Android集成华为HMS Scankit 扫码 超简单Android集成华为HMS Scankit 扫码SDK实现扫一扫二维码
winisit86 人气:0前言
最近要做一个停车场扫码收费的app,在网上搜了一圈,首先接触到了ZXing,上手试了下,集成过程不复杂,但是感觉效果欠佳,比如距离稍微远点儿就扫不出来了,另外角度对的不好,反光或者光线比较暗的时候,成功率也比较低,集成好给我们老大看了下,感觉不是很满意。最近偶尔看到了华为一个发布会里面有介绍扫码功能,稍微研究了下,居然是一款免费扫码神器,官方称之为Scan Kit,号称还同时支持Android和iOS,半信半疑上手搞了一把发现效果还真不错!测了下发现对于一些有反光,污损,形变,超远距离的场景都能很好地识别!
今天简单总结了下,分享给大家,码字不易,也算是疫情期间,给大家的一点小小福利。
官网的Demo和Sample代码体验
官网有Demo可以直接下下来体验,还有sample代码样例,小伙伴们可以直接到官网下载Demo或者示例代码体验下:华为官网的Demo和示例代码,示例代码下下来就可以运行。
我自己也结合下面的讲解写了个简易的sample,各位看官也可以下下来参考。
简易扫码sample示例
1 开发前准备
1.1 android studio 安装
这里就不啰嗦了,到官网下载和安装:Android studio官网下载链接,Android studio安装流程参考链接
1.2 在项目级gradle里添加华为maven仓

增量添加如下maven地址:
buildscript {
repositories {
maven {url 'http://developer.huawei.com/repo/'}
}
}
allprojects {
repositories {
maven { url 'http://developer.huawei.com/repo/'}
}
}
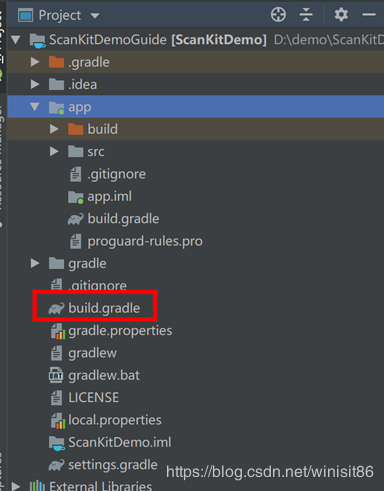
1.3 在应用级的build.gradle里面加上SDK依赖

增量添加SDK依赖,SDK他们有两种版本,plus和普通版,plus效果好点儿但是包稍微大一点儿,这个地方我选了plus版本,小伙伴们可以根据自己需要自行选择,版本号填他们最新的版本就好。
dependencies{
implementation 'com.huawei.hms:scanplus:1.1.1.301'
}
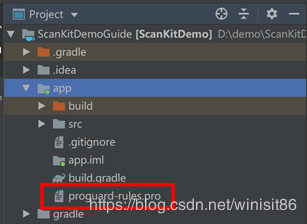
1.4 加一下混淆配置

复制粘贴华为官网上给的混淆代码就可以了
-ignorewarnings
-keepattributes *Annotation*
-keepattributes Exceptions
-keepattributes InnerClasses
-keepattributes Signature
-keepattributes SourceFile,LineNumberTable
-keep class com.hianalytics.android.**{*;}
-keep class com.huawei.**{*;}
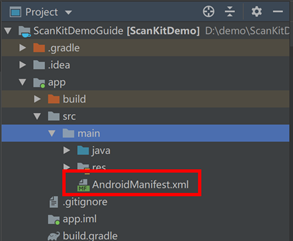
1.5 Manifest申请静态权限和扫码页面声明:

