Java GUI布局 Java图形界面GUI布局方式(小结)
SmallSweets 人气:0想了解Java图形界面GUI布局方式(小结)的相关内容吗,SmallSweets在本文为您仔细讲解Java GUI布局的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Java,GUI布局,下面大家一起来学习吧。
流式布局
采用流式布局会将元素按从左到右的顺序排列,如果一个元素在一行中放不下,那这个元素会另起一行依然按照从左到右的顺序排列
示例:

代码
public class Test {
public static void main(String[] args) {
// 创建窗口
JFrame jFrame = new JFrame();
// 设置窗口名称
jFrame.setTitle("hello");
// 创建流式布局管理器 对齐方式为左对齐
LayoutManager layout = new FlowLayout(FlowLayout.LEFT);
// 关闭窗口结束程序
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 创建内容面板
Container contentpage = jFrame.getContentPane();
// 设置内容面板布局方式为流布局
contentpage.setLayout(layout);
// 创建按钮
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
JButton button5 = new JButton("5");
// 设置按钮大小
button1.setPreferredSize(new Dimension(100,100));
button2.setPreferredSize(new Dimension(100,100));
button3.setPreferredSize(new Dimension(100,100));
button4.setPreferredSize(new Dimension(100,100));
button5.setPreferredSize(new Dimension(100,100));
// 设置按钮背景颜色
button1.setBackground(Color.red);
button2.setBackground(Color.blue);
button3.setBackground(Color.pink);
button4.setBackground(Color.orange);
button5.setBackground(Color.yellow);
// 将按钮添加到内容面板中
contentpage.add(button1);
contentpage.add(button2);
contentpage.add(button3);
contentpage.add(button4);
contentpage.add(button5);
// 设置窗口大小
jFrame.setSize(500, 300);
// 设置窗口可见
jFrame.setVisible(true);
}
}
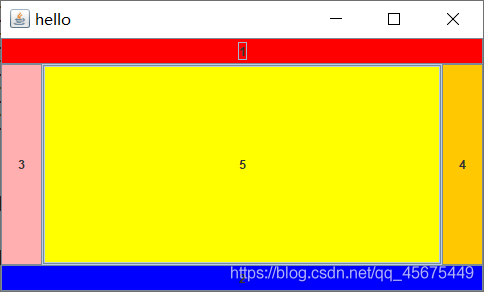
边界布局
采用边界布局会将元素分别划分到东,西,中,南,北五个方位,分别使用EAST,WEST,CENTER,SOUTH,NORTH标识,每个方位只能放一个元素
示例

代码
public class Test {
public static void main(String[] args) {
// 创建窗口
JFrame jFrame = new JFrame();
// 设置窗口名称
jFrame.setTitle("hello");
// 创建边界布局管理器
BorderLayout layout = new BorderLayout();
// 关闭窗口结束程序
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 创建内容面板
Container contentpage = jFrame.getContentPane();
// 设置内容面板布局方式为流布局
contentpage.setLayout(layout);
// 创建按钮
JButton button1 = new JButton("1");
JButton button2 = new JButton("2");
JButton button3 = new JButton("3");
JButton button4 = new JButton("4");
JButton button5 = new JButton("5");
// 设置按钮背景颜色
button1.setBackground(Color.red);
button2.setBackground(Color.blue);
button3.setBackground(Color.pink);
button4.setBackground(Color.orange);
button5.setBackground(Color.yellow);
// 将按钮添加到内容面板中
// 将按钮放置到北部
contentpage.add(button1,BorderLayout.NORTH);
// 将按钮放置到南部
contentpage.add(button2,BorderLayout.SOUTH);
// 将按钮放置到西部
contentpage.add(button3,BorderLayout.WEST);
// 将按钮放置到东部
contentpage.add(button4,BorderLayout.EAST);
// 将按钮放置到中心
contentpage.add(button5,BorderLayout.CENTER);
// 设置窗口大小
jFrame.setSize(500, 300);
// 设置窗口可见
jFrame.setVisible(true);
}
}
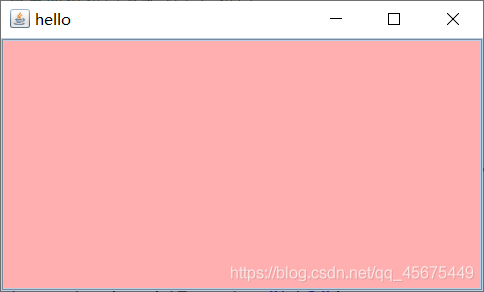
卡片布局
顾名思义,若一个容器使用卡片布局,其里面的所有组件就像是一副牌一样重叠在一起,容器只能显示一个组件,默认显示第一个组件,可以通过CardLayout中的show方法改变显示的组件
示例
显示第一个按钮

