立体3D地图坐标图 Photoshop制作逼真的三维效果3D地图图标
3D地图图标 人气:4Photoshop制作逼真的三维效果3D地图图标,立体3D地图坐标图。以前我们以为这种立体的图标只有3D软件才可以做出来,今天我们就教大家怎么通过Photoshop中的渐变、高光、阴影这些简单的技巧来打造一个三维地图图标。让我们开始吧!
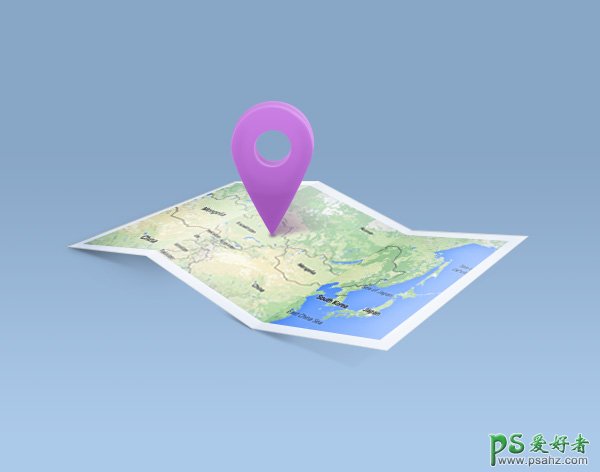
最终效果图:

1.绘制地图
第1步
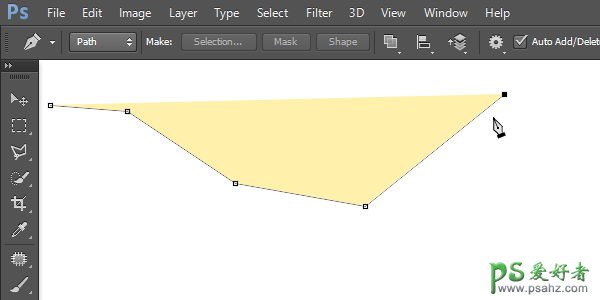
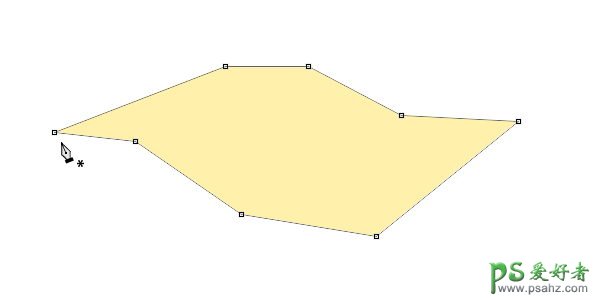
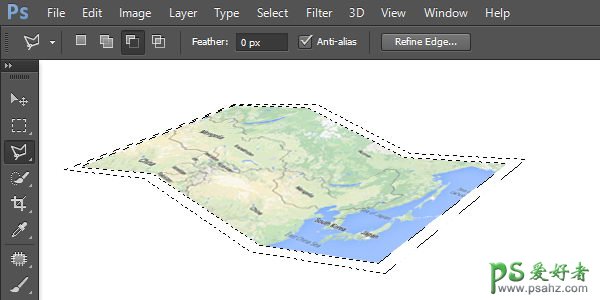
我们要绘制整个地图纸的形状,选择钢笔工具,用钢笔工具绘制拐点。

绘制至最后,点击第一个锚点,闭合路径。纸的形状要确保完美,并且要与视角一致。如下图示:

第2步
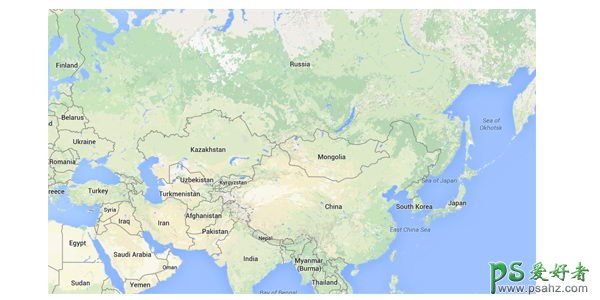
打开谷歌地图,然后选区地图的一部分。将其放置在画布上。

第3步
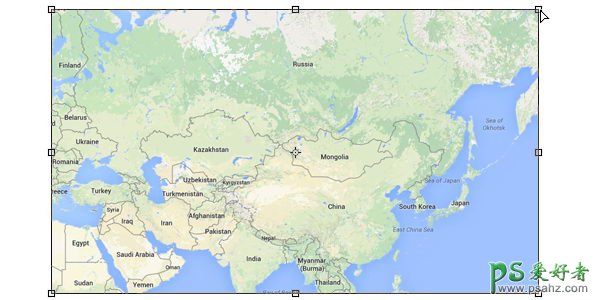
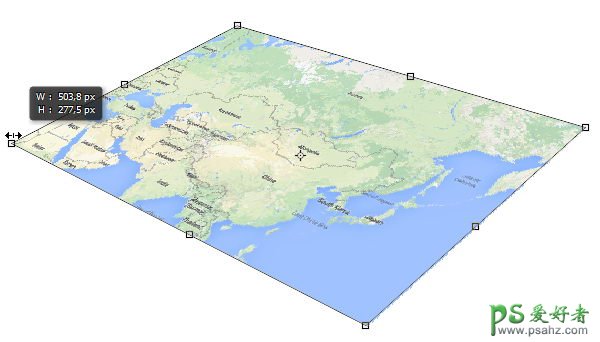
我们将纸分为三折,每一部分都要放上地图。所以我们按ctrl+j,将地图复制三次,按ctrl+T执行变换。

