Django-xadmin导入json主题更改 Django-xadmin后台导入json数据及后台显示信息图标和主题更改方式
让我在雪地上撒点野 人气:0Django自带有个强大的后天管理系统,接下来我就给大家介绍一下x的admin一些强大的操作及后台美化。
首先给大家介绍一些xadmin的注册创建,首先下载官方xadmin插件包放到对应的第三方apps_extra文件夹中

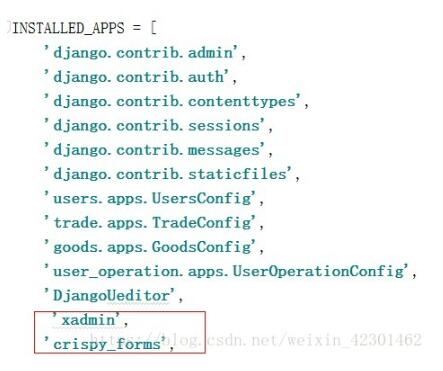
接下来就是在setting中注册xadmin和crispy_forms到INSTALLED_APPS,接下来就是在我们的urls.py文件中配置路由
import xadmin urlpatterns = [ """ url(r'^xadmin/', xadmin.site.urls) """ ]

接下来就是在操作控制台中输入命令创建超级管理员账号,命令是python manage.py createsupperuser

根据提示输入相应的账号,邮箱和用户名,记得在登录xadmin后台之前一定 迁移同步,将xadmin对应的表迁到mysql数据库中
接下来就是跑起我们的项目,在对应的url网址后面后面加入/xadmin,登录我们的管理后台。

接下就是在每个app中新建adminx文件,将应对的models注册到xadmin中
import xadmin from .models import Goods class GoodCategoryBrandAdmin(object): fields=['category','name','image','desc','add_time'] #详情页字段的顺序及是否显示配置,不写的话默认显示全部字段 list_display=['name','desc','add_time'] #列表显示字段的配置 search_fileds=['name'] #搜索框搜索内容配置 list_per_page=10 #列表显示分页的配置,每页显示数据多少 list_filter=['name'] #过滤器配置 xadmin.site.register(Goods,GoodCategoryBrandAdmin) #将Goods注册到xadmin后台
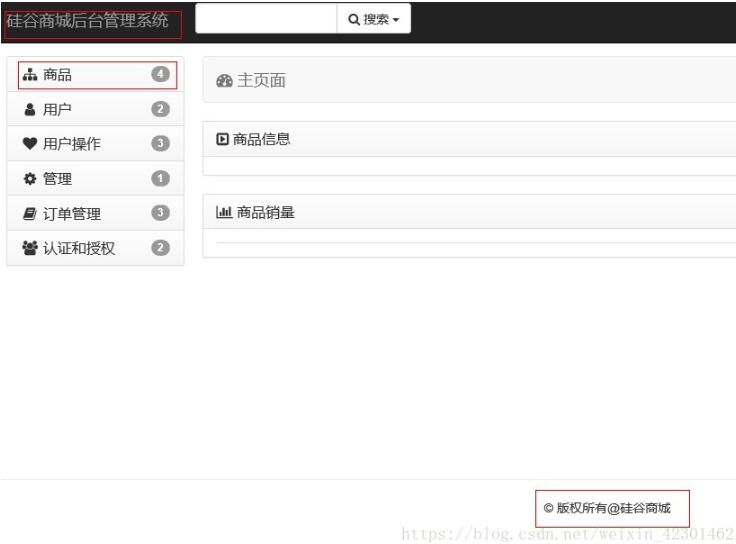
接下来就是把app中的每个models的类注册到xadmin后台中,下图就我全部注册完成之后显示出来的效果

