PyCharm Anaconda配置PyQt5环境 PyCharm Anaconda配置PyQt5开发环境及创建项目的教程详解
超级大洋葱806 人气:11 安装pyqt5
1.1 安装pyqt5
pip install PyQt5
1.2 安装pyqt5常用工具包
pip install PyQt5-tools
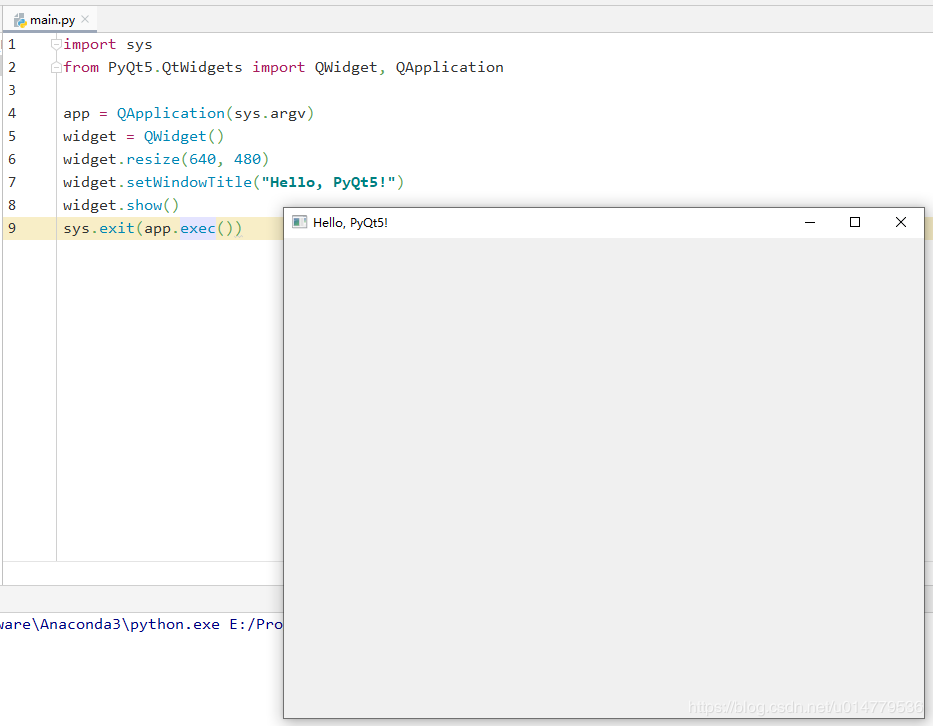
1.3 新建main.py编写以下测试代码,验证是否安装成功
import sys
from PyQt5.QtWidgets import QWidget, QApplication
app = QApplication(sys.argv)
widget = QWidget()
widget.resize(640, 480)
widget.setWindowTitle("Hello, PyQt5!")
widget.show()
sys.exit(app.exec())
1.4 如果出现以下窗口,表示PyQt5库安装成功