第4步
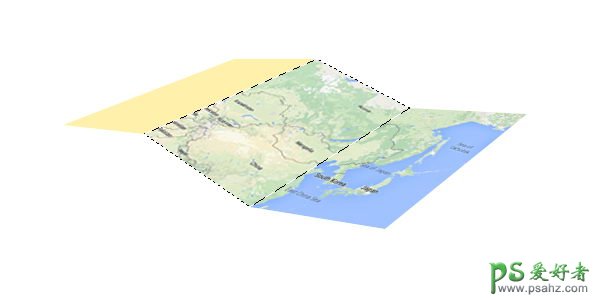
按住ctrl,然后单独拖动每一个角,直到地图和纸形状相吻合。


第5步
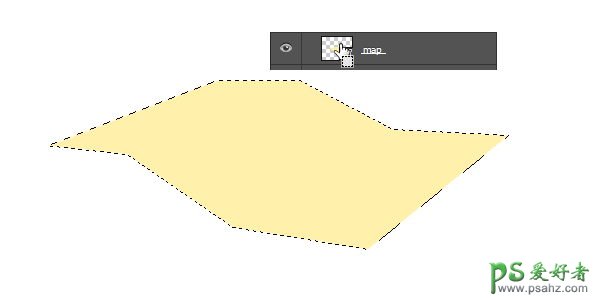
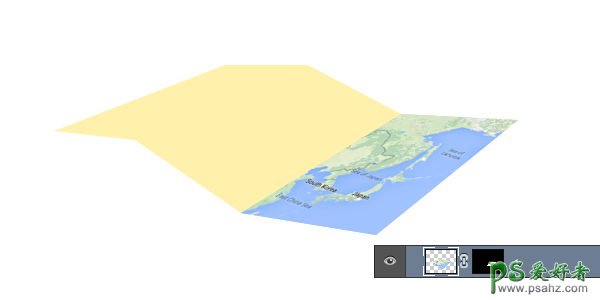
隐藏地图。按住Ctrl键单击纸图层,创建选区。

第6步
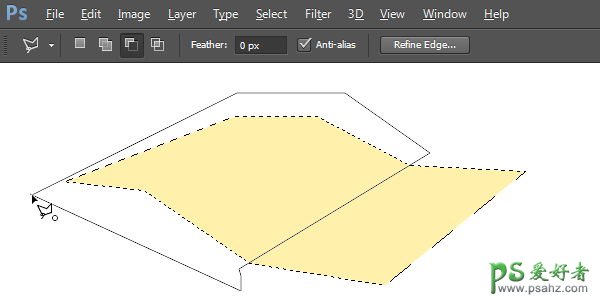
激活套索工具。按住Alt将状态变成从选区减去。画如图示选区删除第二第三部分的纸选区。

