绘制漂亮的插画背景图片素材实例教程 PS鼠绘教程
PS鼠绘插画教程 人气:0最终效果

1、使用的是Photoshop 7.01简体中文版。 2、新建一个1024X768的文档,由于这次的插画主要是在网上供人欣赏,因此分辨率定为72dpi,如果要印刷呢?300dpi以上吧。

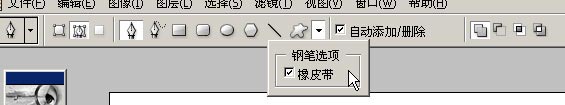
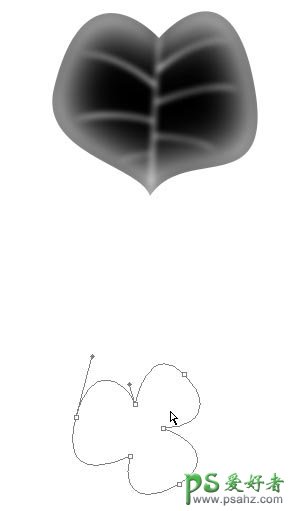
3、首先我们要做树叶。要做一大片树叶,当然要先做一小片叶子。选用钢笔工具吧,Path/HSB绘图最简单的部分开始,定制一下钢笔工具,才方便干活。注意鼠标处,钩选橡皮带,有利于准确把握钢笔的走向。

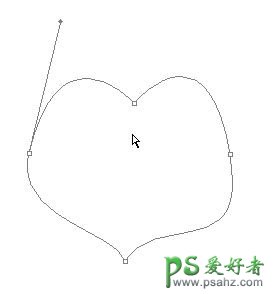
4、勾勒出一片叶子的形状。没什么好说的,钢笔大家可以自己练习。

5、按CTRL+Enter,将路径变成选区,然后新建一个图层,按D切换到黑/白颜色,按ALT+DEL填充当前选区,黑色的底盘出现了……然后菜单命令:选择-〉修改-〉收缩选区,10px。

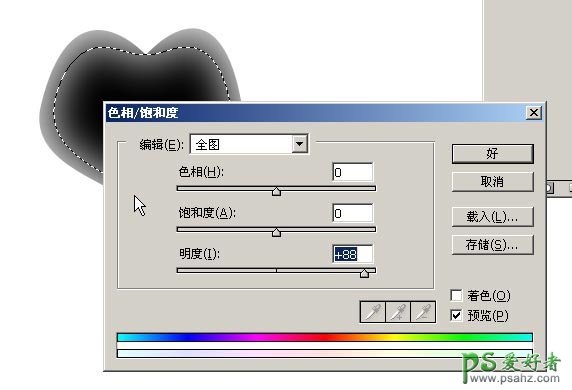
6、然后CTRL+ALT+D羽化,10px(其实这里面说的一切参数你都可以看着办),CTRL+SHIFT+I反选,CTRL+U调出色相/饱和度对话框(啊哈,Path/HSB 大法中的HSB),将明度调到+88。这一步将叶边和中间的色彩产生一谢变化。

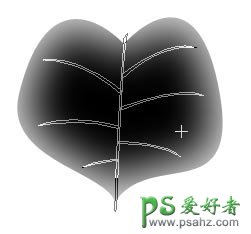
7、注意叶脉的形状哦。错开。

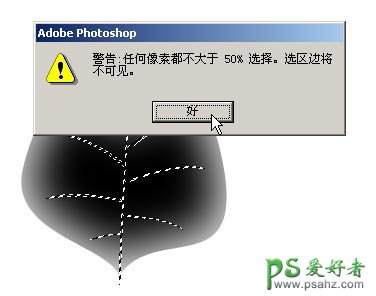
8、把路径转换成选区后,又来羽化。好好记住这个快捷健吧。CTRL+ALT+D。

9、由于选区太小,又羽化了,ps会警告。不管它,选取其实仍然存在,只是看不见蚂蚁线而已。

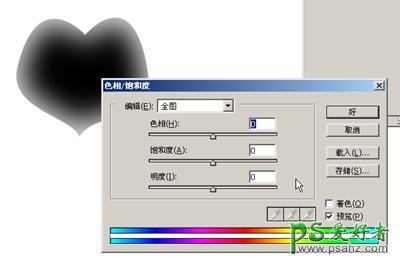
10、CTRL+U,最爱色相/饱和度调节了。

11、调节参数如图,看到叶脉出现了吧。果然是有选区的,不然整个叶子都会变亮。

12、叶边需要再变化一下。重新载入选区、缩小选区。
13、同样羽化、反选!
14、注意,现在是反选状态。再调出色相/饱和度对话框,将明度降低,可
以看到边缘发生了变化。
15、看看成品。

