GZIP压缩Tomcat GZIP压缩Tomcat并提升web性能过程图解
Erneste 人气:0一、前言
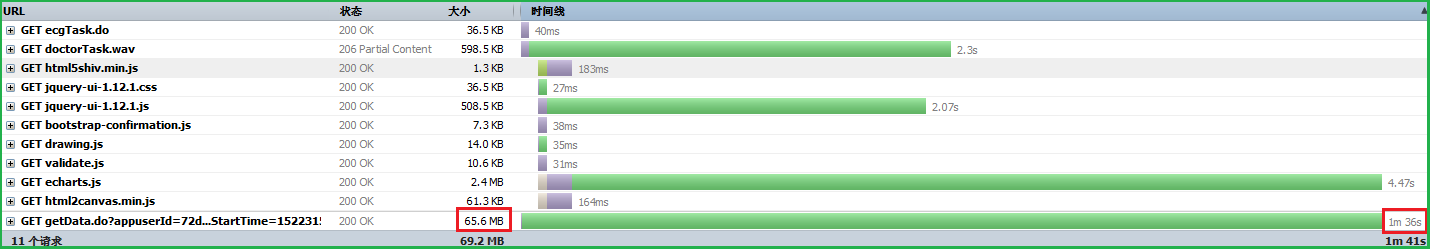
最近做了个项目,遇到这么一个问题:服务器返回给客户端的json数据量太大(大概65M),在客户端加载了1分多钟才渲染完毕(当然这加载时间也和本地的下行带宽有关),费时耗流量,用户体验极其不好。后来网上搜优化的方法,就是Http压缩。
HTTP压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求服务器对应资源后,从服务器端将资源文件压缩,再输出到客户端,由客户端的浏览器负责解压缩并浏览。即:通过减小HTTP响应大小来减少响应时间。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,压缩效率也很高。而GZIP本身就是一种网络流压缩算法,而且应用相当广泛。本文是针对apache tomcat 8.0.47进行配置GZIP压缩的。浏览器使用Mozilla Firefox 35.0.1,调试用自带的Firebug,以下和网络有关的截图来自Firebug控制台。

二、Gzip压缩简介
1. HTTP 协议支持GZIP 压缩机制,也称协议压缩。 HTTP GZIP压缩是由WEB服务器和浏览器共同遵守的协议,也就是说WEB服务器和浏览器都必须遵守。目前主流的服务器和浏览器都支持GZIP压缩技术。包括 Chrome、IE、FireFox、Opera 等;服务器有 tomcat、Apache 和 IIS 等。
2. GZIP 主要用来压缩html,css,javascript,等静态文本文件,也支持对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩。
3. GZIP 压缩的比率通常在3~10 倍之间,这样可以大大节省服务器的网络带宽,大大提升浏览器的浏览速度。
4. GZIP 是一种数据压缩格式,默认且目前仅使用deflate算法压缩data部分;deflate是一种压缩算法,是huffman编码的一种加强。
5. 协议压缩就是依据HTTP协议进行压缩,不需要程序员进行压缩,解压编码,而是把压缩过程交给WEB服务器,将解压过程交给客户端。 如果客户端为支持GZIP压缩的浏览器,那么解压过程也不需要程序员参与,浏览器会按照一定的规则自动进行解压缩;如果客户端为HttpClient ,那么就需要手动进行GZIP解码了。
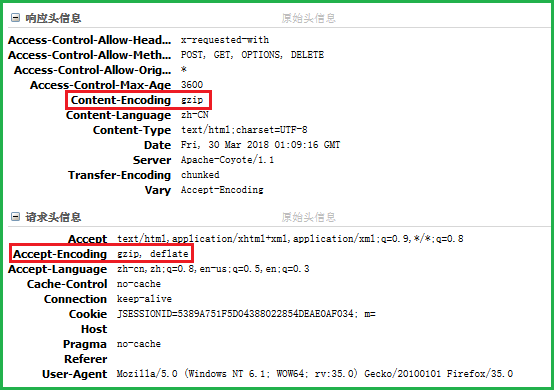
6. 压缩过程:客户端发送http请求,如果请求头header中携带Accept-Encoding:gzip,deflate (现在的浏览器一般默认都是这样),那么浏览器的意思是:服务器需要进行GZIP压缩,再看响应内容的类型是否满足服务器配置的需要压缩的类型,如果符合,那么WEB服务器在传输响应内容之前,会对响应内容进行压缩,并在响应头中添加Content-Encoding gzip;如果不符合,那么将不压缩,直接返回。
7. 解压过程:(浏览器)客户端接收到响应,如果响应头中包含Content-Encoding GZIP,那么浏览器会自动将响应内容进行GZIP解压缩,然后再呈现在页面上。如果不包含,那么将直接呈现在页面上。