2 指定Qt Designer和PyUIC
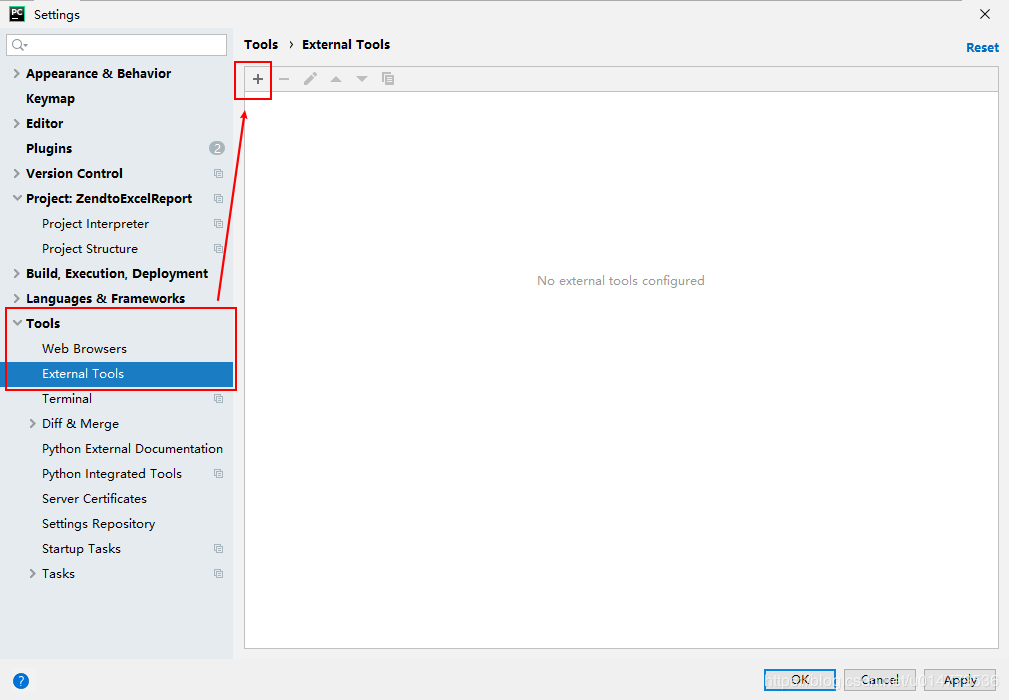
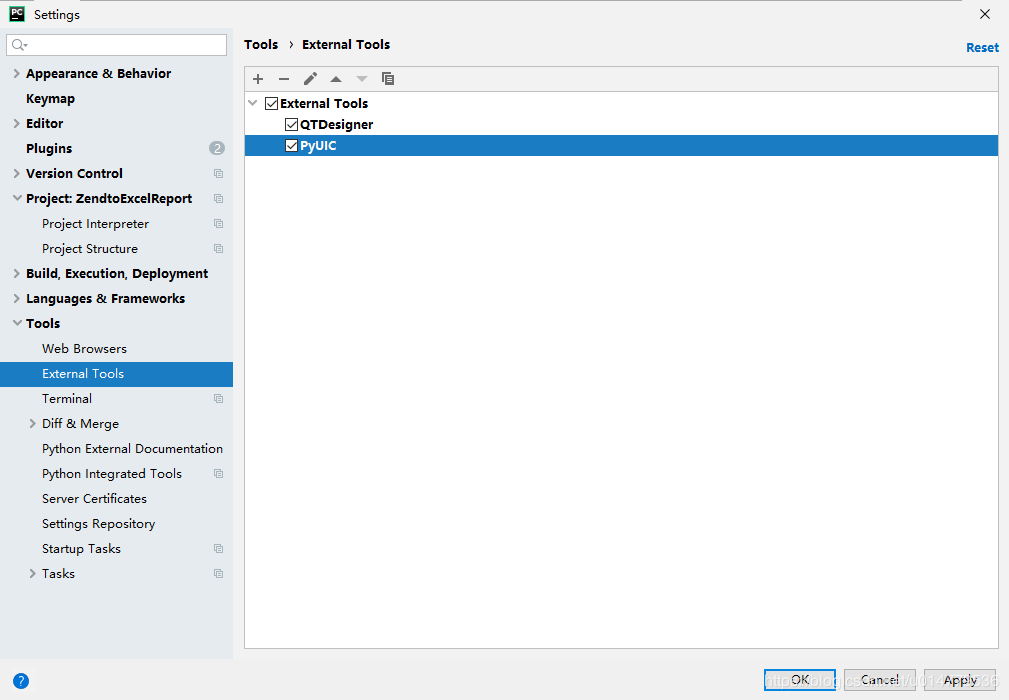
2.1 打开setting