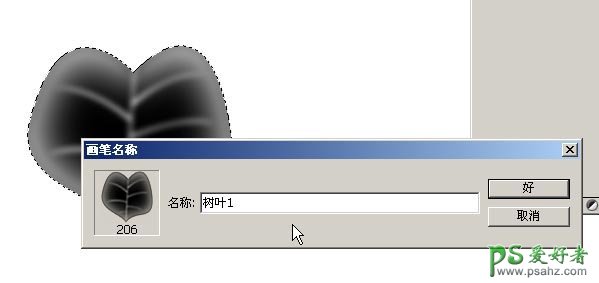
16、见证ps的强大笔刷吧。菜单命令:编辑-〉定义画笔,起个名字叫树叶1。

17、按B选笔刷,注意右上角的画笔属性框,选择刚刚定义的画笔,一条毛毛虫,怎么能用?

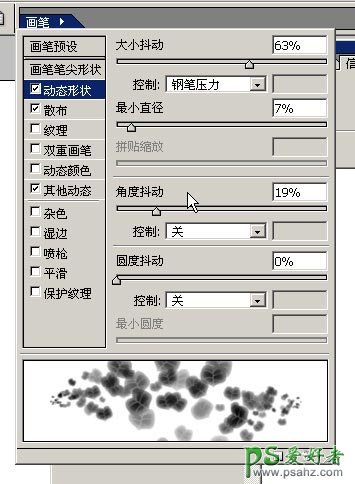
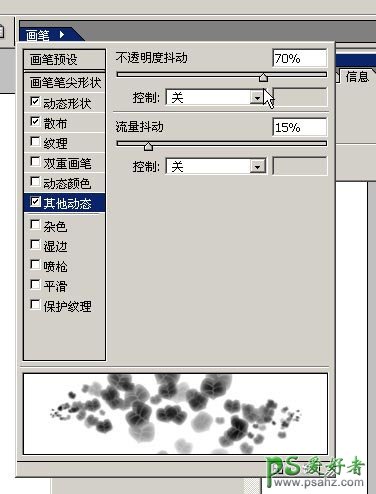
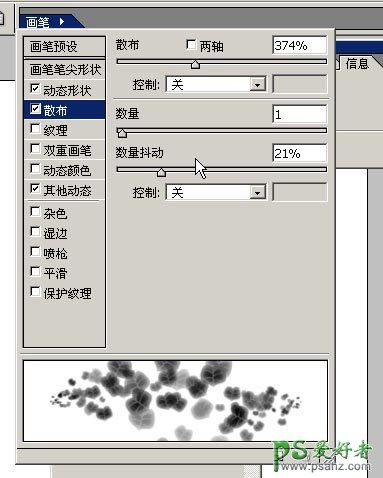
18-21、调解一下参数吧,看看参数的内容。这些动态变化,便是让一片小叶子变成一大片的功臣。其中,重要的参数有,透明度、大小、颜色变化,这些能让笔刷以随机方式出现在勾勒路径的周围,并伴随不同属性的变化,于是产生了神奇的拟真随机效果。在此可见ps笔刷效果强大。




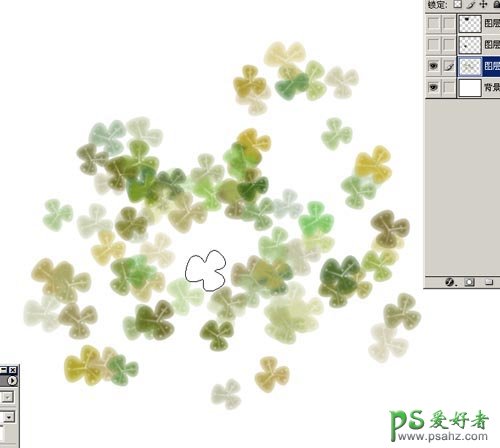
22、选择一种绿色,使用这个笔刷乱画看看效果。

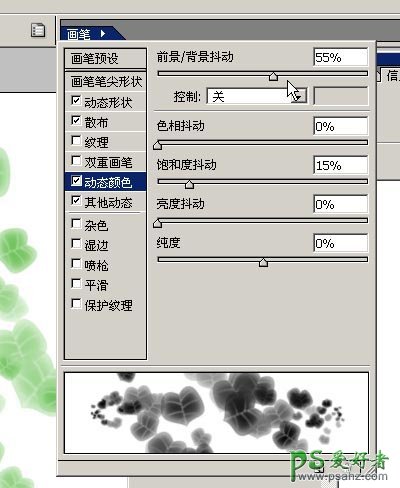
23、呆板了些!选择 动态颜色-〉前景/背景抖动,将参数拉大。这个能让笔刷随机在前景色与背景色之间变化,可以模仿叶子有些绿色、有些黄色或者其他颜色的杂乱效果。