使地图层可见。

第7步
点击添加图层蒙版的按钮为地图层添加图层蒙版。

第8步
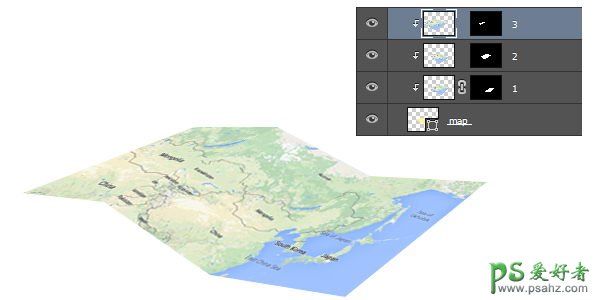
按照上述步骤,将二三部分地图也覆盖在纸形状上。

第9步
当图片被地图覆盖后,分别选择每个地图层然后单击ctrl+alt+G,将其转换成剪贴蒙版。确保地图选区和形状选区相吻合。

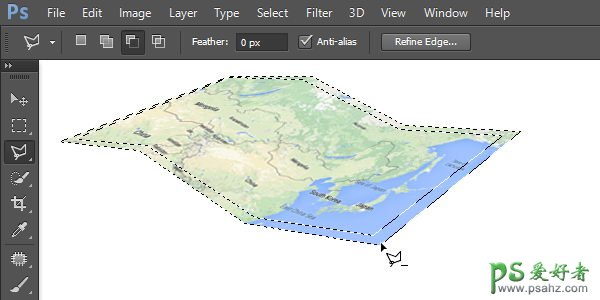
第10步
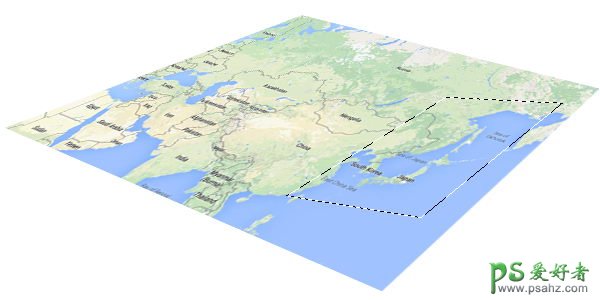
我们现在要添加地图的边框。要注意我们的视角哦,基本原理就是越接近我们的地方,边框就越大。按住Ctrl键单击纸层,创建选区。激活套索工具,然后从上方选项栏中选择从选区减去。按照上述原理从地图选区中减去如下图示选区。

第11步
创建一个新层,然后给选区填充白色。

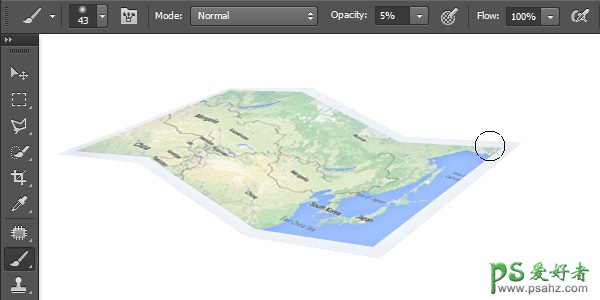
第12步
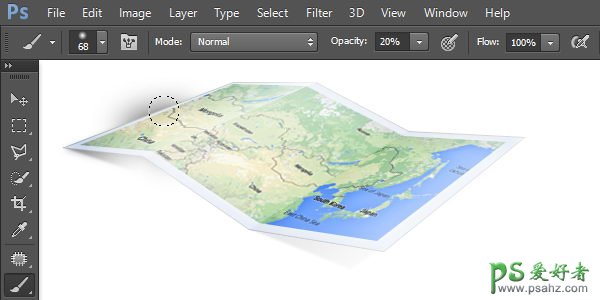
创建一个新层,并将其转换为剪贴蒙版。激活画笔工具,减低透明度为5%。涂黑地图的边缘。

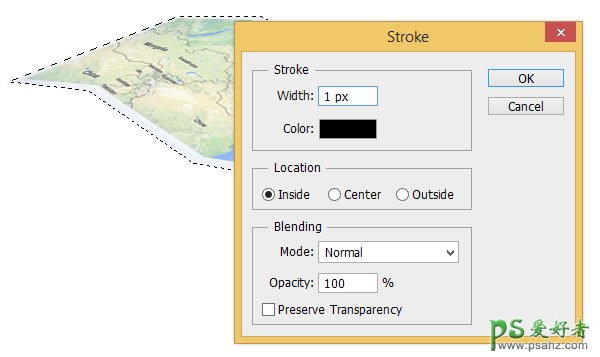
第13步
按住Ctrl键单击该纸形状,创建新选区。单击编辑>描边。将颜色设置为黑色,大小1像素,位置:内部,点击确定。


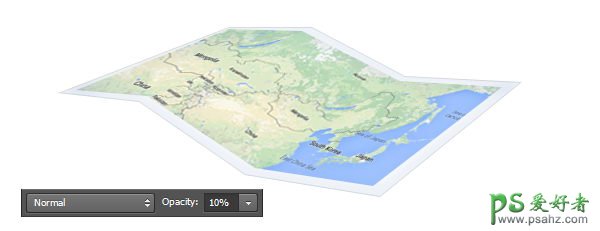
第14步
降低描边图层的不透明度为10%。

第15步
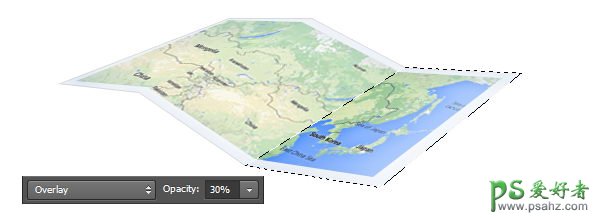
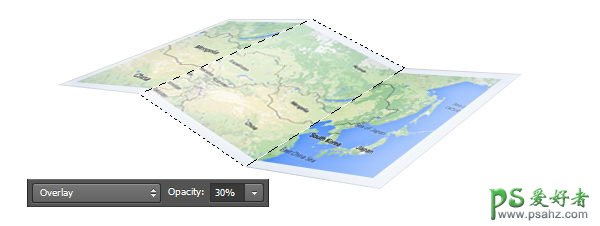
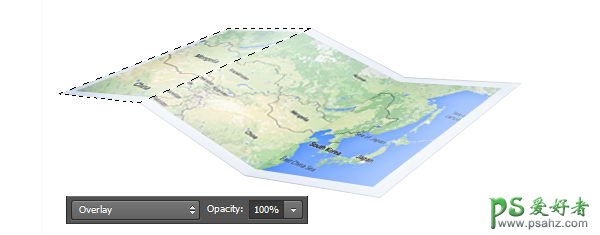
按住Ctrl键单击地图文件的第一部分。在上方新建一个图层,然后填充黑色。降低其图层不透明度为30%,并设置其混合模式为叠加。

