Windows安装配置Jupyter Lab 在Windows上安装和配置 Jupyter Lab 作为桌面级应用程序教程
一剑何风情 人气:0什么是 Jupyter Lab
Jupyter Lab 是 Jupyter notebook 的升级版,优点这里不作赘述。
一、安装 Jupyter Lab
如果你安装了 Anaconda,最新版的 Anaconda 自带 Lab,可跳过下面这一步。
pip install jupyter
pip install jupyterlab
安装完后,简单运行一下,在命令提示符模式下输入:
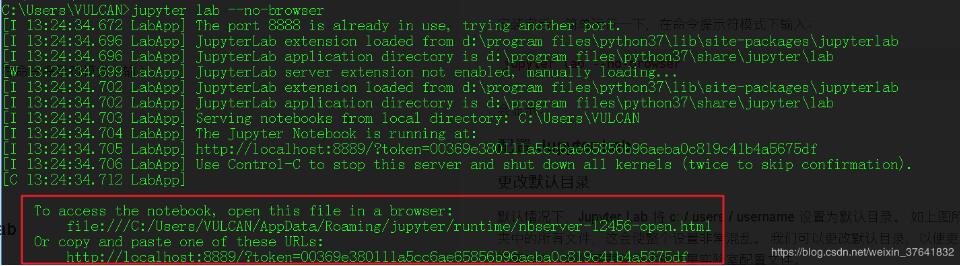
jupyter lab --no-browser
会显示:

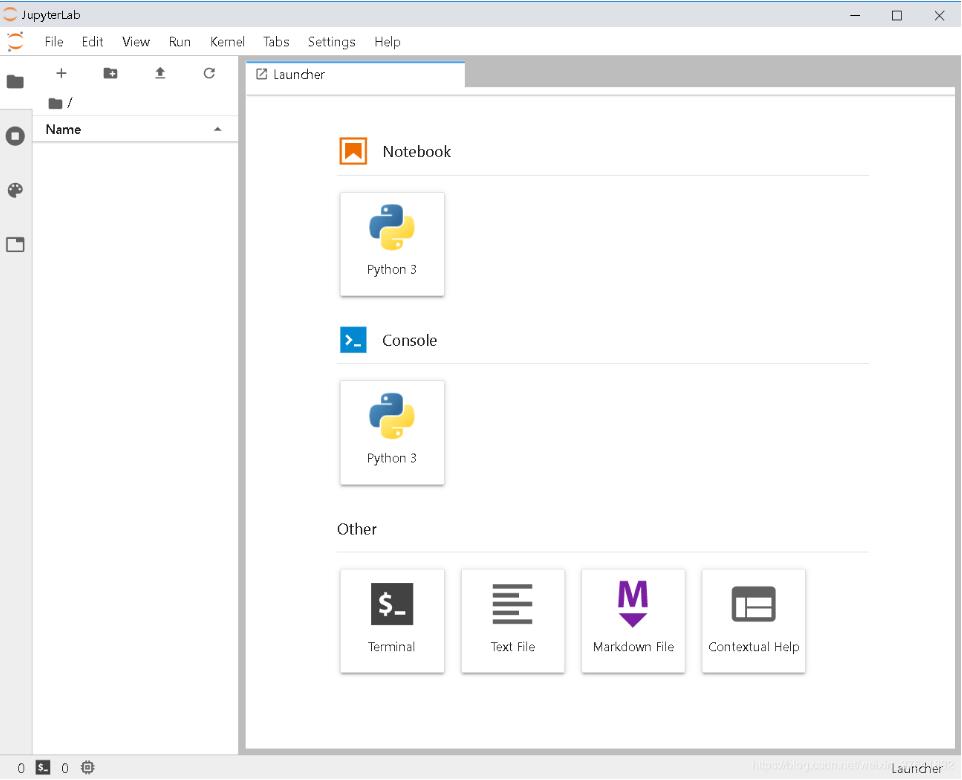
将 URL 在浏览器中打开即可

OK,虽然有点麻烦,但成功打开 Jupyter Lab,为了得到丝滑体验,接下来进行相关配置
二、配置 Jupyter Lab
如何更改默认目录?
默认情况下,Jupyter Lab 将 c: / users / username 设置为默认目录。 我们可以更改默认目录,以便更容易地管理项目。
首先生成配置文件
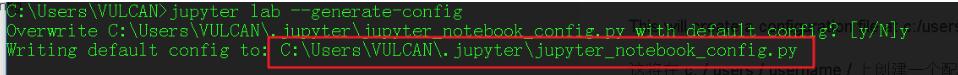
Jupyter notebook --generate-config
这会生成一个配置文件,路径终端会给出。