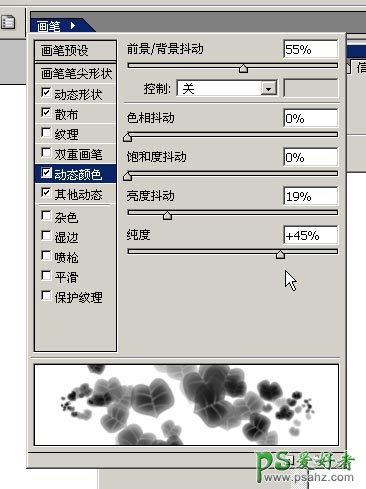
24、感觉颜色不够响亮,调节笔刷的整体纯度。

25、这次感觉好多了!

26、在笔刷属性框的小三角那里重新新增笔刷,将这些属性保存。然后删除原来的毛毛虫画笔。
27、仅有一种叶子!不可想象的单调。那我们来做另外一种叶子。步骤大同小异了。

28、第二种叶子的样子。

29、如法炮制第二种叶子笔刷,使用枯黄色做前景,墨绿色做背景颜色, 笔刷描绘的叶子随机出现了颜色变换效果,正是我们想要的。 30、叶子作战到此结束了。

现在开始绘制手。 1、同样用路径工具(也就是钢笔,pen,path tool)勾勒出手的大概样子。可以找个真的手参考哦。注意拇指和手掌是互相遮盖的,因此要分开两个图层来绘制,拇指盖在其他四个手指上面。注意从观察者角度看来, 拇指会暗一点,为什么?——因为手掌和拇指相比,它是受光面,因此对比起来,拇指要暗些。

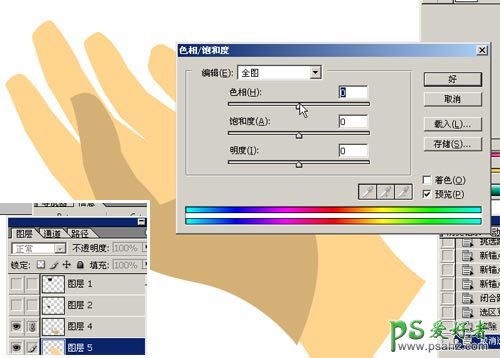
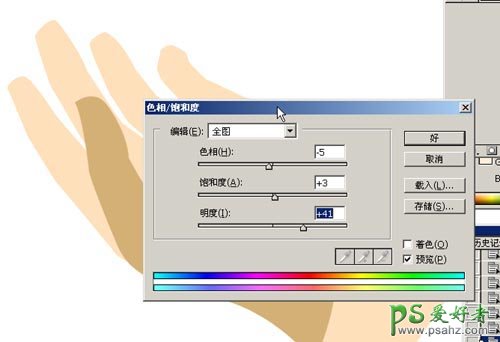
2、首先要说明一个习惯:首先要定型,然后是定色。也就是说,一开始无论你画好型,为了修改型,我就随便填个色,最后再用HSB调色法来调节至精确。同样这个手也是,刚刚的颜色明显发黄,要精确,“关键时刻,还得信赖HSB!”(HSB,好傻B??) CTRL+U,调节一下颜色。这里说明一下,色相/饱和度对于单一的纯色来说,它能对之作色域中任何颜色的 替换。而且,这种替换过程很符合人的色彩感觉。所以HSB模式是最好的!

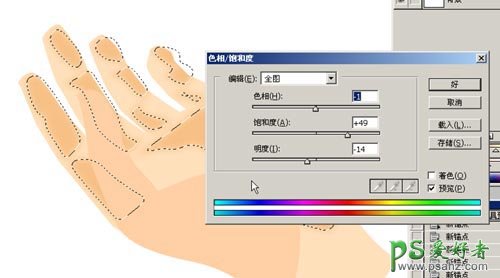
3、用钢笔勾勒出手指发红、发暗的部分,转换成选区,需要羽化:CTRL+ALT+D,10px的样子吧,然后CTRL+U调节颜色,这调节的度最好您自己把握了。

4、同样对付其他部分。这里要说明一下,要很真实的(照片级?)绘制效果,在这简单的几步里面实现是不可能的,那需要大量的耐心和高超的喷枪技巧。本例子篇幅有限,不能进行讨论;而本例的鲜亮插画风格也不需要过于真实的效果,因此这里的手是经过抽象的,而非真实的。 另外提一下,Path/HSB法能很容易的塑造出矢量的感觉,并在对阴影与高光不断分解、羽化、调色下同样能做到,但是……不推荐,因为效率不高。但Path/HSB法绘制出来的高可控性精确边缘是其他办法无可比拟的。

