会出现一些小bug(大概一周会出现1-2次明显卡顿),不过用起来还是很舒服的。
然后就说一下我比较喜欢的几个地方吧。
1.后台任务管理器样式,卡片堆叠效果,第一次看见这个感觉酷爆了,因为我从来没想过能在手机上出现这么炫酷的效果。然后就是苹果在一年后9.0的系统后台管理界面也使用了这种设计,只不过是横向滚动,我想说一个大写的呵呵。
2.沉浸式设计,额…这个有点抄袭苹果设计的嫌疑,不过我觉得比苹果的更加好看 简约。虽然在4.4版本上可以设置状态栏透明了,但是我做过的一些东西有时候还是会蒙上大概不透明度为50%的黑色图层(可能是我的打开方式有误).
3.短信,日历右下角的那个小加号。虽然看起来没什么,但是那个很有点点睛之笔的意思啊。每个页面的颜色搭配都很漂亮,那个小加号的颜色也是点睛色。看起来很舒服,很有纸质阅读的感受(后来看到说当时谷歌就是以这种感觉为基础设计的这套设计语言).
4.长阴影。不多说了,目测一大波App的icon都采用这个了。
思路
就是利用scrollview的内容视图的偏移量来计算每个view的位置,然后利用iOS中滚动视图在顶部以及底部继续拉的时候的那个效果来相应的完成边界的效果(安卓的滚动视图…呵呵,不重写的话就拉不动了)。
其实就那么几条公式就搞定了。
核心代码
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
[self.viewArr enumerateObjectsUsingBlock:^(UIView * view, NSUInteger idx, BOOL *stop) {
NSInteger value = self.distance;
/*************设置位置***************/
CGRect rect = view.frame;
//view最底位置
NSInteger min_y = self.top + value*idx;
rect.origin.y = min_y - (scrollView.contentOffset.y);
//view的最高位置
if (scrollView.contentOffset.y >= value*idx-value*pow(2.0, idx)/pow(2.0, self.dataArr.count)){
rect.origin.y = self.top+value*pow(2.0, idx)/pow(2.0, self.dataArr.count);
}
if (scrollView.contentOffset.y > scrollView.contentSize.height- SCREEN_HEIGTH) {
rect.origin.y = rect.origin.y -(scrollView.contentOffset.y -(scrollView.contentSize.height-SCREEN_HEIGTH));
}
view.frame = rect;
/*************设置大小***************/
CGFloat scale = 0.60;
scale = (rect.origin.y*0.75 +60)/1000+scale >=0.9?0.9:(rect.origin.y*0.75 +50)/1000+scale;
view.layer.transform = CATransform3DMakeScale(scale, scale, 1);
}];
}
[git源码]
1.使用时同UITableView类似。
2.可以详细看一下接口函数就会知道怎么使用了。
3.已经实现了复用。
4.后续会一直完善。
5.如果代码能帮助到您,非常荣幸。
加载全部内容