微信小程序限制用户转发 微信小程序实现限制用户转发功能的实例代码
知晓云 人气:2在上篇文章给大家提到微信小程序实现禁止分享代码实例,感兴趣的朋友可以点击查阅。今天继续给大家分享微信小程序实现限制用户转发功能,一起看看吧!
在小程序的开发过程,你是不是也经常遇到这么一个需求,用户希望某个页面只能自己转发分享,不希望被别人再次分享出去,接下来我们聊聊如何实现这个功能。
限制用户转发需要解决两个问题:
- 关闭系统右上角菜单栏中的转发功能
- 隐藏群聊会话中长按转发分享的功能
1、关闭系统右上角菜单栏中的转发功能
通过调用微信 API:wx.hideShareMenu({ }) 关闭当前页面转发功能。

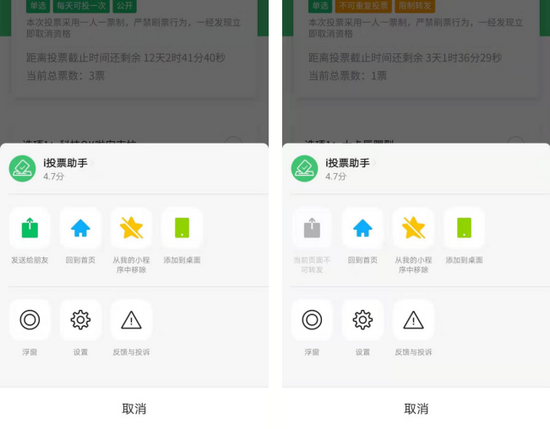
加入这个代码后,发送给朋友的按钮变成了灰色,显示当前页面不可转发。

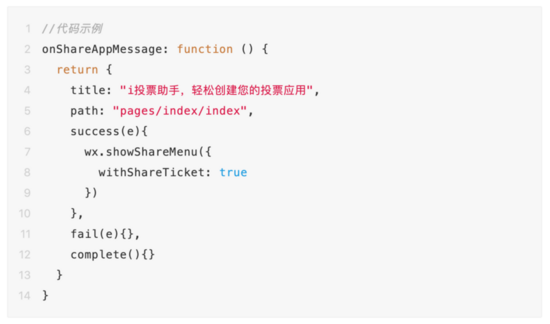
2、隐藏群聊会话中长按转发的功能
除了系统右上角菜单栏里面的转发按钮之外,用户还可以通过长按小程序卡片来转发。
要解决这个问题,我们需要在转发代码里设置 withShareTicket 参数为 true ,即带有参数的转发卡片,这样分享到群聊的小程序卡片,长按就不再有转发功能了。


Tips:设置了限制转发的页面,需要通过转发按钮来触发分享。

实际操作场景中还存在一个问题,这种方法只适用于分享到群聊,如果分享给个人用户,个人用户依然是可以通过长按小程序卡片来转发的,这就需要我们再做进一步检测,检测用户进入小程序的场景。

用户从带 shareTicet 的小程序消息卡片打开小程序,进入场景值为 1044 ,我们可以通过判断场景值来判断用户是否通过群聊卡片打开。

总结
加载全部内容