django读取图片页面 django 读取图片到页面实例
zhangyu4863 人气:0首先,我们看看models.py里的模型,有个upload_to参数,为了和过去一刀两断,楼主决定给upload_to赋值一个新的值叫avatar/,这个参数的意思是把文件上传到MEDIA_ROOT/avatar/下面。
既然这里upload_to的值是连接在MEDIA_ROOT/路径后的一部分,所以很自然的只能写成avatar/或者./avatar/,而不能写成/avatar/,楼主已经以身试法过。
还有一点,这里提到了MEDIA_ROOT,可是我们一直没设置过啊。
headImg = models.FileField(upload_to='avatar/')
所以理所当然的要设置MEDIA_ROOT,所以在settings.py中做如下设置,这里的意思就是说,我们在项目根目录下会新建一个media文件夹,专门用来存放media文件。结合上面的设置可推出,我们上传的文件会放在/media/avatar/下:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace("\\", "/")```
这`MEDIA_ROOT`就是媒体根目录的路径,这……好像是废话。上传的文件也会放在这里,但是正如我们上面探索时提到的:使用文件,实质上也是调用了一个文件的url,在Django中提到url,都是要从`urlpatterns`中过滤一遍的。
所以,展示图片的逻辑应该是这样的:我们调用图片的url一般是有规律的,我们过滤的时候发现,只要符合,就按照文件名从媒体根目录中找相应的文件。
- 所以,我们先找到图片url的规律,都说了,图片都是存在`/media/avatar/`中,也就是说图片的路径应该是包含`/media/avatar/`的,为了保险起见以及后续我们可能会存除了头像之外的其他文件,比如储存缩略图的叫`/media/thumb/`,所以这里我们取大家共有的`/media/`作为过滤url的规律。
MEDIA_URL = '/media/'
- 这也就是为什么`MEDIA_ROOT`和`MEDIA_ROOT`经常一起出现,并且他们的有相同的值。
准备好这些后,在`urlpatterns`中写吧,这里写的路由和普通的路由不一样,因为我们这里的所有的媒体文件其实都是静态文件的一部分,而且我们一般路由符合条件后是去执行`views`中的某个函数,这里却是去某个文件夹中找文件,所以肯定写法上是不同的,写法是`static(如果符合这样规律的url,就去这个目录中找文件)`:
导入这两个包
setting.py中
from django.conf import settings from django.conf.urls.static import static urlpatterns = [ ... ] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)```
如果你之前在探索的时候经常会看看浏览器会输出什么错误,你一般都是看到要么是404 error,要么就是500 error。为什么会出现404 error,就是因为我们给的图片路径没有在urlpatterns中定义过,所以Django在要展示图片的时候,一看,咦,这什么鬼url,在urlpatterns中根本没有对应的可以查,所以是错误的请求网址,返回404 error。在urlpatterns中添加之后,就不会有404 error了。
好了,我们还剩下最后一步,就是在img的src中填写正确的图片地址。我们之前说了图片是储存在/media/avatar/下面的,所以图片的路径就是:
<img src="/media/{{user.headImg}}" alt=""/>
因为我们储存在数据库中的图片路径是upload_to的值和图片名称的拼接,比如下面的avatar/test_mini.jpg。
补充知识:解决django的html无法加载图片的问题
html的代码都是对的
但是django网页加载不出图片

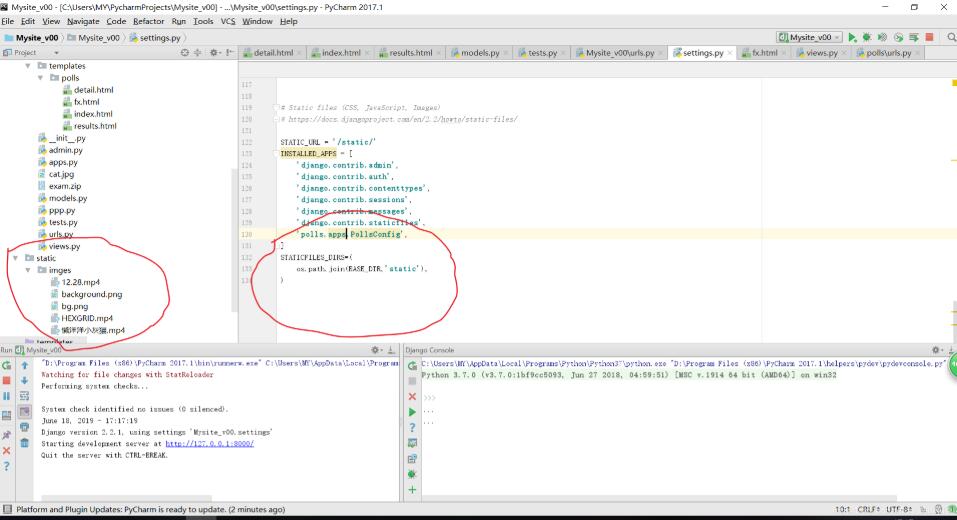
这里来给大家演示一下,因为setting.py少了东西,无法查找图片路径

STATICFILES_DIRS=( os.path.join(BASE_DIR,'static'), )
补上这个代码

html插入图片很简单,我这里就举个栗子
{% load static %} <body background="{% static 'imges/bg.png' %}"></body>
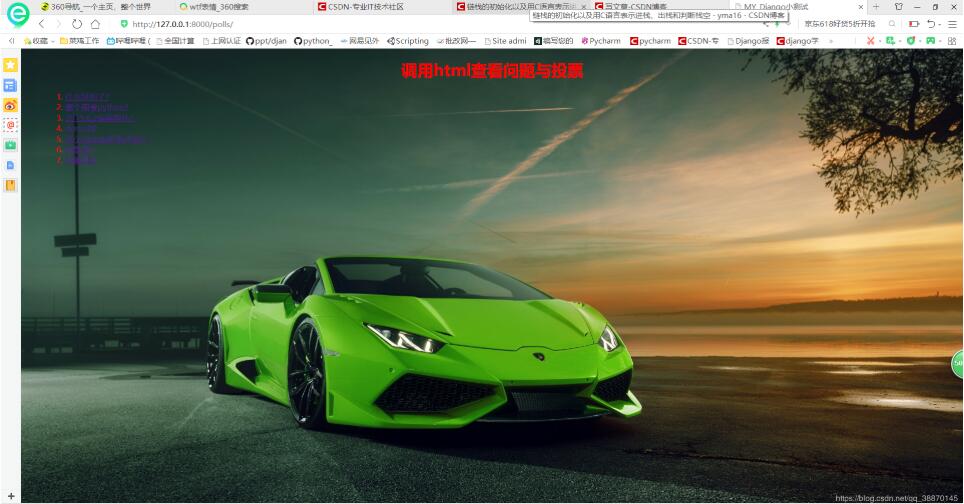
运行一下

ok, nice!
以上这篇django 读取图片到页面实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容