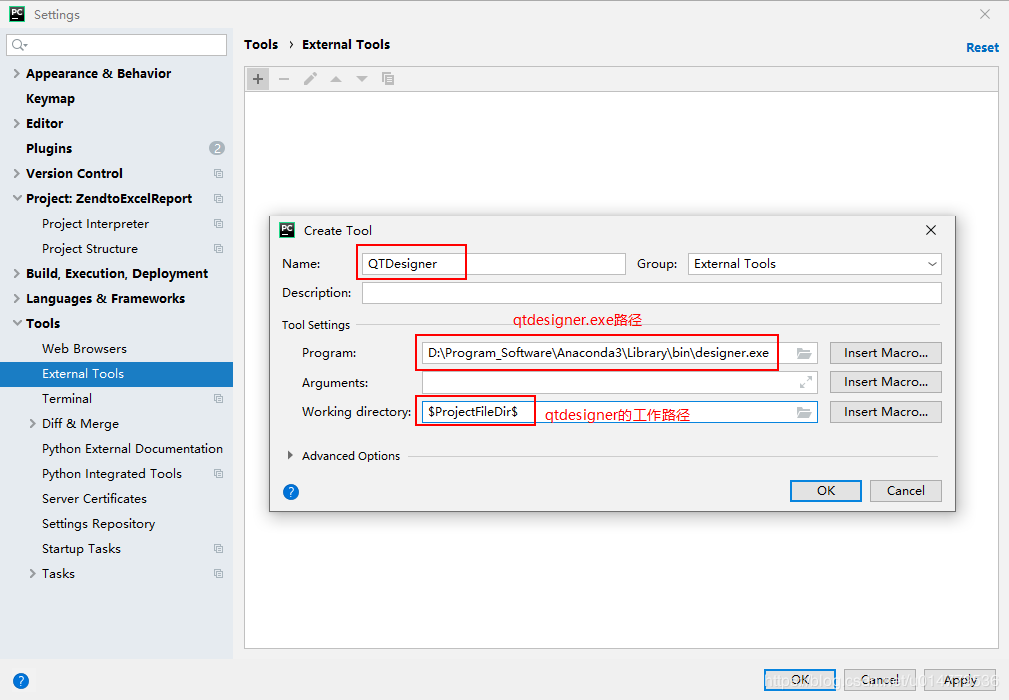
2.2 设置QTDesigner
Anaconda3中自带了QtDesigner,位于Anaconda3\Library\bin\designer.exe

Program:D:\Program_Software\Anaconda3\Library\bin\designer.exe
Working directory: $ProjectFileDir$
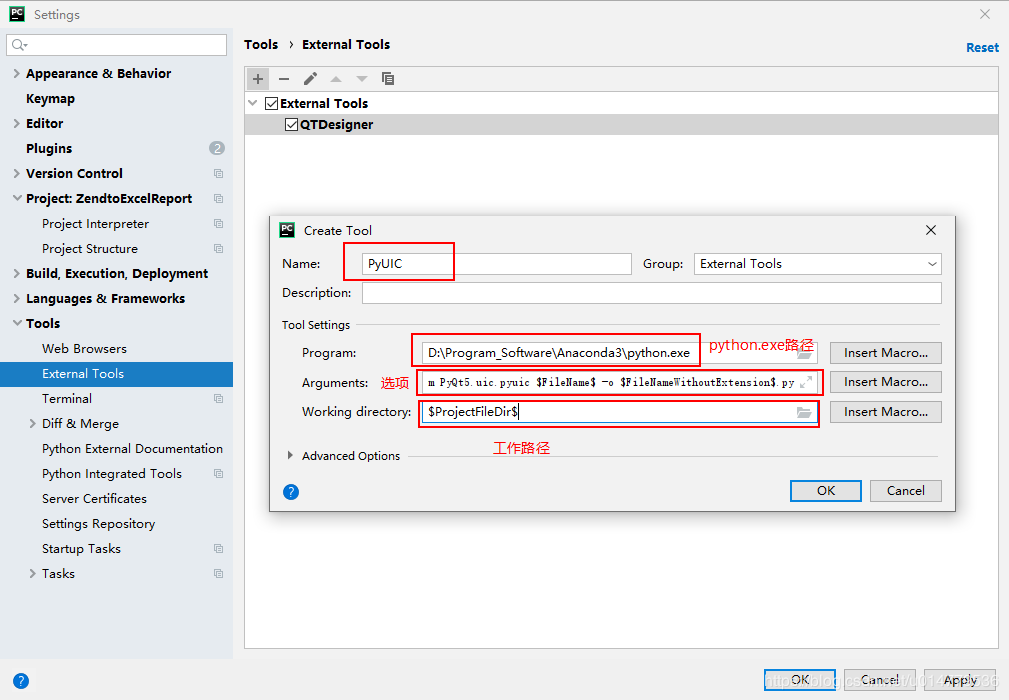
2.3 设置PyUIC

