Django boostrap 美化admin Django+boostrap 美化admin后台的操作
Mr_blueD 人气:0工具:Pycharm,Django1.11.9.
1.下载django_admin_bootstrapped
pip install django-admin-bootstrapped
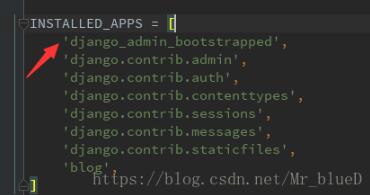
2.打开django项目目录下的settings.py文件,如图添加内容,必须放在django本身的django.contrib.admin前面。

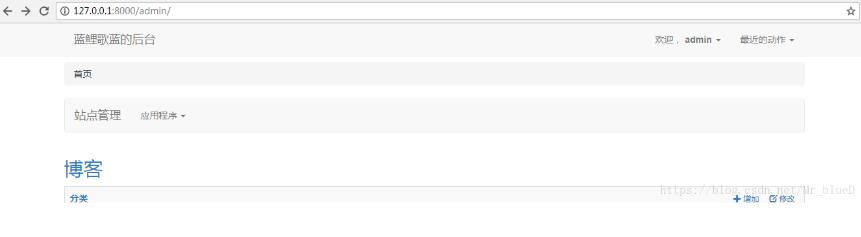
3.运行项目,通过浏览器打开页面,即可看到美化后的admin后台了。

将后台中的英文修改为中文,可以看到只有右上角的英文 "Recent actions",和中间有一个'Applications'。
现在我们来修改它们。
在django_admin_bootstrapped/templates/admin/base.html 中找到"Recent actions",修改为"最近的动作"。

在同一目录下的index.html中找到"Applications",换成"应用程序"。

重新运行项目,进浏览器就OK了。

补充知识:几步带你实现django中引入bootstrap,后端程序员有福了
bootstrap在flask框架中引入很简单,但是由于django是一个封闭式的框架,所以在运用的时候,
有点小麻烦,不过也就几步的事情,多点耐心
下载bootstrap
下载地址:https://v3.bootcss.com/getting-started/,选择第二个,下载带有源码的bootstrap,只能通过这种方式(django是封闭的)
下载的目录结构:

dist文件是bootstrap的核心文件
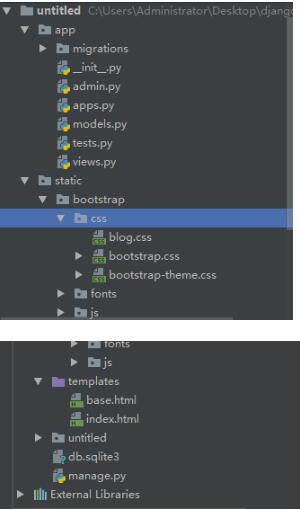
创建一个简单Demo项目,这是我的项目

注意:在根项目下创建一个static目录,再在static下创建一个bootstrap文件夹,找到并打开setting.py输入如下;(输入到该文件的末尾即可,注意符号)
STATIC_URL = '/static/'
STATICFILES_DIRS = (os.path.join(BASE_DIR, 'static'),)
找到并打开view.py补充输入如下
#视图函数,返回index.html页面 from django.http import HttpResponse from django.shortcuts import render def index(request): return render(request, 'index.html')
找到并打开urls.py补充输入如下
from app import view from django.conf.urls import url urlpatterns = [ url(r'^$', view.index), ]
上面我们已经做到把视图函数写好并且加到路由里面,接下来开始放置bootstrap了
打开一开始下载解压后的文件,找到dist文件夹,将里面的的3个文件夹css,fonts,js进行复制
在untitled/static/下新建文件夹bootstrap,将刚才复制的3个文件夹复制到里面,
从一开始下载的bootstrap的解压文件找到docs/examples里面选择一个本次测试的模板,本次我们选择docs/examples/blog/下的index.html,复制粘贴到mydjango/testdj/templates/下,然后改名为base.html,然后用编辑器打开
找到
<link href="../../dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
改为
<link href="/static/bootstap/css/bootstrap.css" rel="external nofollow" rel="stylesheet">
找到
<link href="blog.css" rel="external nofollow" rel="stylesheet">
改为
<link href="/static/bootstrap/css/blog.css" rel="external nofollow" rel="stylesheet">
找到
<script src="../../dist/js/bootstrap.min.js"></script>
改为
<script src="/static/bootstrap/js/bootstrap.js"></script>
我们更改成了自己的路径,可以更好的适应我们的项目结构
找到我们那会下载的/docs/examples/blog/下的blog.css复制粘贴一份到mydjango/testdj/testdj/static/bootstrap/css/里面
然后我们写一个自己的index.html(注意别搞混了)
里面只需要写
{% extends ‘base.html'%}(这是对页面的继承)
ok,运行django, 在django中输入url就可以看到一个博客模板了
下面是我的目录结构

总结: 下载下来的bootstrap包含了很多网页模板,比如导航条, 博客模板等等 以后想使用其他的模板只需要下面几步:
粘贴模板到自己项目的templates下, 到D:\bootstrap\bootstrap-3.3.7\docs\examples\ 下面的模板粘贴到 项目的templates下建立一个base模板
创建static,到setttings中设置检索路径,在这之前还需要把 D:\bootstrap\bootstrap-3.3.7\dist下的的三个文件夹(css, js, fonts)粘贴到static下的bootstrap()自己新建的)下面,
把bootstrap模板中的css文件复制到 static\bootstrap\css 文件中
在templates\base.html中 对css和js 外联路径进行更改,其实就是把原先从网上连接改为本地文件的连接
ok
以上这篇Django+boostrap 美化admin后台的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容