8.GZIP的缺点。相对于没有进行GZIP的工程来说,使用GZIP要增加服务器压缩的压力(cpu消耗)、客户端解压缩的压力,故而对服务器的配置需求更高。另外压缩也要耗费时间,想占用更小的空间,得到高压缩比率,肯定要牺牲较长的时间;反之,如果时间较为宝贵,要求快速,那么所得的压缩比率一定较小,当然会占用更大的空间了(压缩比率=原内容大小/压缩后大小,压缩比率越大,则表明压缩后占用空间的压缩包越小),这就是物理空间与时间的矛盾。
三、tomcat中配置方法
版本要求:Tomcat5.0以上。 修改%TOMCAT_HOME%/conf/server.xml,修订节点如下:
<Connector port="8080"
protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443"
compression="on"
compressionMinSize="2048"
noCompressionUserAgents="gozilla, traviata"
compressableMimeType="text/html,text/xml,text/javascript,
application/javascript,text/css,text/plain,text/json"/>
参数说明:
1、compression="on" 开启压缩。可选值:"on"开启,"off"关闭,"force"任何情况都开启。
2、compressionMinSize="2048"大于2KB的文件才进行压缩。用于指定压缩的最小数据大小,单位B,默认2048B。注意此值的大小,如果配置不合理,产生的后果是小文件压缩后反而变大了,达不到预想的效果。
3、noCompressionUserAgents="gozilla, traviata",对于这两种浏览器,不进行压缩(我也不知道这两种浏览器是啥,百度上没找到),其值为正则表达式,匹配的UA将不会被压缩,默认空。
4、compressableMimeType="text/html,text/xml,application/javascript,text/css,text/plain,text/json"会被压缩的MIME类型列表,多个逗号隔,表明支持html、xml、js、css、json等文件格式的压缩(plain为无格式的,但对于具体是什么,我比较概念模糊)。compressableMimeType很重要,它用来告知tomcat要对哪一种文件进行压缩,如果类型指定错误了,肯定是无法压缩的。那么,如何知道要压缩的文件类型呢?可以通过以下这种方法找到。

四、检查配置是否成功
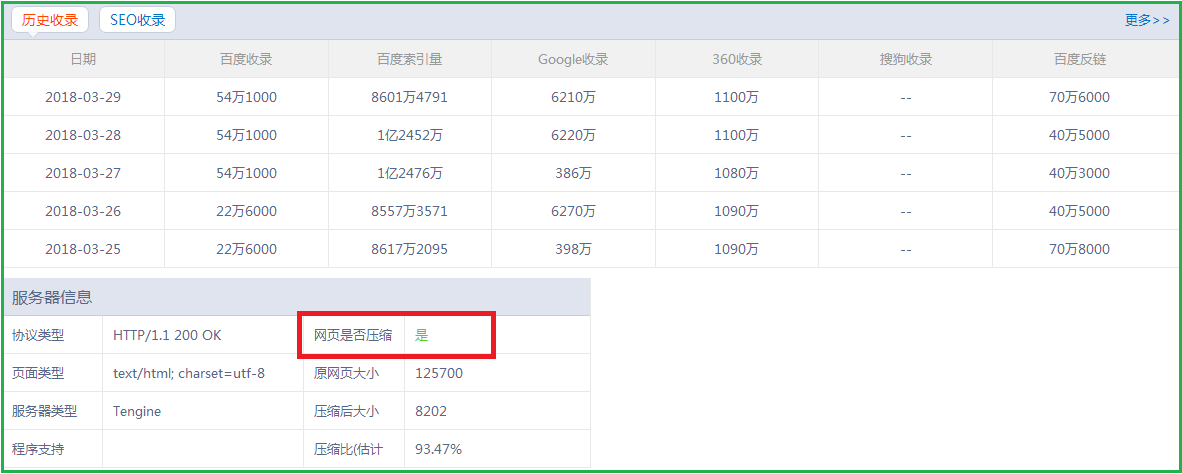
修改完之后重启下tomcat即可,最后去检测网站:http://seo.chinaz.com/?host=iitshare.com查询下效果

