React Native 脚手架 React Native 脚手架的基本使用详解
愚公搬代码 人气:0构建项目
在相应的路径下执行命令行:react-native init 项目名 (名称不可使用连接符等特殊字符,命名可以参考APP应用名称 比如 FaceBook)
react-native --v //查看版本 react-native init demo --version 0.48.0//安装指定的版本 react-native init demo --verbose --version 0.48.0 //verbose是初始化的时候显示安装详情的,安装什么模块以及进度 npm view react-native versions //可以查看react-native所有的版本信息
跳转到对应路径下执行相应的移动端项目:
cd 项目名 react-native run-ios or react-native run-android
如果正常,运行效果如下:

RN调试技巧
Developer Menu
Developer Menu是React Native给开发者定制的一个开发者菜单,来帮助开发者调试React Native应用。
在模拟器上开启Developer Menu Android模拟器:
可以通过Command⌘ + M快捷键来快速打开Developer Menu。也可以通过模拟器上的菜单键来打开。
iOS模拟器:
可以通过Command⌘ + D快捷键来快速打开Developer Menu。
Reload
刷新页面,其快捷键是 command + R。
注意:只有修改 JavaScript 文件时,刷新功能才起作用。如果新增了文件或者修改了 Native 代码,就需要使用 Xcode 重新编译应用了。
Debug JS Remotely
该功能允许开发人员在 Chrome 中调试应用,其调试方式和调试 Web 应用一样。
change bundle location
改变打包后的地址
toggle inspector
在模拟器中查看组件样式。不怎么好用。
disable fast refresh
禁止快速刷新
Show Perf Monitor
该功能启用后会显示一个监控窗口,显示出实时的内存占用、UI 和 JavaScript 的 FPS 等信息。帮助我们调试性能问题。
Errors and Warnings
在development模式下,js部分的Errors 和 Warnings会直接打印在手机或模拟器屏幕上,以红屏和黄屏展示。。
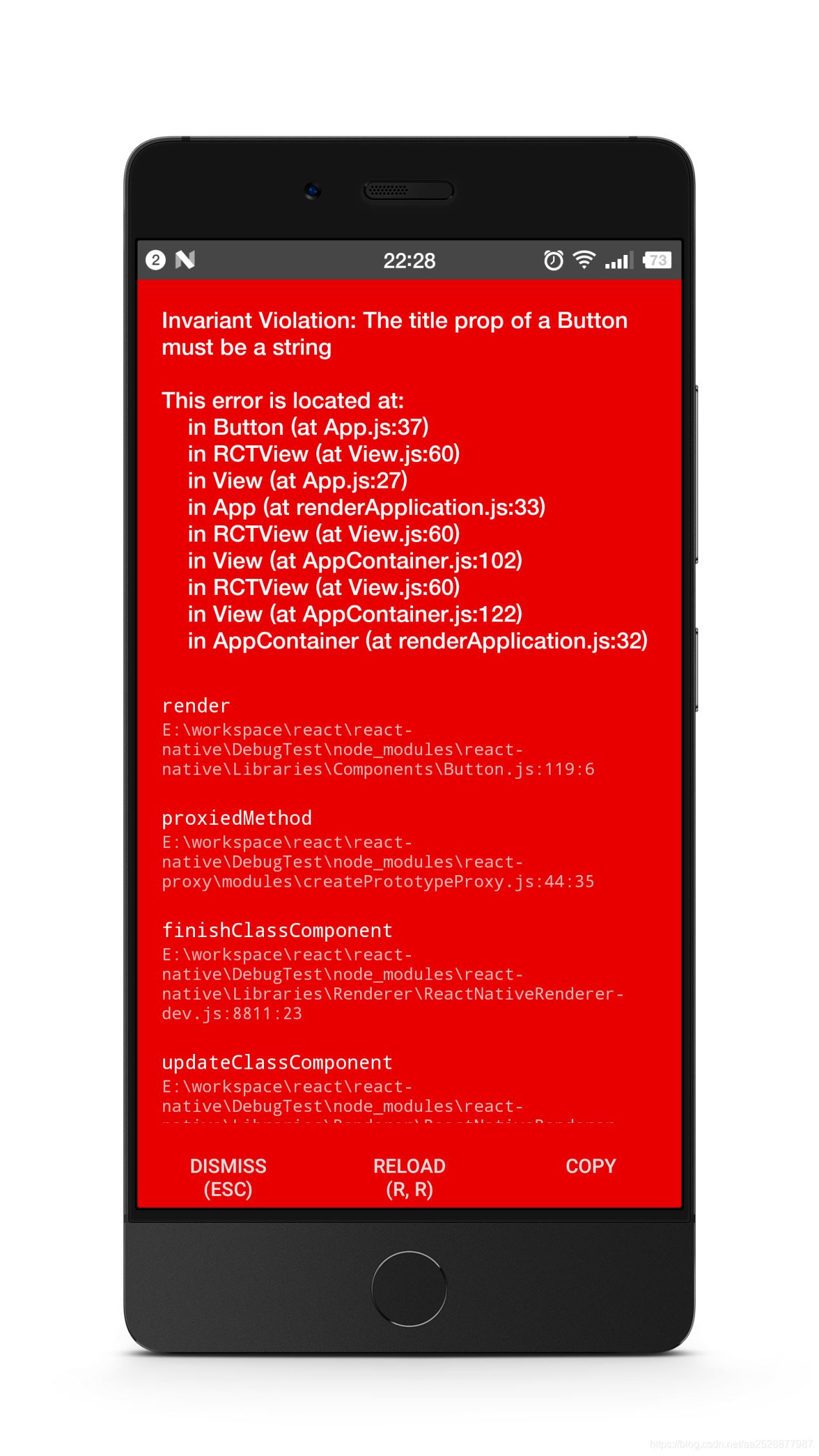
Errors
React Native程序运行时出现的Errors会被直接显示在屏幕上,以红色的背景显示,并会打印出错误信息。 你也可以通过console.error()来手动触发Errors。