第16步
在纸的另外两部分重复此过程。


2.地图阴影
第1步
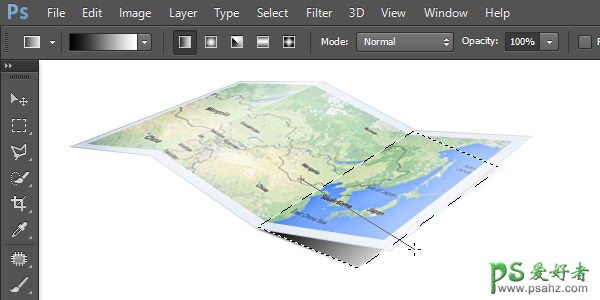
使用套索工具,创建一个多边形选区,填充一个黑色到透明色的渐变填充,注意,因为是阴影层,该层要放到纸张图层的下方。

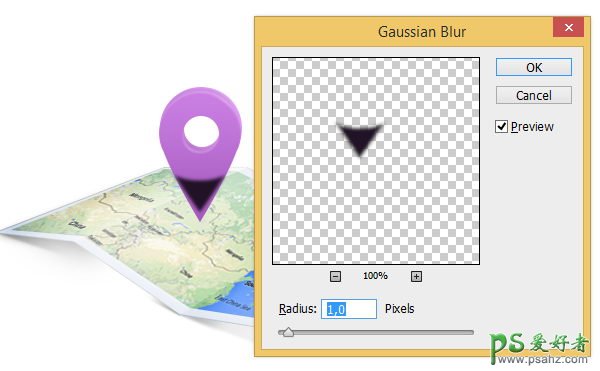
第2步
通过应用滤镜中的高斯模糊对阴影柔化。

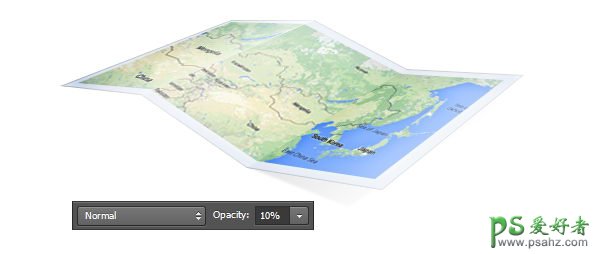
第3步
降低其图层不透明度为10%,形成一个淡淡的阴影。

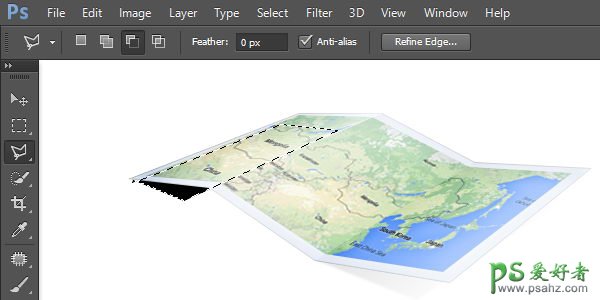
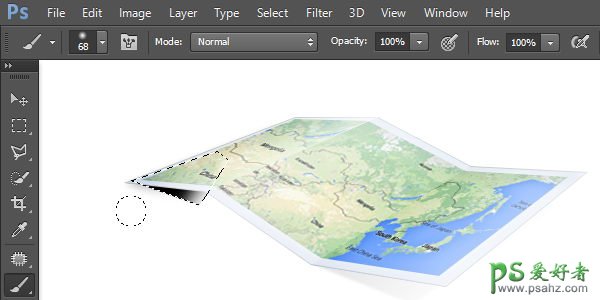
第4步
对最后一个地图块也创建一个多边形选区,填充黑色。

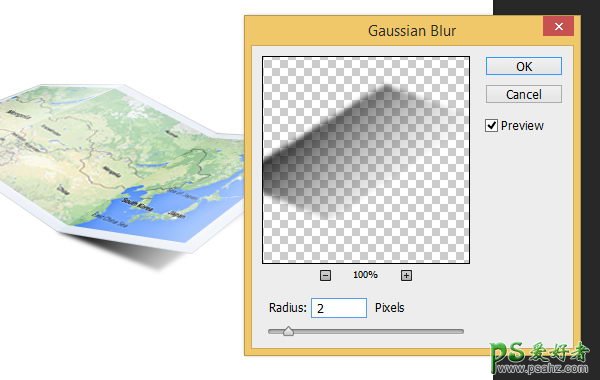
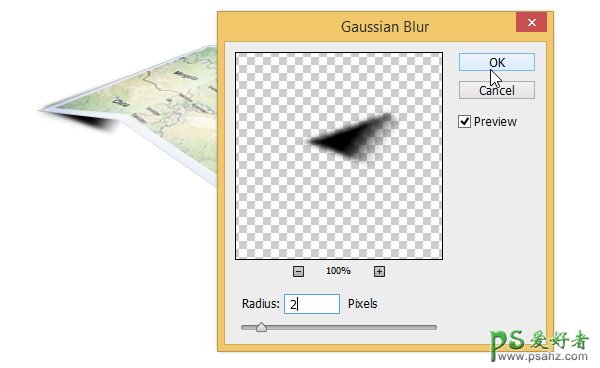
第5步
使用高斯模糊对阴影进行柔化处理。

