Django bootstrap加载静态文件 Django添加bootstrap框架时无法加载静态文件的解决方式
D585 人气:0项目结构如下:

开始时在setting.py中设置如下;

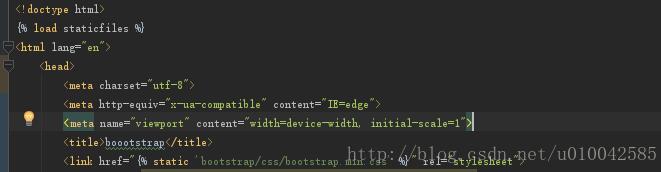
html文件中的写法如下:

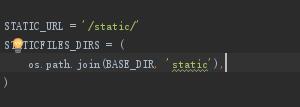
这样设置一直无法加载静态文件,只需要修改setting.py文件如下:

就可以加载到静态文件了。
补充知识:Django-项目上线后,静态文件配置失效以及404、500页面的全局配置
一.项目上线后静态文件失效
1.因为项目还没上线的时候,django会默认从setting.py中这个设置
STATIC_URL = '/static/' STATICFILES_DIRS = ( os.path.join(BASE_DIR, 'static'), )
使静态文件生效
2.当setting.py中设置项目上线环境,代码如下
# 项目上线,生产模式设置False DEBUG = False ALLOWED_HOSTS = ['*'] # 项目没上线 # DEBUG = True # # ALLOWED_HOSTS = []
3.前端就找不到静态文件static文件夹了。
4.需要像MEDIA文件一样重新配置静态文件的url:
5.setting.py中加代码:
#项目上线后,static路径需要重新配置
STATIC_ROOT = os.path.join(BASE_DIR,'static')
6.项目下的总urls.py(不是app的urls.py)中:
#项目上线后,需要自己配置static静态文件路径
url(r'^static/(?P<path>.*)$', serve, {'document_root':STATIC_ROOT}),
7.这样静态文件就能访问到了
二、404、500页面的全局配置
1.因为这个配置需要项目改成生产环境(及上的debug=False,生产环境配置需设置好才有效)
2.项目下的总urls.py(不是app的urls.py)中,urlpatterns下面添加:
from XMJonline.settings import MEDIA_ROOT,STATIC_ROOT
urlpatterns = [
...
]
# 全局404,500配置
handler404 = 'users.views.page_not_found'
handler500 = 'users.views.page_error'
3.对应的user.views中:
def page_not_found(request):
'''
全局处理404页面
'''
from django.shortcuts import render_to_response
response = render_to_response('404.html',{})
response.status_code = 404
return response
def page_error(request):
'''
全局处理500页面
'''
from django.shortcuts import render_to_response
response = render_to_response('500.html',{})
response.status_code = 500
return response
4.项目的templates文件夹添加自己想要的404/500.html页面。
5.测试500的问题。
class IndexView(View):
'''
首页
'''
def get(self,request):
# 取轮播图
print(1/0)
6.访问首页。
7.成功跳转到自己配置的500页面。
以上这篇Django添加bootstrap框架时无法加载静态文件的解决方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容