申请静态权限和使用特性
<!--相机权限--> <uses-permission android:name="android.permission.CAMERA" /> <!--读文件权限--> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" /> <!--使用特性--> <uses-feature android:name="android.hardware.camera" /> <uses-feature android:name="android.hardware.camera.autofocus" />
在application标签内添加对扫码页面的声明
<!—对扫码页面进行声明--> <activity android:name="com.huawei.hms.hmsscankit.ScanKitActivity" />
2 代码开发
2.1 动态申请权限
在启动扫码Activity的地方添加动态权限申请。
public void loadScanKitBtnClick(View view) {
requestPermission(CAMERA_REQ_CODE, DECODE);
}
private void requestPermission(int requestCode, int mode) {
ActivityCompat.requestPermissions(
this,
new String[]{Manifest.permission.CAMERA, Manifest.permission.READ_EXTERNAL_STORAGE},
requestCode);
}
2.2 在权限申请回调中启动扫码界面
扫码格式通过setHmsScanTypes指定为QR码,小伙伴们如果需要支持其它码可以自己指定。
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
if (permissions == null || grantResults == null) {
return;
}
if (grantResults.length < 2 || grantResults[0] != PackageManager.PERMISSION_GRANTED || grantResults[1] != PackageManager.PERMISSION_GRANTED) {
return;
}
if (requestCode == CAMERA_REQ_CODE) {
ScanUtil.startScan(this, REQUEST_CODE_SCAN_ONE, new HmsScanAnalyzerOptions.Creator().setHmsScanTypes(HmsScan.QRCODE_SCAN_TYPE).create());
}
}
2.3 在activity回调里面获取码结果
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode != RESULT_OK || data == null) {
return;
}
if (requestCode == REQUEST_CODE_SCAN_ONE) {
HmsScan obj = data.getParcelableExtra(ScanUtil.RESULT);
if (obj != null) {
this.textView.setText(obj.originalValue);
}
}
}
结后语
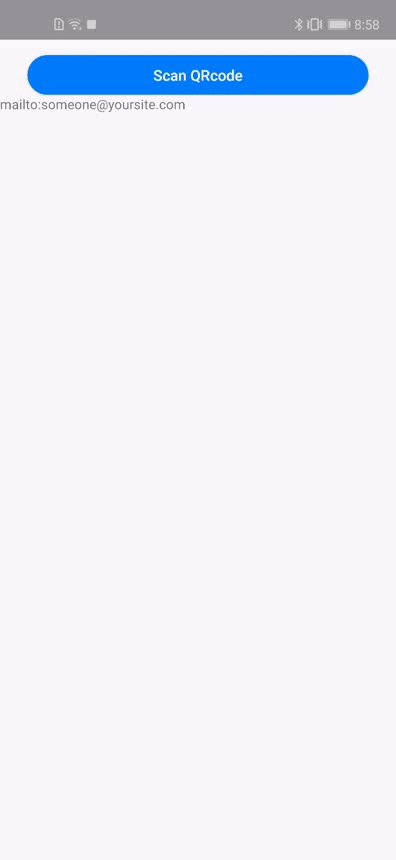
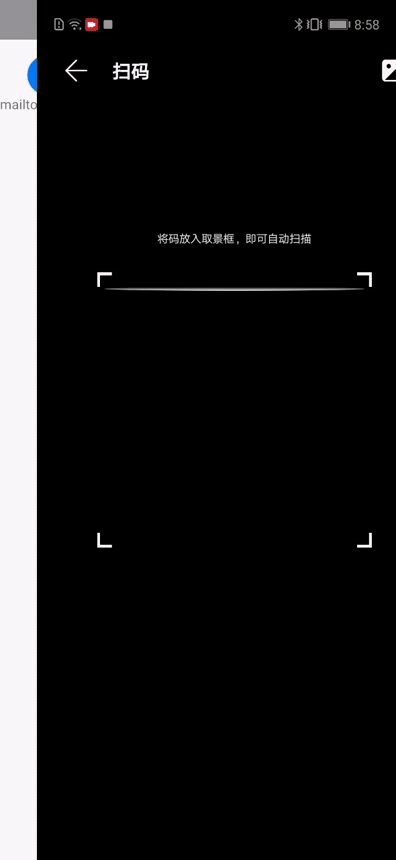
整个代码开发过程就结束了,是不是超简单,给大家看下效果:
效果非常赞,支持自动缩放,两米开外瞬间就识别成功了!

附官方开发指南
加载全部内容