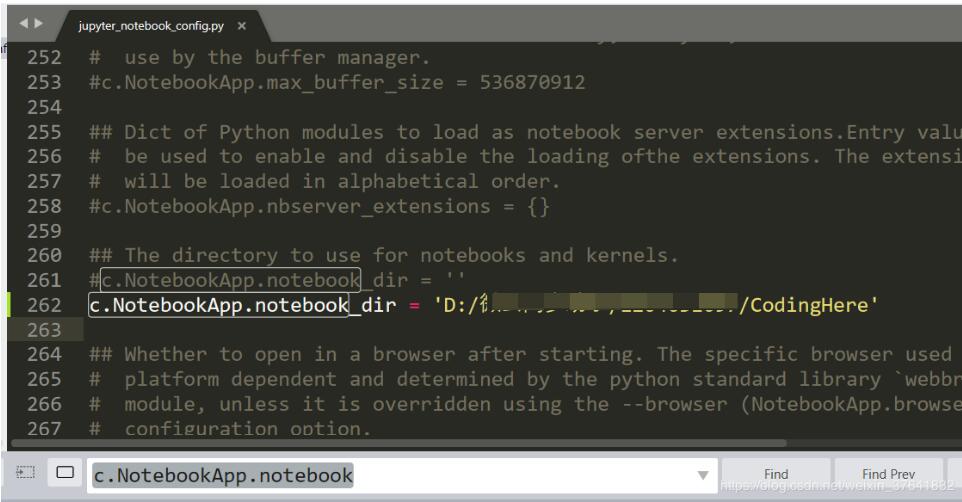
打开配置文件
找到c.NotebookApp.notebook,添上自己想要的默认打开路径。注意反斜杠\要改为斜杠/。
c.NotebookApp.notebook_dir = 'Z:/OneDrive/CodingHere'

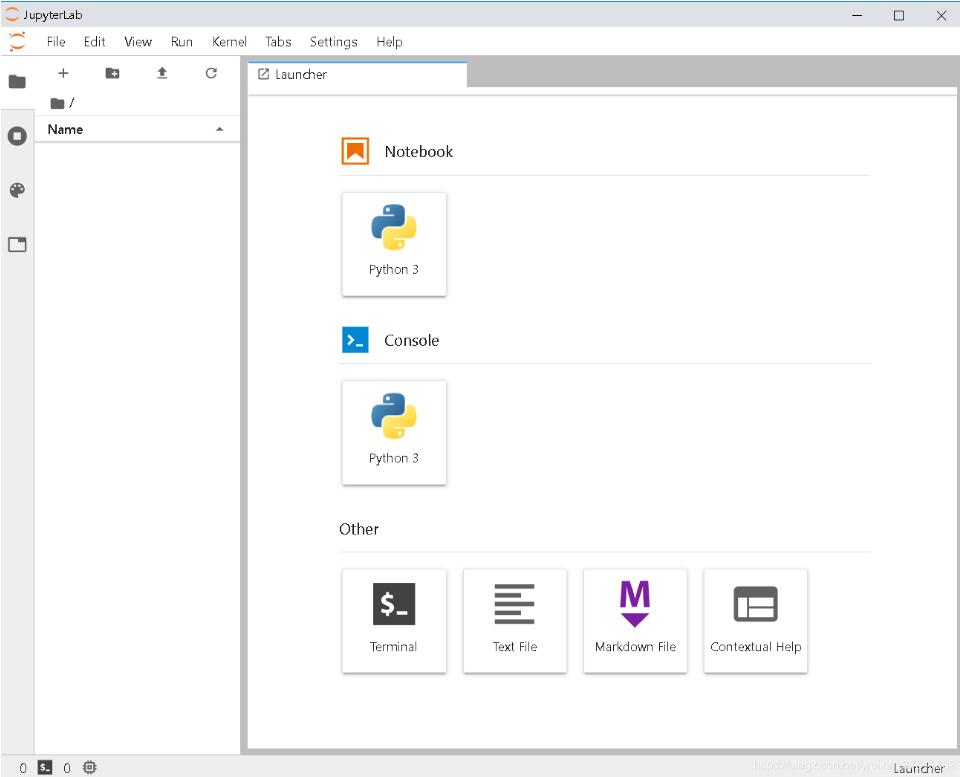
再次打开 Jupyter Lab,默认根目录 Done.