5、拇指和手掌需要融合,我想要用到蒙版了。替拇指加个蒙版。

6、点击蒙版的缩略图,用普通的笔刷(就是圆形、边缘模糊那种)用黑色在拇指边缘抹一下。可以看到融合的效果很好。

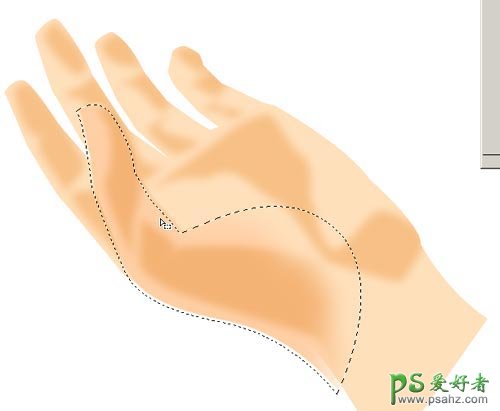
7、需要调整拇指的边缘,采用偷懒的方法,载入拇指选区后移动,与拇指有点错开。可能有点难以理解该步作用,继续看就知道了。

8、羽化。反选,并使用色相/饱和度把亮度降低、饱和度增高。拇指的边缘就明显了。其实,这一步只是选择了拇指的边缘,并将亮度调低而已。

9、开始处理手指的折痕。用钢笔画出路径。

10、效果如下。

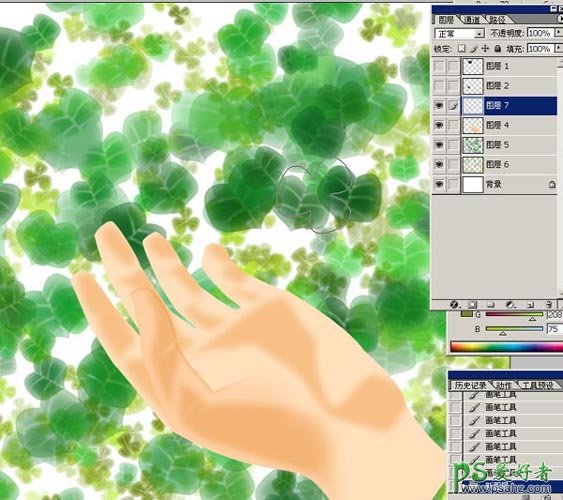
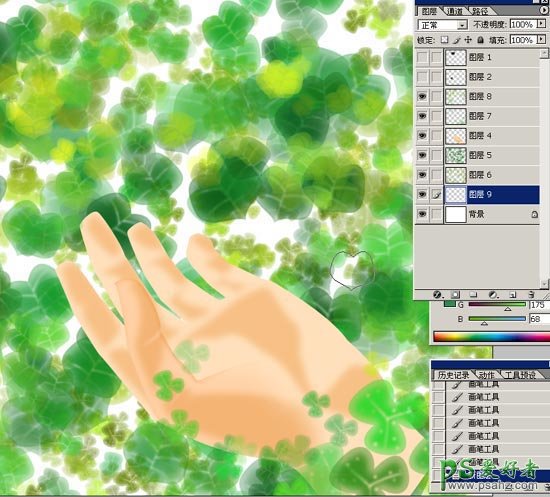
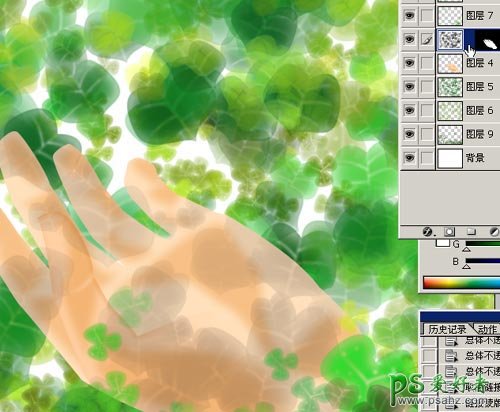
11、同法继续调节手的其他部分!手部分暂时结束,以后还能再调整。现在开始绘制环境了。在手的下面新建一个层,用刚刚第一种树叶笔刷,选用较暗的绿色进行绘制。效果如下。

12、使用枯黄色(前景色和背景色要不同的,这样才能有色彩的变化),用第二种叶子笔刷继续绘制。树叶当然要有前有后了,在手的上面再新建一层,继续使用两种笔刷描绘。

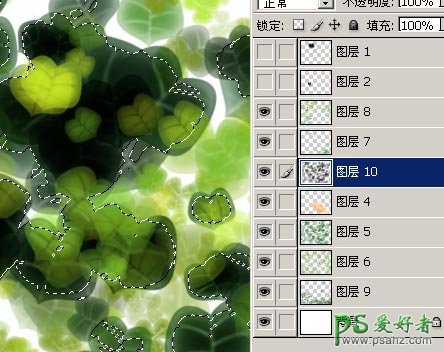
13、总有些树叶盖住手的吧!同时也为了叶子的层次多些,新建一层再绘制覆盖手的那部分。