显示第二个按钮

代码
public class Test {
public static void main(String[] args) {
// 创建窗口
JFrame jFrame = new JFrame();
// 设置窗口名称
jFrame.setTitle("hello");
// 创建卡片布局管理器
CardLayout layout = new CardLayout();
// 关闭窗口结束程序
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 创建面板
JPanel jPanel = new JPanel();
// 设置面板布局方式为卡片布局
jPanel.setLayout(layout);
// 添加 按钮 设置背景颜色
JButton jButton1 = new JButton();
jButton1.setBackground(Color.pink);
JButton jButton2 = new JButton();
jButton2.setBackground(Color.yellow);
// 将按钮添加到面板中并对按钮进行命名
jPanel.add(jButton1,"bt1");
jPanel.add(jButton2,"bt2");
// 指定在面板上显示的按钮
layout.show(jPanel, "bt2");
// 将面板添加到窗口中
jFrame.add(jPanel);
// 设置窗口大小
jFrame.setSize(500,300);
// 设置窗口可见
jFrame.setVisible(true);
}
}
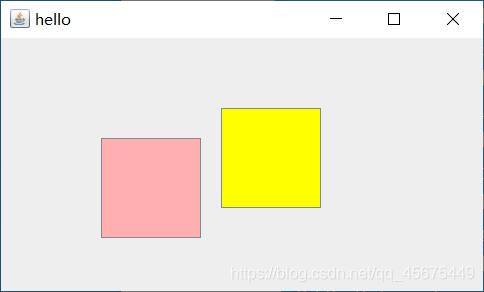
自定义布局
所谓自定义布局就是不使用任何布局管理器,而是我们自己通过指定组件的X坐标,Y坐标,宽度,高度来指定组件的位置
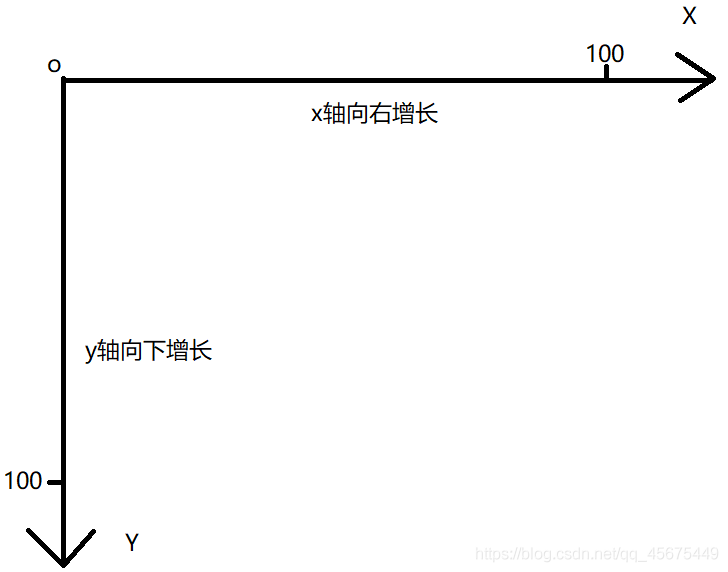
这里的坐标和我们平时的坐标有些区别,如下:

组件是以左上角顶点为原点来定位坐标,使用自定义布局,要将容器使用的布局管理器设置为null
那有的小伙伴会问了,既然布局管理器设置为null,那可不可以直接不设置啊,当然不行,如果不设置的话,组件会不显示
示例

代码
public class Test {
public static void main(String[] args) {
// 创建窗口
JFrame jFrame = new JFrame();
// 设置窗口名称
jFrame.setTitle("hello");
// 关闭窗口同时结束程序
jFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 创建面板
JPanel jPanel = new JPanel();
// 使用自定义布局,将容器使用的布局管理器设置为null
jPanel.setLayout(null);
// 添加 按钮 设置背景颜色
JButton jButton1 = new JButton();
jButton1.setBackground(Color.pink);
JButton jButton2 = new JButton();
jButton2.setBackground(Color.yellow);
// 设置按钮的坐标为(100,100) ,宽度为100,高度为100
jButton1.setBounds(new Rectangle(100,100,100,100));
// 设置按钮的坐标为(220,70) ,宽度为100,高度为100
jButton2.setBounds(new Rectangle(220,70,100,100));
// 将按钮添加到面板中
jPanel.add(jButton1);
jPanel.add(jButton2);
// 将面板添加到窗口中
jFrame.add(jPanel);
// 设置窗口大小
jFrame.setSize(500,300);
// 设置窗口可见
jFrame.setVisible(true);
}
}
加载全部内容