在 Chrome 应用模式下运行
我们可以使用 chrome 浏览器的应用程序模式将 Jupyter Lab 转换成一个独立的桌面应用程序。 这样可以删除所有不必要的工具栏和用户界面,并给人一种本地应用程序或 IDE 的感觉,体验更流畅!
很简单!打开 Jupyter Lab 的配置文件,在最后面添加一行即可!
注:填的是浏览器 .exe 地址,我用的是 Chrome。
c.NotebookApp.browser = 'C:/Program Files (x86)/Google/Chrome/Application/chrome.exe --app=%s'
终端输入
jupyter lab

Done!
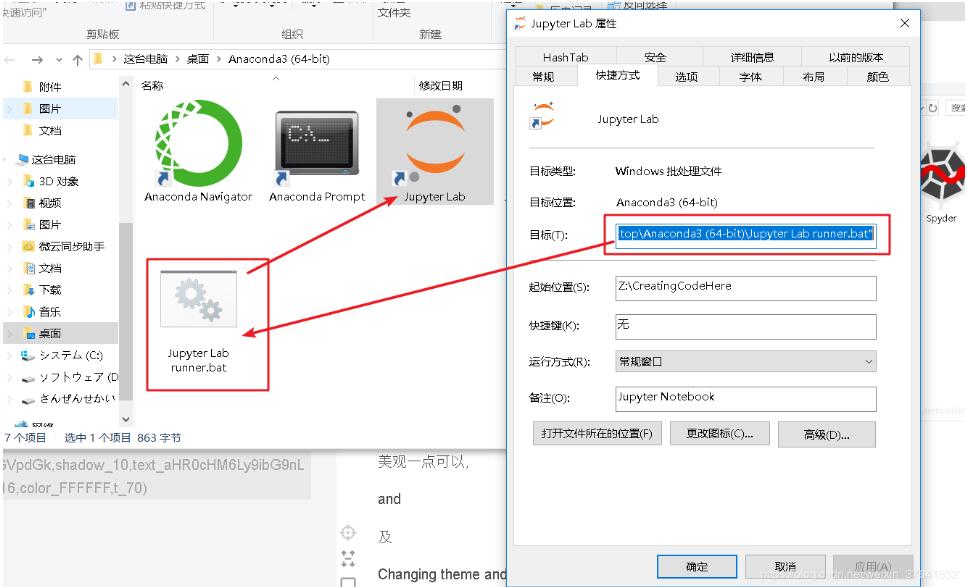
创建快捷方式
每次都通过命令行来打开 Jupyter Lab 确实麻烦。
写个.bat文件就好啦。

美观一点可以,可以搞个 ICON 什么的。

三、安装插件
Jupyter Lab 插件需要 Node.js 和 npm 的支持.

Node.js 官网下一个 LTS 版本就好了,安装。

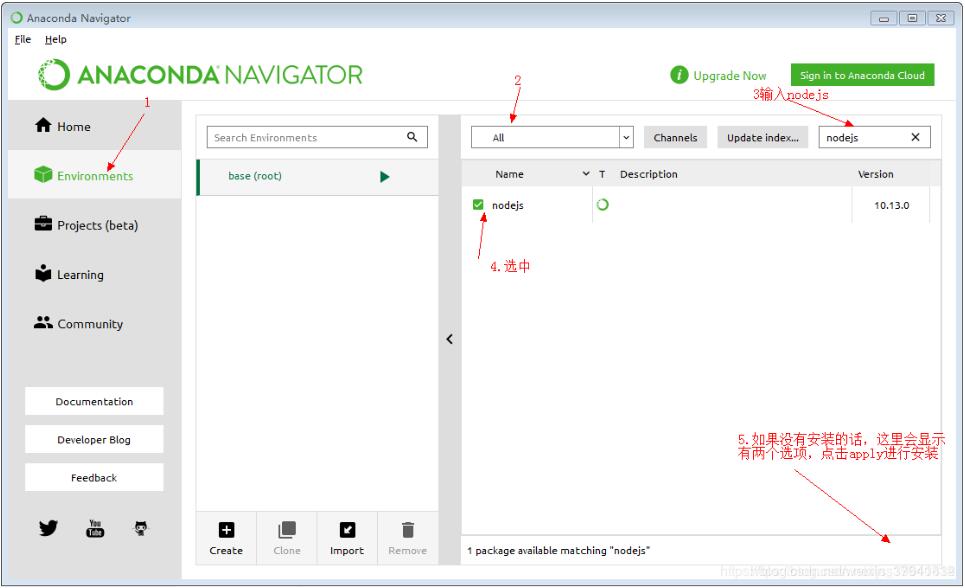
如果装了 Anaconda,直接在里面装就好了。
但不推荐用 Anaconda 安装的方法(库里没有最新的 node.js)。