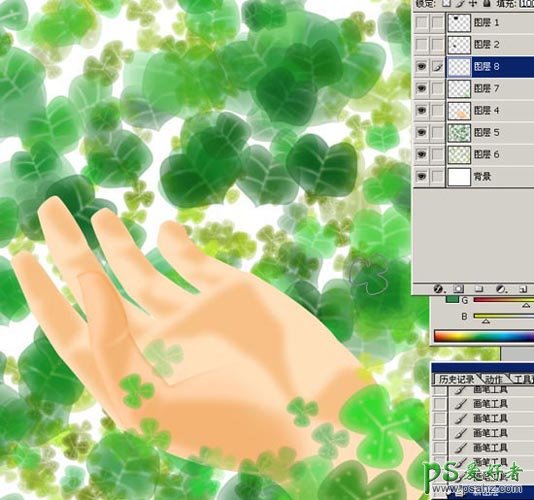
14、为了叶子的层次再多些,底下再绘制叶子。注意颜色要再枯黄些,分开不同层次的叶子。

15、反复多次后效果如下。

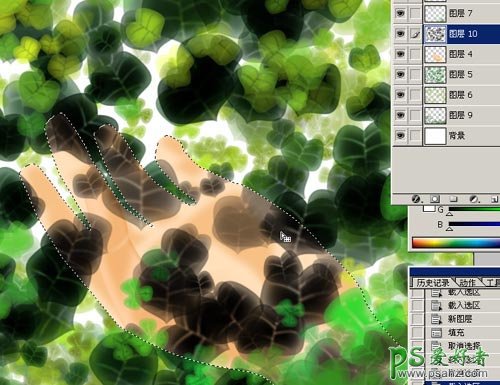
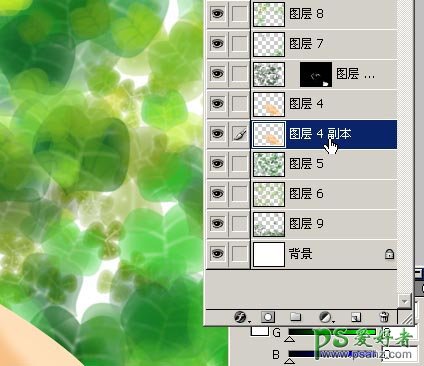
16、叶子总会有些投影落到手上的。马上来绘制!载入树叶的选区。

17、新建一层,用黑色填充。

18、阴影不是落到其他地方的,而是手上。载入手的选区!

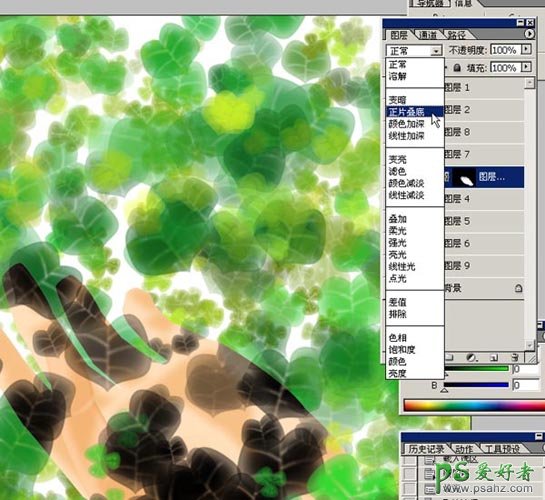
19、为阴影层添加蒙版。可以看到阴影的遮照效果。阴影层的混合模式要选择为正片叠底。

20、修改阴影的透明度。我们现在来改变阴影的位置(树叶的影子投影到手上,怎么也得有些错位吧。),点击那个蒙版与图层之间的链接符号,取消之。这是为了移动阴影的时候不至于移动蒙版。

21、移动阴影错位之后,用普通笔刷在蒙版里涂抹,去掉手心大片的阴影。现在效果好多了。

22、手与树叶间也有阴影。复制手层,放在原手的下面。

23、ALT+SHIFT+DEL,使用黑色,保护透明区域填充,并移动阴影位置。

24、用高斯滤镜模糊阴影。为了体现叶子的透明感,这次阴影不用正片叠底模式,而用颜色加深。

25、再如法炮制遮盖住手的树叶的阴影。

26、效果如下。

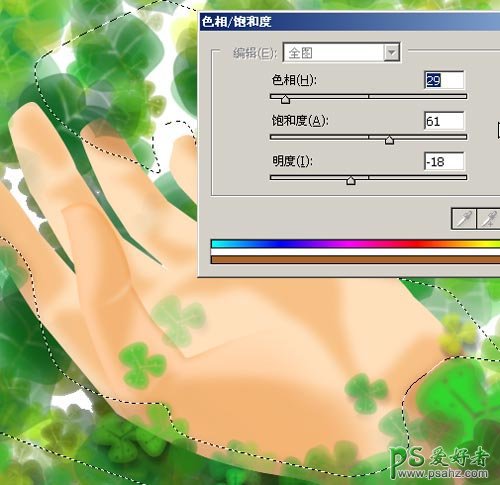
27、再来对手进行一个修正。用钢笔工具勾出暗部(靠近树叶、被树叶遮盖的)。

28、转换成选区后,羽化!