起始后台的名称是django_xadmin的,大家一定想替换成对应的自己后台名称,接下来就是替换后台名称和标注以及导航栏伸缩效果的
from xadmin import views class GlobalSettings(object): site_title = "硅谷商城后台管理系统" # 系统名称 site_footer = "版权所有@硅谷商城" # 底部版权栏 menu_style = "accordion" # 将菜单栏收起来 xadmin.site.register(views.CommAdminView,GlobalSettings)
将此代码写到任意一个app中的adminx.py文件中,效果就能显示出来

在django-xadmin还支持对的的后台主题的更换,设置也是非常简单,如果我们想把背景的灰黑色替换成蓝色或者绿色的等
,就只要接下来的几步操作
class BaseSetting(object): 设置主题功能 enable_themes = True use_bootswatch = True xadmin.site.register(views.BaseAdminView, BaseSetting)
接下来我们就能对xadmin后台的主题进行修改了,在初始各功能模块默认是一个小圆圈,我们可以通过font-awesome设置我们想要的功能模块图标,下图就是我设置完成的各功能模块的图标

首先我们先找到设置图片的代码,
model_icon = 'fa fa-picture-o'
这段注册后台图标的代码是在,如图所示

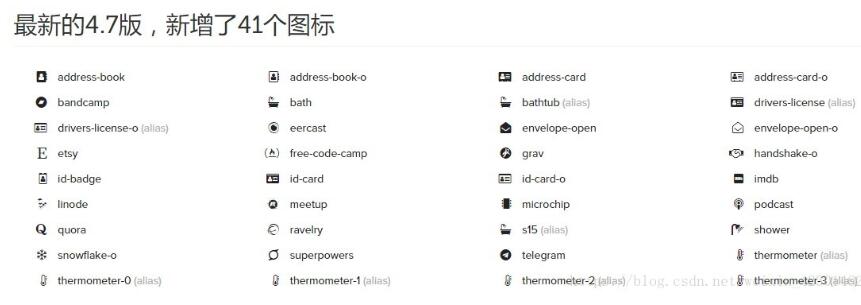
接下来就是通过 http://www.fontawesome.com.cn/网站查找我们喜欢的图标,这里的图标非常全,以下就是部分官网图标的截图

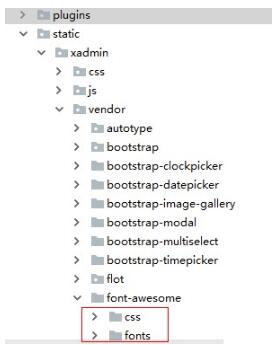
如果我们想可以添加最新版的图标,我们从官网上下载最新版,将下载的文件中的css和font拷贝到或替换到下图中的标注红色文件夹中

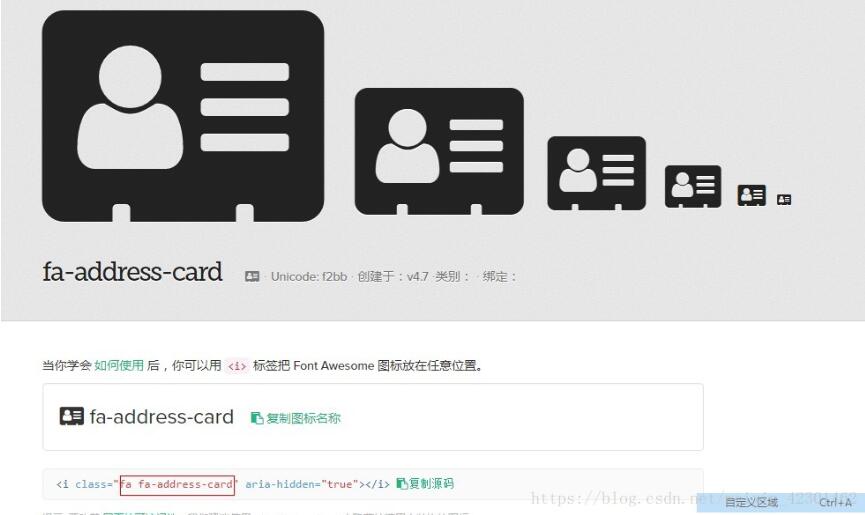
接下来就就是将model_icon = 'fa fa-picture-o'中的内容替换成下图中的红色标注的css样式