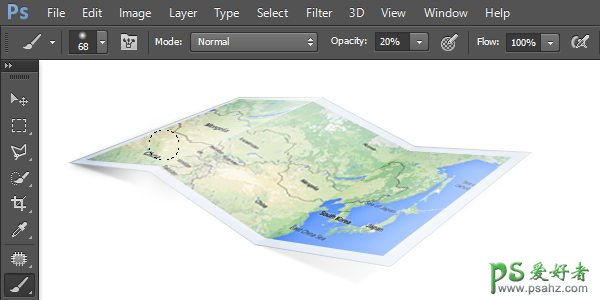
第6步
为该阴影层添加图层蒙版。设置前景色为黑色。用画笔工具涂抹选区擦除不需要的影子部分。

第7步
为了让阴影看起来更逼真,我们再添加一个阴影层,创建如图示选区,用黑色柔边画笔涂抹选区。

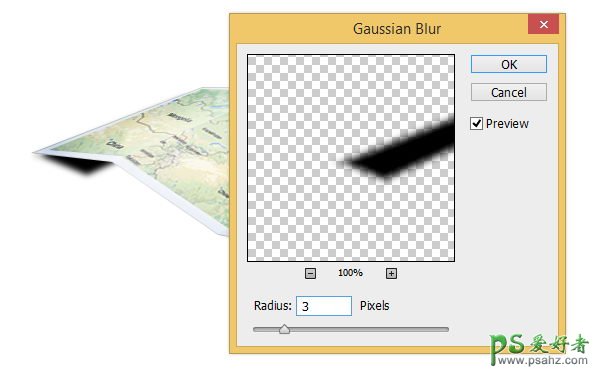
第8步
Ctrl-D取消选区,然后应用高斯模糊(滤镜>模糊>高斯模糊),以柔化阴影。

第9步
降低阴影层的不透明度为30%。

第10步
我们仍然需要给纸张的下面添加一些阴影。在上面所述的影子层上方创建一个新层,然后用低透明度画笔工具,把它涂黑。

第11步
正如你可以看到下面的一些影子漏到了的地图之外。这个问题很容易解决。

第12步
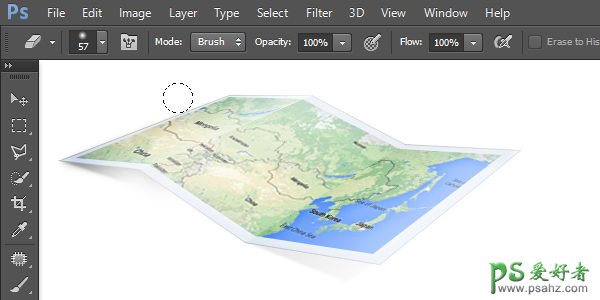
只需激活橡皮擦工具,然后删除那些不需要的阴影部分。

第13步
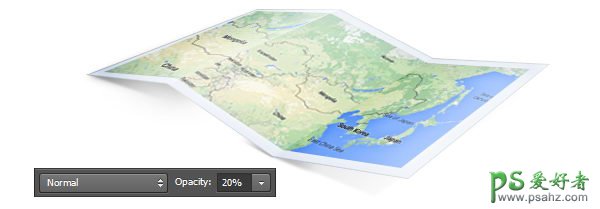
降低图层阴影的不透明度为20%。

3.绘制地图图标
第1步
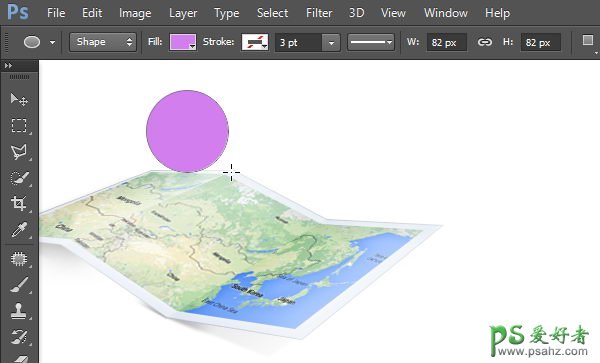
首先画一个圆形状。选择椭圆形工具。对于它的颜色,我选择粉红色(#d27eee)。你可以选择喜欢的任何其他颜色。按住Shift键,拖动鼠标创建一个新的圆形。