29、老办法!还是色彩/饱和度。将手色调整成暗红色。

30、继续对手作进一步修正。手部完成!第二部分结束。

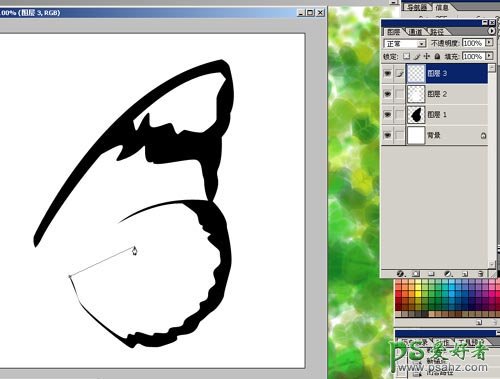
开始绘制蝴蝶。 1、新开一个文件作蝴蝶的翅膀吧。用钢笔勾勒出蝴蝶的翅膀(如果把握不准,建议使用参照图),如图。

2、转换成选区,填充为黑色,然后新建一层,勾勒出蝴蝶翅膀内部彩色的范围,先用白色填充之。然后新起一层,准备画翅膀的骨架。

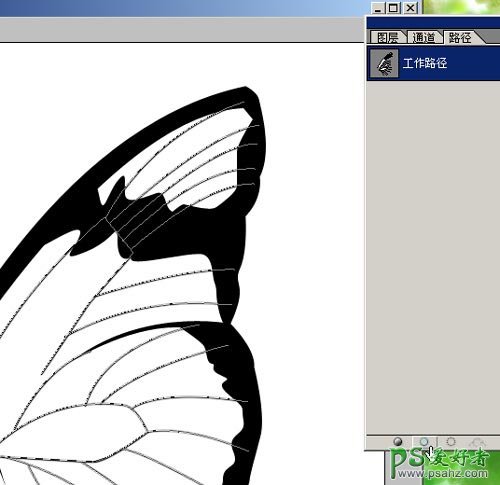
3、用钢笔将骨架一段一段的勾勒出来,什么?钢笔勾勒的线条不能自动结束?点下第二点后按ESC,就能终结这一段线条。如图分布。

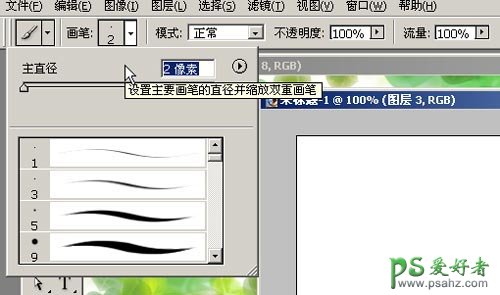
4、那些骨架只是path,路径。要变成线条。选择笔刷工具,挑选普通的笔刷,大小为2px。

