React-Native 环境搭建 React-Native 环境搭建和基本介绍
愚公搬代码 人气:0想了解React-Native 环境搭建和基本介绍的相关内容吗,愚公搬代码在本文为您仔细讲解React-Native 环境搭建的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:React-Native,环境搭建,React-Native,搭建,下面大家一起来学习吧。
环境搭建准备
1.环境搭建
React Native中文网
2.开发工具
前端开发软件:Visual Studio Code
移动端开发软件:Xcode、Android Studio
3.知识储备
NodeJS React Es6,Es7
React Native介绍

React Naitve的简介:Facebook在React.js Conf2015大会上推出的一个用于开发Android和iOS App的一个框架,主要编程语言是JavaScript。它的出现使用即拥有Native的用户体验,又保留React的开发效率。
在 React Native 出现前,我们通常会选择这三种移动技术(Native App、HTML5、Hybrid)之一进行开发。
Native App:开发原生应用自然性能最好,功能强大。但多平台版本的开发、维护要花费大量的人力物力(iOS版本迭代审核需要时间)。HTML5:虽然有 Web 的优势,即灵活的布局能力、免发版的敏捷迭代潜力、优秀的跨平台特性。在新闻资讯等一些强排版、弱交互的展示类 App 上大展拳脚。但由于 WebView 在移动设备上的性能制约,始终难成大器。Hybrid App:JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势,但是这个方法存在诸多问题:无法访问离线数据、无法访问设备、无法远程更新。React Native:底层引擎是 JavaScript Core,但调用的是原生的组件而非 HTML5 组件。这样运行时可以做到与 Navive App 相媲美的性能体验,同时因为 JavaScript 代码可以使用后端强大的 Web 方式管理,既可以做到高效开发,也可以实现快速部署和问题热修复。
React Native优缺点:
优点
- 跨平台开发:运用React Native,我们可以使用同一份业务逻辑核心代码来创建原生应用运行在Web端,Android端和iOS端;
- 热更新,App可以快速迭代:实时热部署;
- learn once,write everywhere:React Native不强求一份原生代码支持多个平台,所以不是write once,run anywhere;
缺点
- react native在iOS上仅支持
iOS7以上,Android仅支持Android4.1以上; - 开发成本较高,对新手不友好,调试不友好;
- 部分复杂的界面和操作,RN无法实现(可以考虑原生+React Native混合开发);
- 版本更新较快,建议开发固定版本
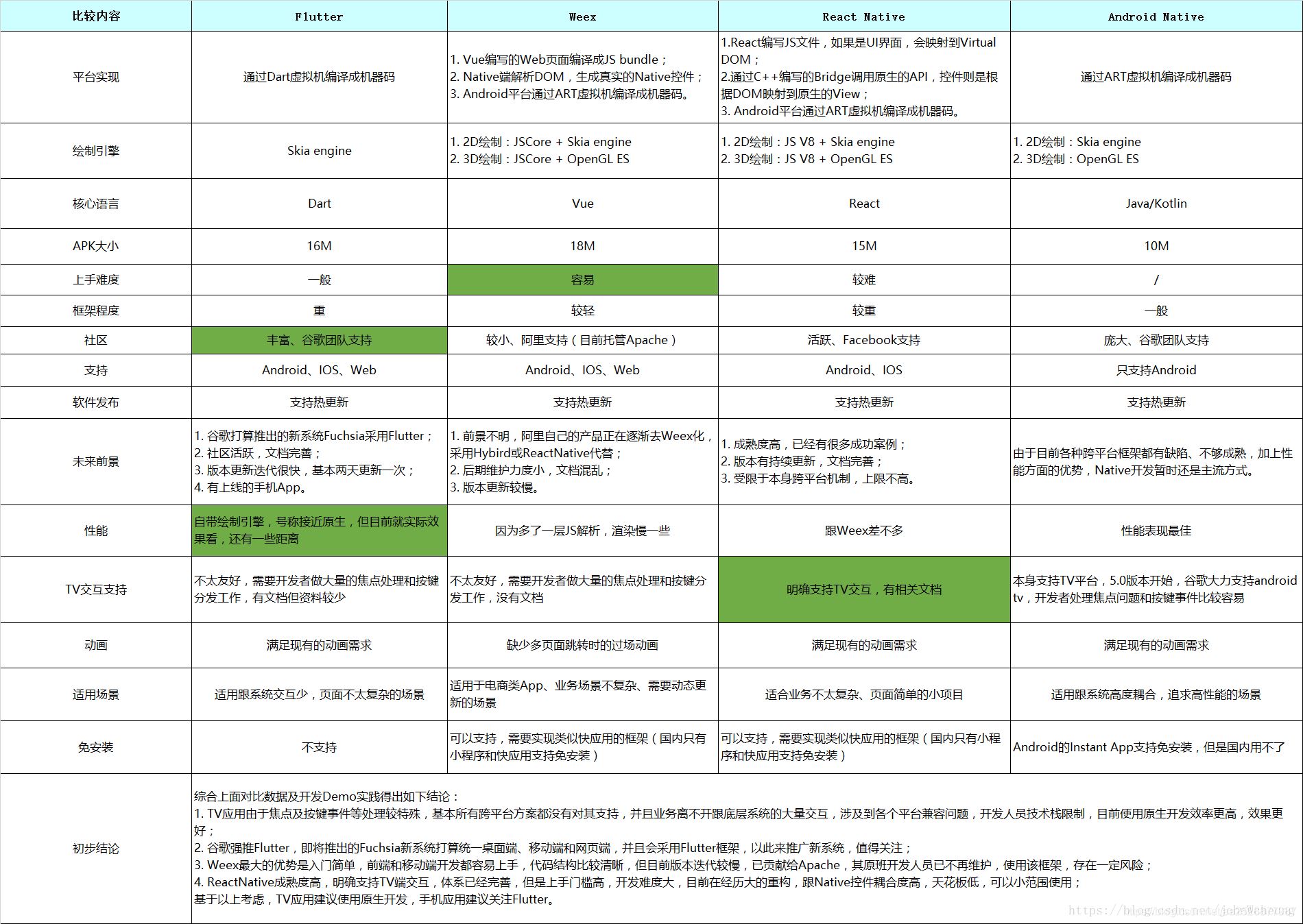
React Native vs Flutter vs Weex

加载全部内容