第2步
ctrl+C,ctrl+V复制圆形.按下ctrl+T进行转换,将其缩小。

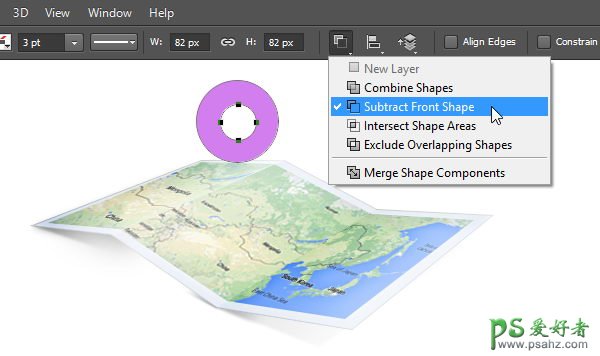
第3步
为了得到一个甜甜圈的效果,需要设置路径模式为减去顶层形状。

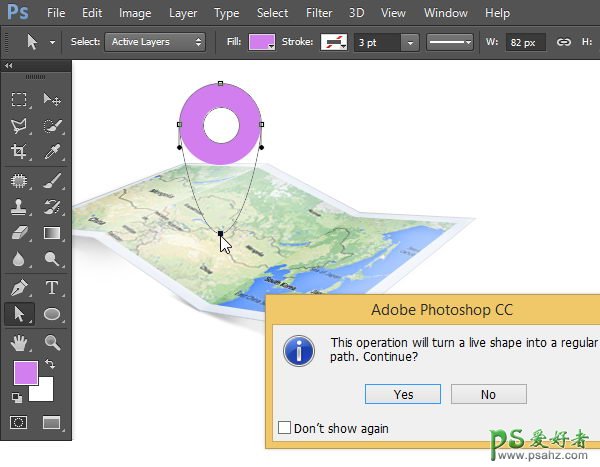
第4步
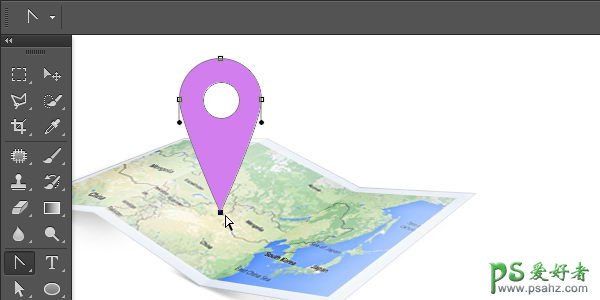
选择直接选择工具。选择最低点,然后通过多次点击向下箭头键将它垂直向下移动。 如果出现Photoshop警告对话框,点击确认就好。

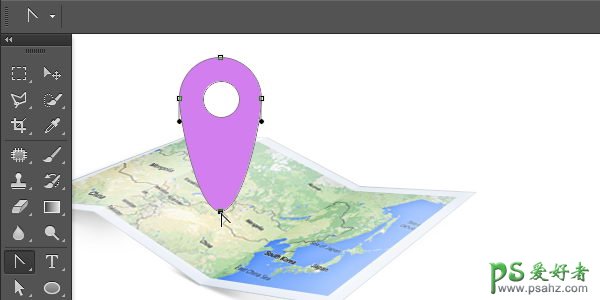
第5步
选择转换点工具,然后单击最低点。


第6步
到目前为止,我们的图标已经初步成形。

第7步
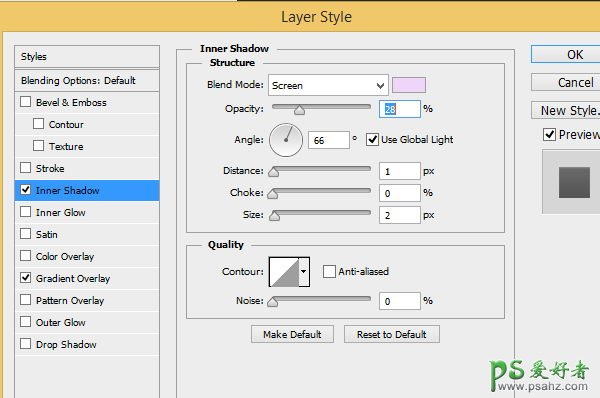
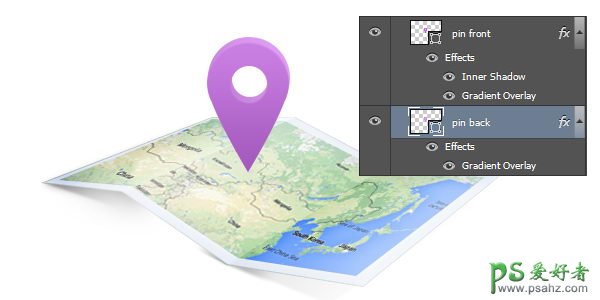
双击形状图层,然后应用图层样式内阴影和渐变叠加,具体设置如下:
内阴影——混合模式:滤色,颜色:#efd5f5,不透明度:28%,角度:66°,距离:1像素,大小:2像素。
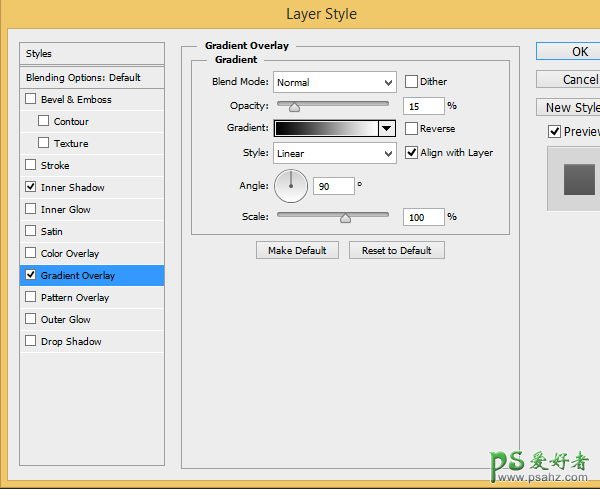
渐变叠加——将不透明度改为15%,其他保持默认值。


