pygame Flappy bird小游戏 使用pygame编写Flappy bird小游戏
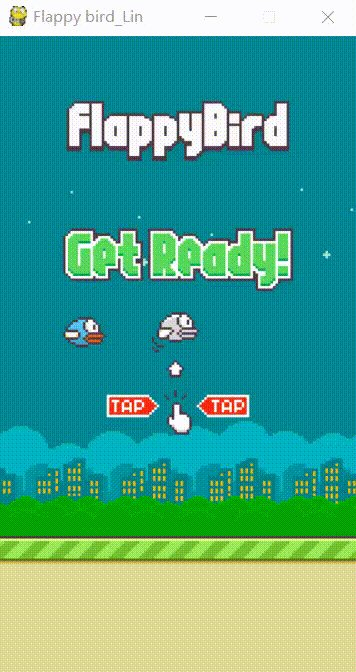
拇指笔记 人气:00. 最终效果:

1. 搭建一个最小框架
1.1 需要的函数
初始化所有导入的pygame模块。
pygame.init()
生成一个窗口。返回的是一个surface对象。通过resolution设置窗口大小,flags代表扩展选项,depth代表设置颜色,但不建议设置。
pygame.display.set_mode((resolution =(0,0),flags = 0,depth = 0))
设置窗口标题。
pygame.display.set_caption("Flappy bird_Lin")
检测事件。
pygame.event.get()
更新显示。
pygame.display.update()
结束程序。
pygame.quit()
sys.exit()
1.2 搭建框架
首先,导入需要的库。
import sys import pygame from pygame.locals import *
其次,进行模块初始化并设置。
pygame.init()
screen = pygame.display.set_mode((288,512))
pygame.display.set_caption("Flappy bird_Lin")
最后,获取事件并响应。
#在本例中,唯一需要检测的事件就是是否退出 while True: for event in pygame.event.get(): if event.type == pygame.QUIT: pygame.quit() sys.exit() pygame.display.update() #刷新屏幕
1.3 完整框架
import sys
import pygame
from pygame.locals import *
pygame.init()
screen = pygame.display.set_mode((288,512))
pygame.display.set_caption("Flappy bird_Lin")
#在本例中,唯一需要检测的事件就是是否退出
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
sys.exit()
pygame.display.update() #更新屏幕
2. 添加图片元素
2.2 实现效果

2.1 需要的函数
从文件中加载新文件。返回一个Surface
pygame.image.load('图片路径')
在窗口上添加图片。source:第一步返回的Surface;dest:指定绘制位置。
screen.blit(source,dest)
更新屏幕
pygame.display.update() #更新屏幕
2.2 添加到框架
因为我要实现的是Flappy_bird,所以我将Flappy_bird开始界面的图像元素添加到框架。
background_image = 'K:/bird/background-night.png'
green = 'K:/bird/base.png'
mid_b = 'K:/bird/bluebird-midflap.png'
welcome = 'K:/bird/message.png'
import pygame
from pygame.locals import *
import sys
pygame.init()
screen = pygame.display.set_mode((288,512))
pygame.display.set_caption("Flappy bird_Lin")
background = pygame.image.load(background_image)
green_base = pygame.image.load(green)
mid_bird = pygame.image.load(mid_b)
welcome1 = pygame.image.load(welcome)
while True:
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
screen.blit(background,(0,0))
screen.blit(green_base,(0,400))
screen.blit(mid_bird,(52,225))
screen.blit(welcome1,(52,52))
pygame.display.update()
3. 实现小鸟飞行效果
让图片动起来其实很容易,只需要有规律的改变图片的位置坐标。但这种方式会导致在不同情况下,图片的移动速度不一样(程序的运行速度变化了)。因此,我们使用另一种方法解决这个问题。
为了保证在相同时间里小鸟运动的距离相同,我们引入了Clock对象,用来计算每一帧经过的时间,速度*时间=距离,所以我们只需要设定一个不变的速度值,就可以保证图片在任何情况下运动速度均相同。
3.0 实现效果

3.1 需要的函数
初始化Clock对象。
pygame.time.Clock()
更新时钟,计算自上次调用以来经过了多少毫秒。
clock.tick()
3.2 思路实现
首先需要在进入循环之前,初始化Clock对象并设定一个速度值。然后在循环中每一帧都记录一次运行时间。最后将运行时间乘以速度值,就得到了本次应该运行的距离。
#进入循环之前 clock = pygame.time.Clock() speed = 100 #进入循环 time_passed = clock.tick() time_passed_ms = time_passed/1000 #毫秒转换为秒 distance = speed*time_passed_ms x += distance #图片的坐标位置 if x >lim: x -= lim #清0,为了减少运行时间不直接归零
3.3 添加到框架
background_image = 'K:/bird/background-night.png'
green = 'K:/bird/base.png'
mid_b = 'K:/bird/bluebird-midflap.png'
welcome = 'K:/bird/message.png'
import pygame
from pygame.locals import *
import sys
pygame.init()
screen = pygame.display.set_mode((288,512))
pygame.display.set_caption("Flappy bird_Lin")
background = pygame.image.load(background_image)#.convert()
green_base = pygame.image.load(green)
mid_bird = pygame.image.load(mid_b)
welcome1 = pygame.image.load(welcome)
base_x = 0
bird_y = 225
speed = 100
clock = pygame.time.Clock()
while True:
for event in pygame.event.get():
if event.type == QUIT:
pygame.quit()
sys.exit()
screen.blit(background,(0,0))
screen.blit(green_base,(base_x,400))
screen.blit(mid_bird,(52,bird_y))
screen.blit(welcome1,(52,52))
time_passed = clock.tick()
time_passed_seconds = time_passed / 1000.0
distance_moved = time_passed_seconds * speed
base_x -= distance_moved
if base_x<-40:
base_x += 40
pygame.display.update()
4. 实现小鸟煽动翅膀效果
实现小鸟飞行效果一共需要两步,首先是需要让小鸟上下移动,其次是切换图片以实现扇动翅膀的效果。
4.1 小鸟上下移动
这一步实现很简单,方法和上面的一致。不再赘述,直接上代码了。
#进入循环前 base_y = 225 bird_speed = 50 #进入循环 time_passed_seconds = time_passed / 1000.0 bird_distance = time_passed_seconds * bird_speed base_y = base_y + dir*bird_distance if base_y >240: dir = -1 if base_y <210: dir = 1
添加到框架的步骤也不再赘述了,与前面一致。
4.2 小鸟扇动翅膀
实现小鸟扇动翅膀的效果只需要每隔几帧切换一次图像。但同样容易随着机器性能等原因,出现时快时慢的现象,为了解决这个问题,可以采用与绿砖运动相似的方法,基于时间的图像切换。
#在进入循环前的部分需要添加切换速度和计数值 change_speed = 500 count = 0 #进入循环后 #需要根据运行时间,决定计数增大的幅度(变化的快慢) count +=change_speed*time_passed_seconds if 0<=(count)<=50: screen.blit(mid_bird,(52,base_y)) elif 50<(count)<=100: screen.blit(up_bird,(52,base_y)) elif 100<(count)<=150: screen.blit(down_bird,(52,base_y)) #当计数值过大时,归零,以减少运行时间 if count>140: count -= 140
加载全部内容