5、路径面板,选择用当前笔刷描绘路径。可以看到,骨架出来了。

5、选择原本是白色的上部分,使用金黄色的渐变。 。

6、同样对待其他部分,初步上好翅膀的颜色。

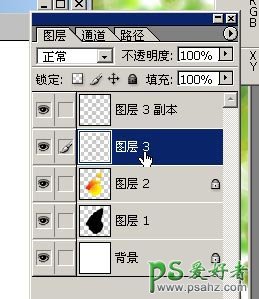
7、把骨架复制一层。

8、将复制好的骨架反相变白色,如图。

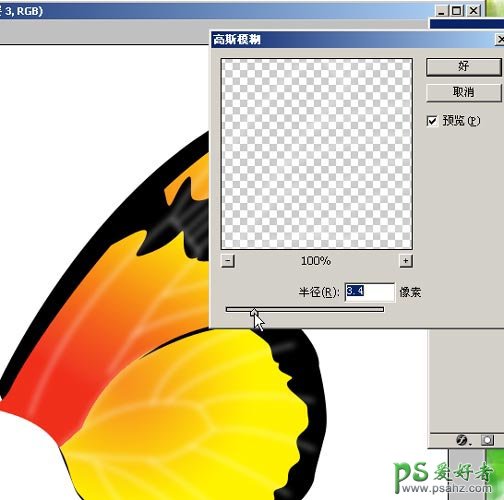
9、将之高斯模糊~ 可以看到淡淡的渐变效果。

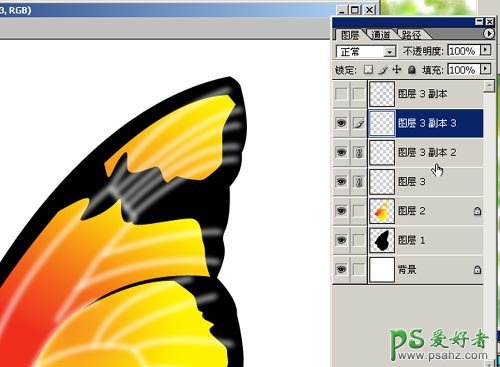
10、可以复制多几层来增加效果。

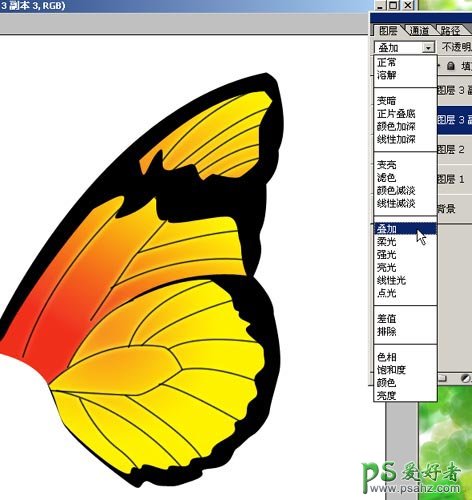
11、将那几层白色骨架合并,调整混合模式为叠加,然后使黑色骨架不隐藏,效果如下。

12、开始画翅膀上的白色斑点。

13、看斑点的分布。
14、填充好白色效果如图。

15、把背景隐藏,合并复制整个翅膀。
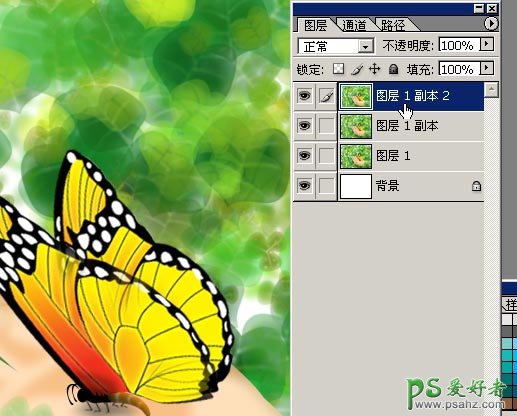
16、拉到主体背景中。当然要经过变换了。

17、初步变换,然后复制多一层,形成一对。

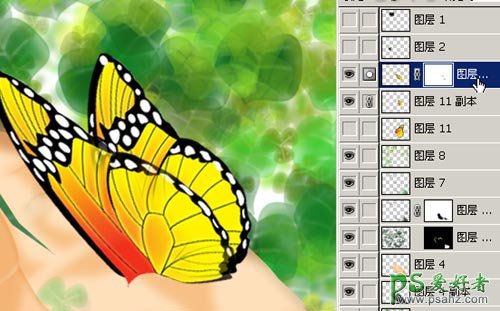
18、为前面的翅膀加上蒙版,然后用笔刷(记得降低笔刷的不透明度)刷几下,隐隐约约半透明的翅膀就产生了。

19、用钢笔勾勒出蝴蝶身子,选中后面的肚子,调整颜色以区分胸部与腹部(昆虫分三部分:头、胸、腹)。

20、选出身子的顶部受光面,记得极为重要的羽化操作!

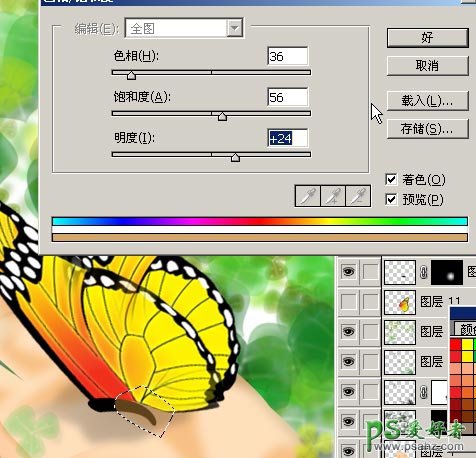
21、HSB又来了……增加明度的同时记得增加饱和度,这样颜色才不会发灰,而是显得明亮、鲜艳。