第8步
ctrl+J复制形状图层。按下Ctrl+T,把形状向下压缩一点,让它看起来短一点,这样做是为了给图标做厚度。

第9步
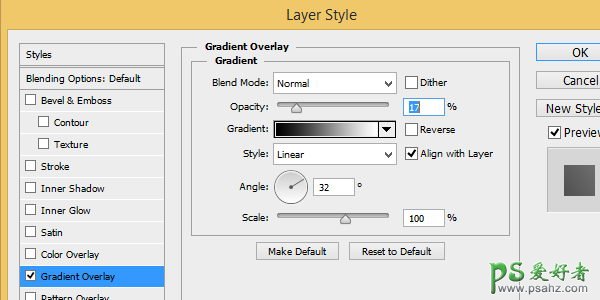
双击的图标的后面的形状层。更改其渐变叠加并停用内阴影,渐变叠加:不透明度:17%,角度:32°。

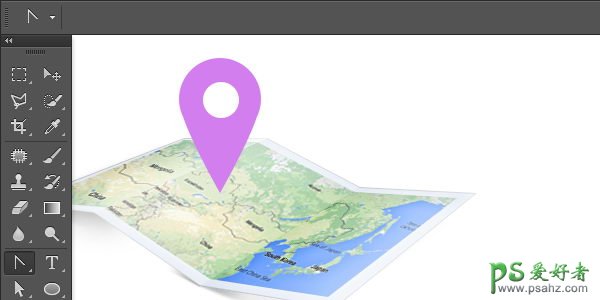
第10步
下图使我们的效果图。为了让它看起来更逼真,我们仍然需要手动添加它的阴影和高光。

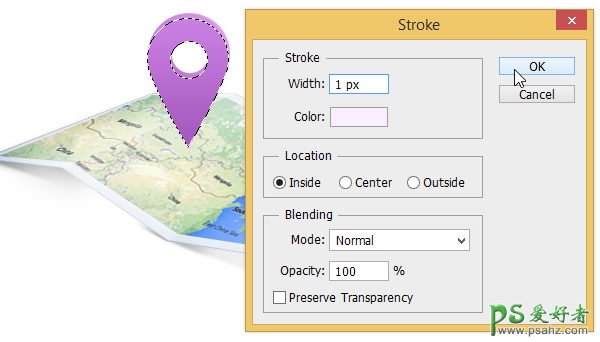
第11步
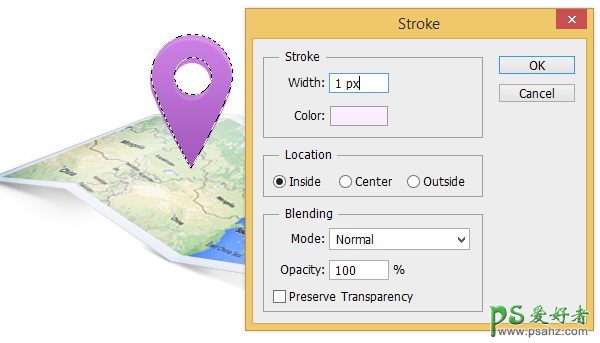
按住Ctrl键单击后面的形状层,创建选区,新建一图层,单击编辑>描边。设置它的宽度为1像素,并选择颜色为#faedff。因为图标的颜色是粉红色的,我选择了一个明亮的粉红色。

第12步
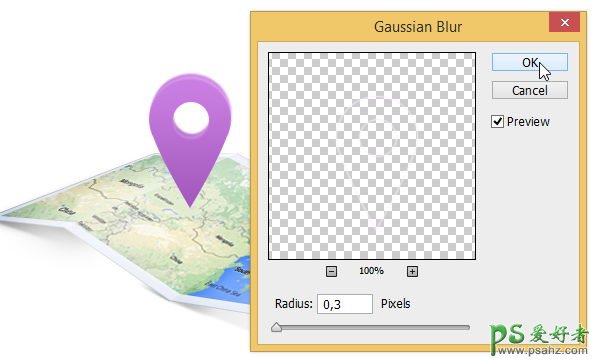
点击滤镜>模糊>高斯模糊,将半径设置为:0.3,软化上步做出的描边效果。