五、常见错误(配置后没效果)
可通过以下步骤排查:
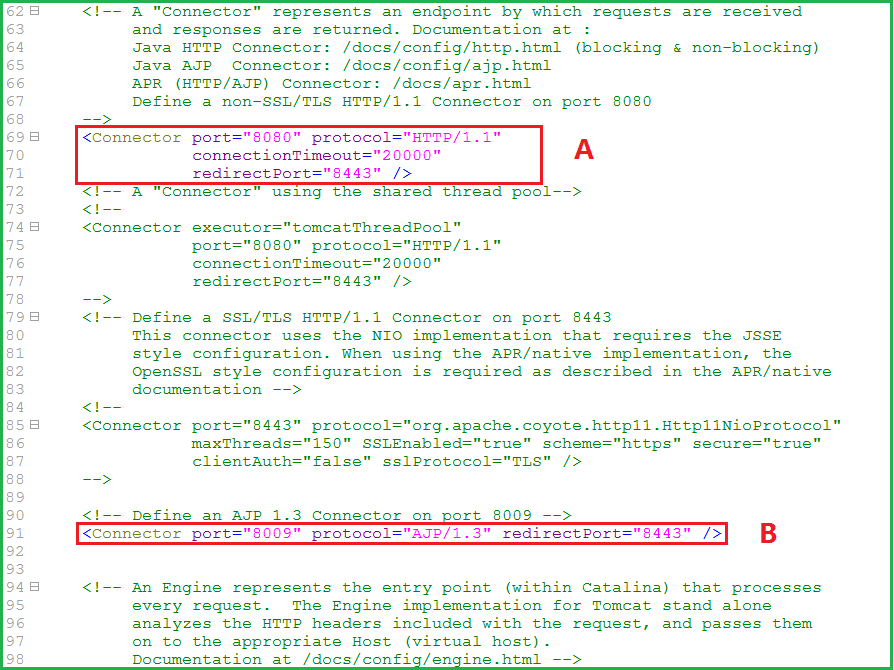
1、tomcat中的配置参数写错位置了。注意配置参数应该写到下图中A区而不是B区,就是protocol="HTTP/1.1"那个Connector中。

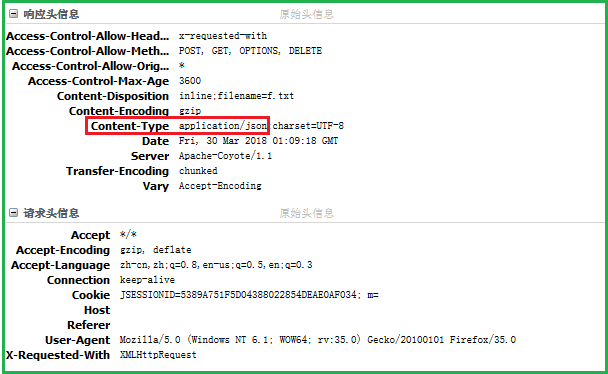
2、响应数据不是compressableMimeType参数配置的类型。我就遇到了这个坑,我们项目前后端传输用的是json。所以我最开始以为是“text/json”,后来打开Firebug的控制台,原来Content-Type的值是“application/json”。见图三。
3、响应数据的大小小于compressionMinSize的配置值。
附:优化结果
可以看到 压缩比率 = 65.6 / 8.4 = 7.810, 时间比率 = 96 / 16.2 = 5.926,已经是很理想了。

加载全部内容