model_icon = 'fa fa-address-card'添加到相对性的adminx.py中对应的类中
class GoodCategoryBrandAdmin(object): """ model_icon = 'fa fa-address-card' """
设置完成后我们就能在后台中看到相对应model的图标就能出现,如果我们后台数据导入以前第三方提供的数据或一些编写好的测试的json格式数据,我们就可以通过以下方式整体导入数据,首先将原始数据拷贝到相对应文件夹下

接下来在在和data同级目录创建import_category.py文件,在py文件写入函数
import os
import sys
#导入包
filename=os.path.realpath(__file__)
#对应文件的名字
dirname=os.path.dirname(filename)
#对应文件夹的名字
sys.path.insert(0,dirname)
#将文件夹插入
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "Atigugushop.settings")
import django
django.setup()
from db_utils.data.category_data import row_data
#导入原始数据
from goods.models import GoodsCategory
#导入models中的类
for item in row_data:
#便利数据
instanc1=GoodsCategory()
#实例化类
instanc1.name=item['name']
#将遍历的数据添加到models中的字段中
instanc1.code=item['code']
instanc1.category_type=1
#标注类别为一级目录
instanc1.save()
#将数据保存数据库
for item2 in item['sub_categorys']:
instanc2 = GoodsCategory()
instanc2.name = item2['name']
instanc2.code = item2['code']
# 指向父级目录
instanc2.parent_category=instanc1
instanc2.category_type=2
instanc2.save()
for item3 in item2['sub_categorys']:
instanc3 = GoodsCategory()
instanc3.name = item3['name']
instanc3.code = item3['code']
instanc3.parent_category = instanc2
instanc3.category_type=3
instanc3.save()
接下来我们就run运行import_category文件,注只能运行一次,如果多次run,将多次添加数据库了。接下来就查看数据库中和后台中有我们导入的数据,下个import_product和上图操作类似,下面是代码部分
import os
import sys
filename=os.path.realpath(__file__)
dirname=os.path.dirname(filename)
sys.path.insert(0,dirname)
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "Atigugushop.settings")
import django
django.setup()
from db_utils.data.product_data import row_data
from goods.models import Goods,GoodsCategory,GoodsImage,GoodCategoryBrand
for item in row_data:
goods=Goods()
goods.market_price=float(item['market_price'].replace('元','').replace('¥',''))
goods.shop_price=float(item['sale_price'].replace('元','').replace('¥',''))
goods.name=item['name'] if item['name'] is not None else ''
goods.goods_desc=item['goods_desc'] if item['goods_desc'] is not None else ''
goods.goods_brief=item['desc'] if item['desc'] is not None else ''
category_name=item['categorys'][-1]
categorys=GoodsCategory.objects.filter(name=category_name)
if categorys:
goods.category=categorys[0]
goods.save()
for image in item['images']:
goods_image=GoodsImage()
goods_image.image=image
goods_image.goods=goods
goods_image.save()
补充导入的文件中有的是图片,如果想让后台的图片显示出来,还需要接下来的配置,首先需在setting中配置如图
MEDIA_URL='/media/' # 配置xadmin显示图片 MEDIA_ROOT=os.path.join(BASE_DIR,'media') #将文件夹media加入到系统中
然后,在url中配置图片url,这两项配置完成后图片就能显示出来了
from Atigugushop.settings import MEDIA_ROOT
urlpatterns = [
url(r'^media/(?P<path>.*)$', serve, {"document_root": MEDIA_ROOT})
#图片路径
]
上面就是xadmin 后台的部分操作,django自带的xadmin后台确实很强大,用起来很方便。接下来还会继续补充django的一些操作知识。
以上这篇Django-xadmin后台导入json数据及后台显示信息图标和主题更改方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容