第13步
为前面的形状层也添加和上面第11步一样的描边效果。

第14步
通过应用高斯模糊滤镜软化描边效果,半径设置为:1。

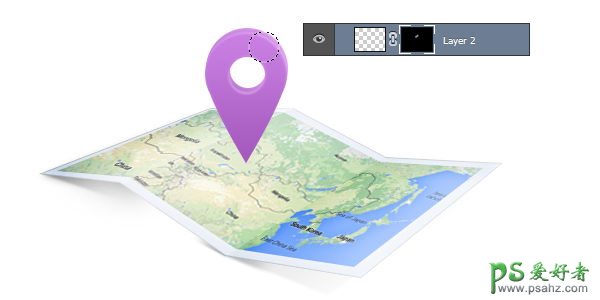
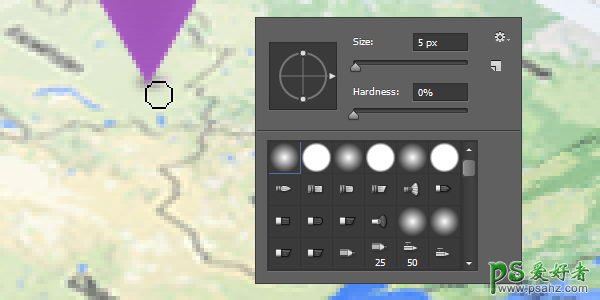
第15步
为这个描边效果添加图层蒙版图层。将图层蒙版填充为黑色。描边亮线将被隐藏。激活画笔工具,擦出一些亮线。

第16步
使用套索工具来手动选择图标的下部。

第17步
创建一个新图层。填充黑色,然后应用高斯模糊,半径为1。

第18步
降低图层不透明度为20%。

步骤19
创建一个新层,然后图标下部和边缘部分也画上黑色。

第20步
降低其图层的不透明度。

4.在地图上创建图标的阴影
第1步
让我们开始绘制图标的阴影。激活画笔工具,然后用黑色柔边画笔在图标和地图相接处涂抹。

第2步
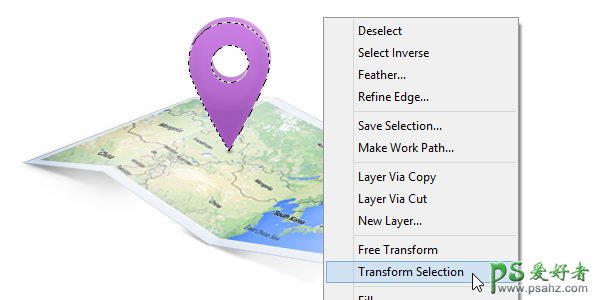
按住Ctrl键单击该图标的前面。单击鼠标右键,然后选择变换选区。

第3步
按住ctrl,然后拖动手柄,直到选区变换在地图上如图示位置。请确保它在地图的角度相匹配。

第4步
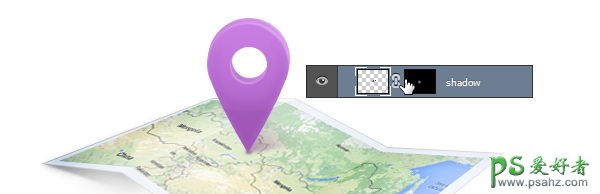
创建一个新图层,然后用#652b78填充它。通过应用高斯模糊滤镜柔化这个阴影。

第5步
为影子层添加图层蒙版,然后填充黑色。用白色画笔擦出一些阴影。

5.背景
第1步
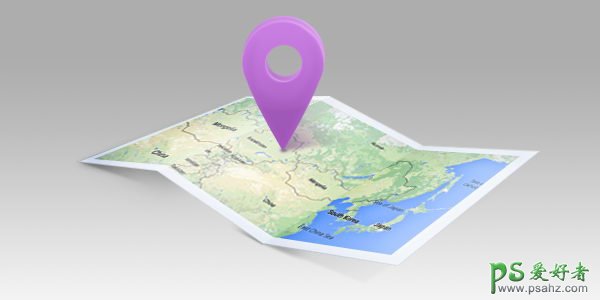
创建一个新图层命名为背景。为它填充一个灰色到深灰色一个微妙的渐变效果。

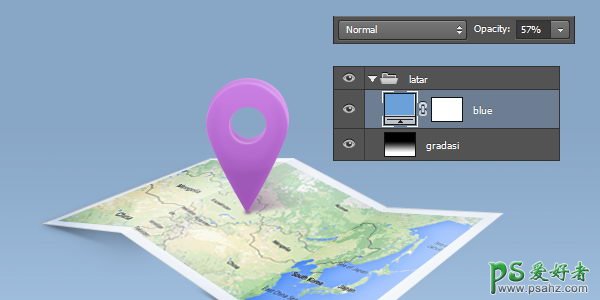
第2步
添加一个蓝色的纯色调整图层,然后降低不透明度。

结论
我希望你从本教程一些新的知识。正如你可以在这里看到,在Photoshop通过一些简单的形状绘制三维物体是很容易的。只要确保你添加适当的光照,添加微妙的高光和阴影,你就可以做到。大功告成!看效果图:

加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说