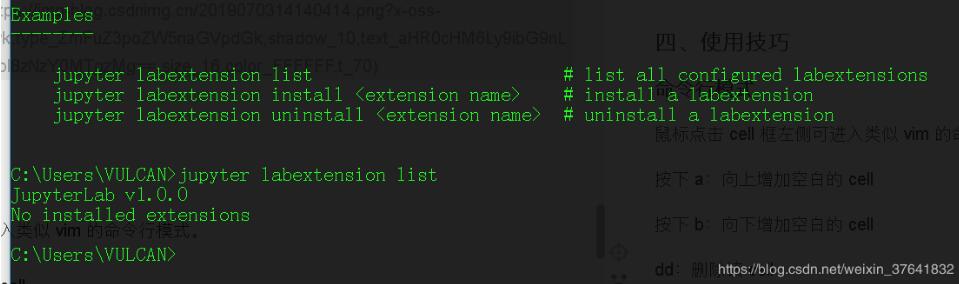
检查一下安装效果,

OJBK. 测试一下,
jupyter labextension -h # 查看插件安装帮助

四、使用技巧
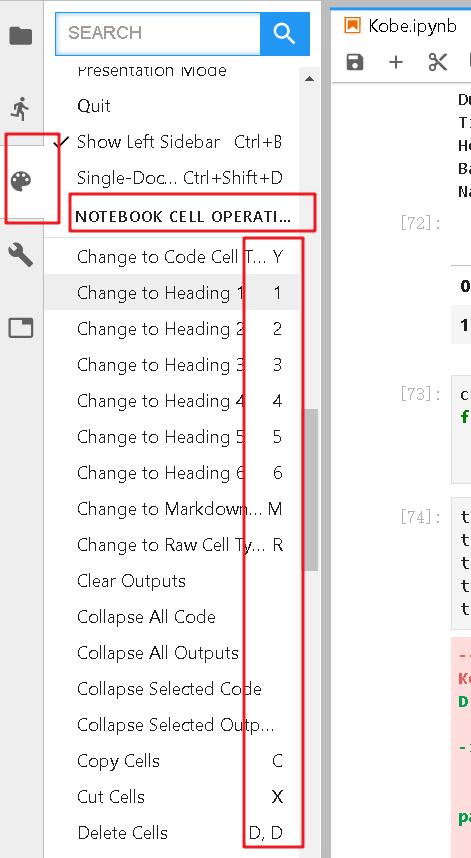
CELL 操作技巧
鼠标点击 cell 框左侧可进入类似 vim 的命令行模式。
按下 a:向上增加空白的 cell
按下 b:向下增加空白的 cell
dd:删除该 cell
x:剪切
v:粘贴
l:打开、关闭行号
m:进入 Markdown 模式
y:回到代码编辑模式
参考文档 Lab 里有。

隐藏技巧
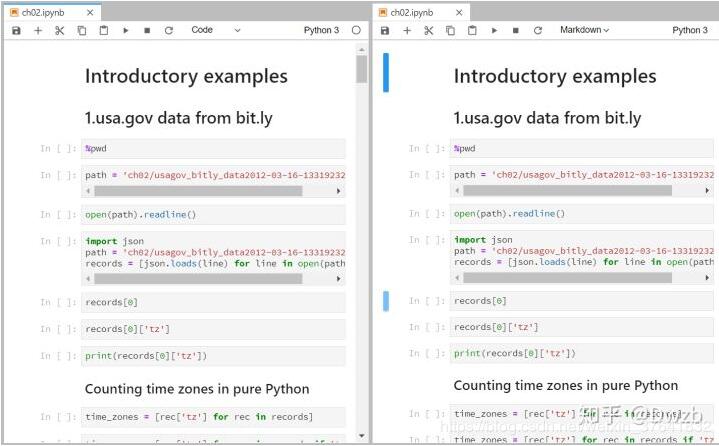
1、可拖动 cell,移动位置
2、Jupyter Lab 可多开

3、快捷查看函数帮助文档Shift + Tab
将光标放在函数位置(不需要选中),使用快捷键即可调出更加详细的帮助文档。
4、代码提示tab,代码自动补全两次 tab
5、点击取消侧边栏,CTRL + B也是可以的。

以上这篇在Windows上安装和配置 Jupyter Lab 作为桌面级应用程序教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说