Program: D:\Program_Software\Anaconda3\python.exe
Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory: $ProjectFileDir$
2.4 添加完成

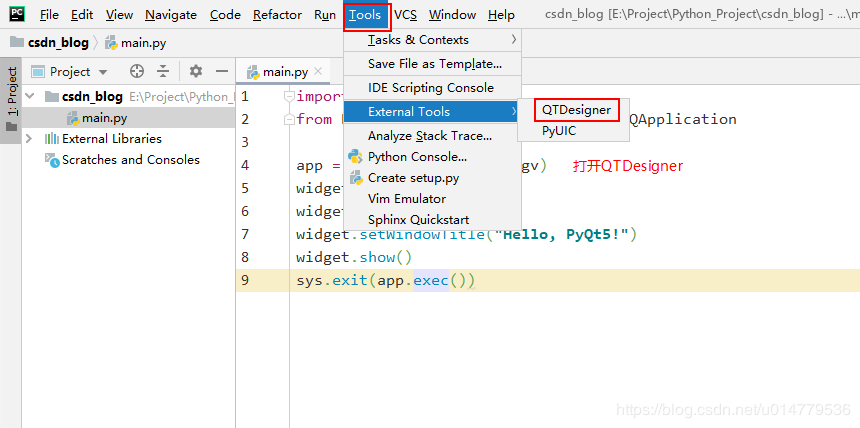
3 测试QTDesigner是否添加成功
3.1 打开QTDesigner

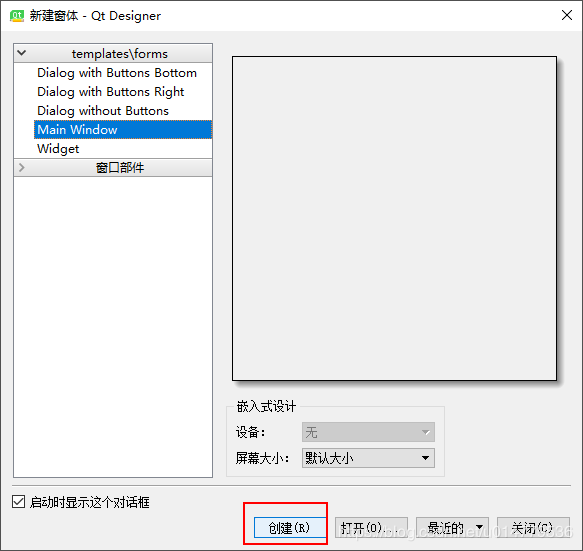