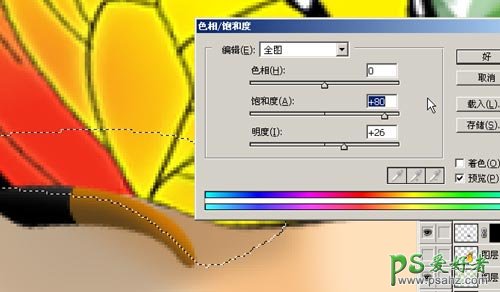
22、加深胸部,并柔化胸腹的边缘。 23、用钢笔勾勒出肚子的条纹,然后转换成选区,然后羽化,然后调整色相,效果很好,见图。

24、蝴蝶下面加个阴影,看看效果。

25、头部用圆黑块绘制,现在用钢笔描绘触角外形。

26、填黑了复制多一条,看看效果。

27、同样绘制脚。有六只,在胸部(没错吧?昆虫学家不要砸我,呵呵)

28、再来看看效果如何。阴影生硬了点。
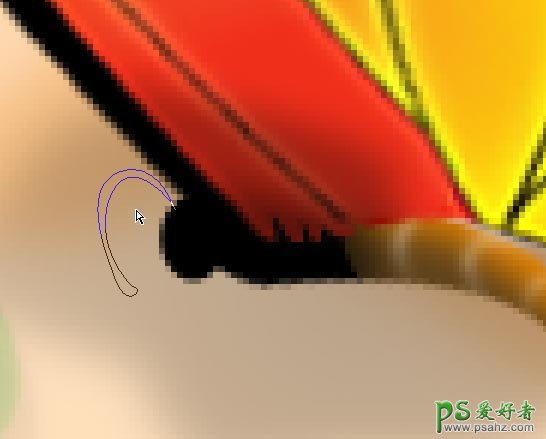
29、按光线的走向,这块阴影在拇指那块不应该是这样投影的。放大了修改!
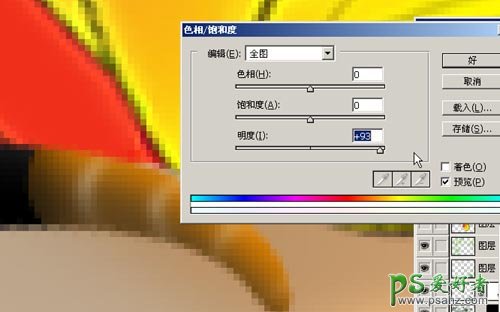
30、调整拇指部分颜色,将阴影缩小。

31、完成绘制!现在我们要做后期加工了:营造景深效应,全选整个画布,按CTRL+SHIFT+C合并复制整个画面。

32、新建一个同样大小的文档,粘贴,并复制为新层,然后对新层进行较大的高斯模糊,然后隐藏。

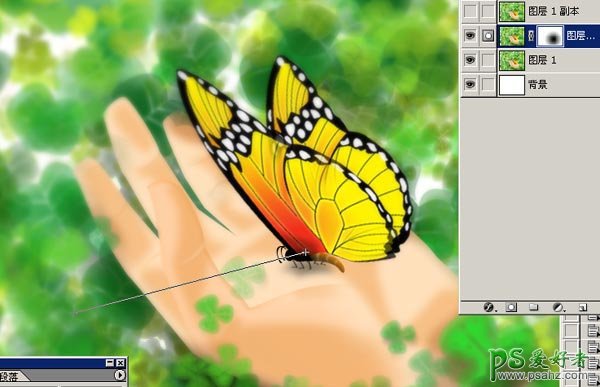
33、再将最底下的画面再复制为新层,放置在清晰画面的上面。

34、对之进行较小程度的高斯模糊,并加上蒙版。

35、对蒙版进行黑白辐射状渐变,以蝴蝶为中心,看,初步的景深模拟效果已经出现了,蝴蝶是清晰的,而其他部分慢慢模糊。

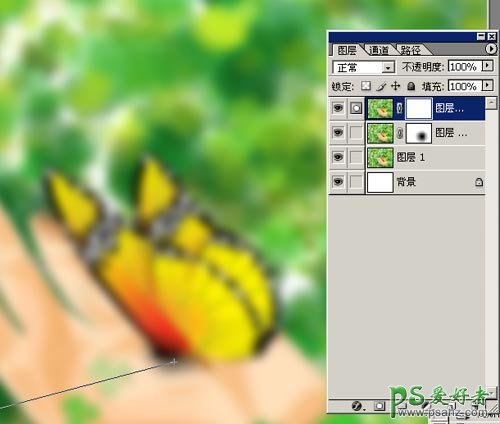
36、同样对付头顶模糊最大的图层。不过这次渐变的半径要加大。

37、看看两层模糊的蒙版有什么不同之处吧。这几步操作是近似的模拟出镜头焦点处清晰、其他景物模糊的现象,一般来说,模糊程度会随距离产生不同的变化。而这两层,就模拟了这一效应。当然了,真要研究的话,接近真实是不可能的……

38、最后加上标题,整个效果完成!教程全文完。

加载全部内容