Warnings
React Native程序运行时出现的Warnings也会被直接显示在屏幕上,以黄色的背景显示,并会打印出警告信息。 你也可以通过console.warn()来手动触发Warnings。 你也可以通过console.disableYellowBox = true来手动禁用Warnings的显示,或者通过console.ignoredYellowBox = ['Warning: ...'];来忽略相应的Warning
Chrome Developer Tools
第一步:启动远程调试
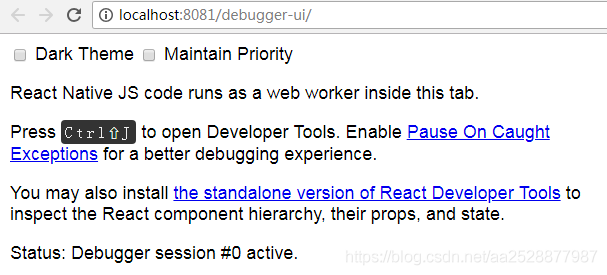
在Developer Menu下单击”Debug JS Remotely” 启动JS远程调试功能。此时Chrome会被打开,同时会创建一个“http://localhost:8081/debugger-ui.” Tab页。

第二步:打开Chrome开发者工具
在该“http://localhost:8081/debugger-ui.”Tab页下打开开发者工具。打开Chrome菜单->选择更多工具->选择开发者工具。你也可以通过快捷键(Command⌘ + Option⌥ + I on Mac, Ctrl + Shift + I on Windows)打开开发者工具。
断点调试 当发生一些"莫名奇妙"的问题错误,常用解决方案
这里的莫名其妙是指,在上一刻代码还可以正常运行,在没有修改的情况下爆红:
1.刷新 ! 刷新! 刷新!
2.重新使用react-native run-xxx命令启动App
3.删掉App程序,关掉本地服务器,清除本地缓存
yarn:清空缓存 yarn cache clean npm:清空缓存 npm cache clean -f
加载全部内容