3.2 新建一个UI文件
3.2.1 点击创建

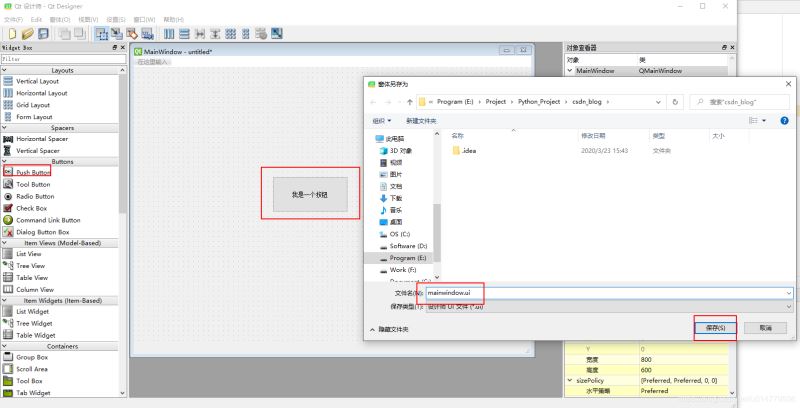
3.2.2 新建一个按钮,并保存ui文件

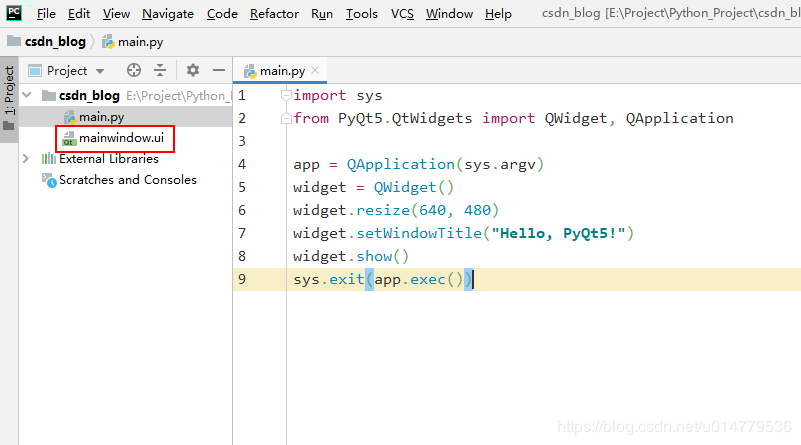
3.2.3 目录下已经出现mainwindow.ui,QTDesigner配置成功

4 测试PyUIC是否配置成功
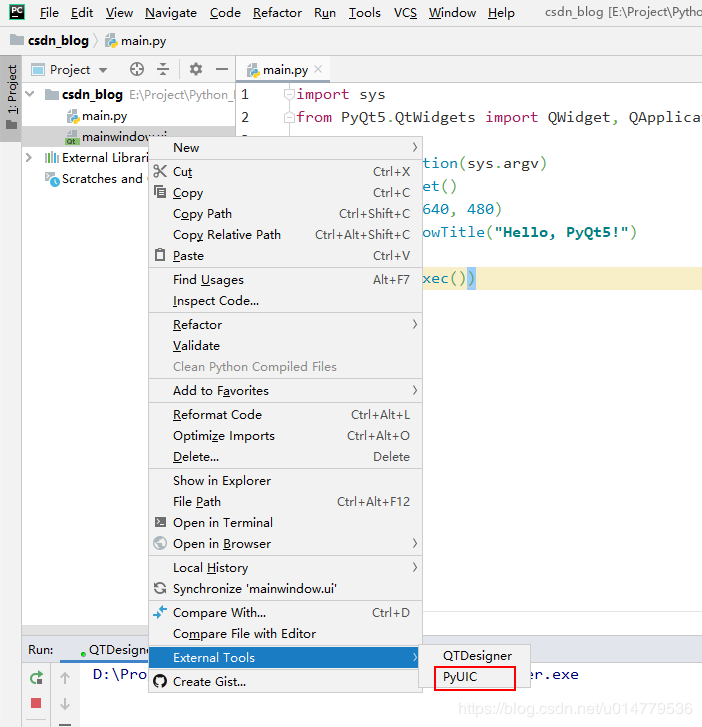
4.1 在mainwindow.ui上右击选择PyUIC

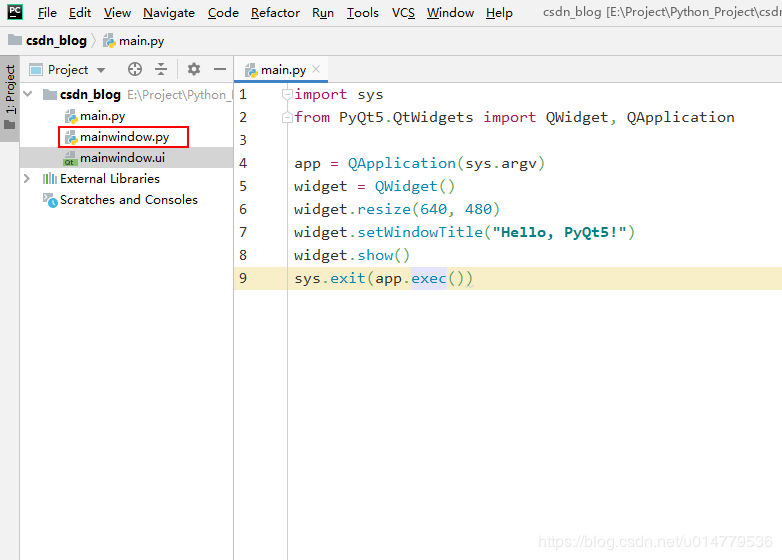
4.2 自动生成mainwindow.py,表示配置成功

5 自定义类继承UI界面
5.1 改main.py为如下:
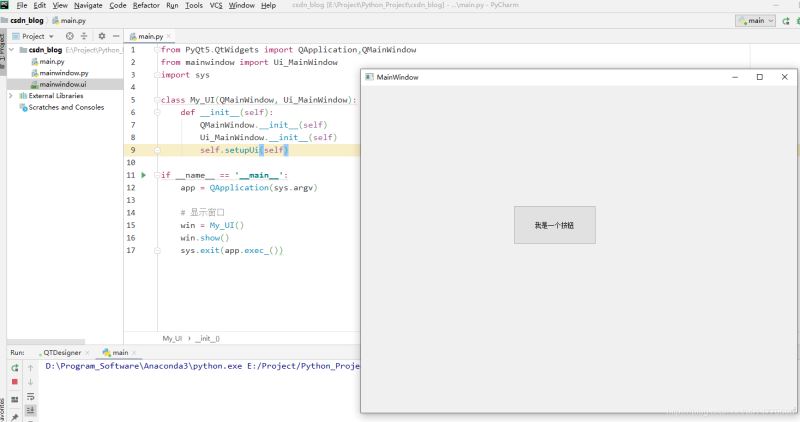
from PyQt5.QtWidgets import QApplication,QMainWindow from mainwindow import Ui_MainWindow import sys class My_UI(QMainWindow, Ui_MainWindow): def __init__(self): QMainWindow.__init__(self) Ui_MainWindow.__init__(self) self.setupUi(self) if __name__ == '__main__': app = QApplication(sys.argv) # 显示窗口 win = My_UI() win.show() sys.exit(app.exec_())
5.2 运行,出现以下界面

成功!!6 其它常用操作设置窗口标题
self.setWindowTitle('我是标题')
设置软件图标
self.setWindowIcon(QIcon('./XXX.ico'))
连接信号和槽
self.Btn_XXX.clicked.connect(self.my_function)
引入QSS文件
class CommonHelper: def __init__(self): pass @staticmethod def readQss(style): with open(style, 'r') as f: return f.read() if __name__ == '__main__': app = QApplication(sys.argv) # 设置style styleFile = './css.qss' qssStyle = CommonHelper.readQss(styleFile) app.setStyleSheet(qssStyle) # 显示窗口 win = My_UI() win.show() sys.exit(app.exec_())
QSS文件示例
QPushButton {
box-shadow: inset 0px 1px 0px 0px #ffffff;
background: linear-gradient(to bottom, #f9f9f9 5%, #e9e9e9 100%);
background-color: #f9f9f9;
border-radius: 6px;
border: 1px solid #dcdcdc;
display: inline-block;
cursor: pointer;
color: #666666;
font-family: Arial;
font-size: 15px;
font-weight: bold;
padding: 4px 15px;
text-decoration: none;
text-shadow: 0px 1px 0px #ffffff;
}
QPushButton:hover {
background: linear-gradient(to bottom, #e9e9e9 5%, #f9f9f9 100%);
background-color: #e9e9e9;
}
QPushButton:pressed {
position: relative;
top: 1px;
}

总结
加载全部内容