3D立体三角形 PS立体图形制作教程 设计3D效果的三角形立体图标
爱尚学 人气:0PS立体图形制作教程:设计3D效果的三角形立体图标,3D立体三角形,本教程主要是形状工具与直接选择工具完美配合,通过图层的上下关系来达到这个3d图形的效果。
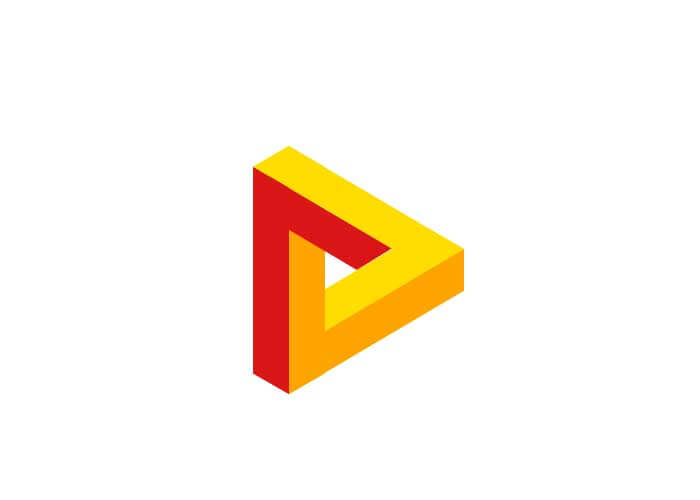
效果图:

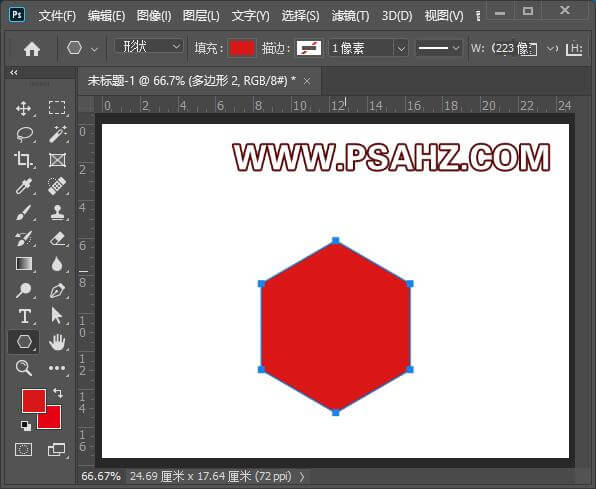
新建画布,700*500像素,使用多边形工具,设置边数6,按住SHIFT键,绘制正6边形

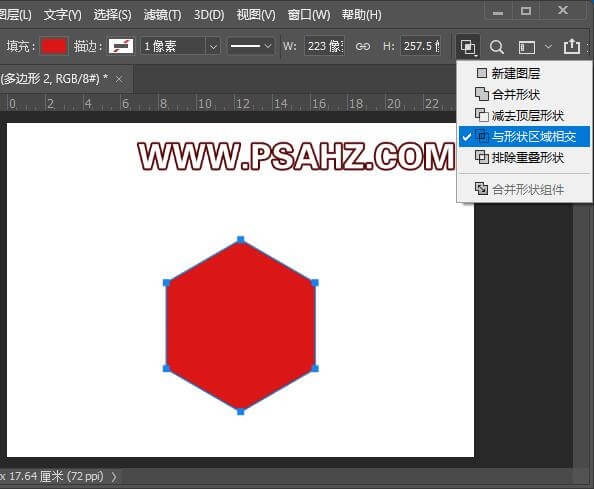
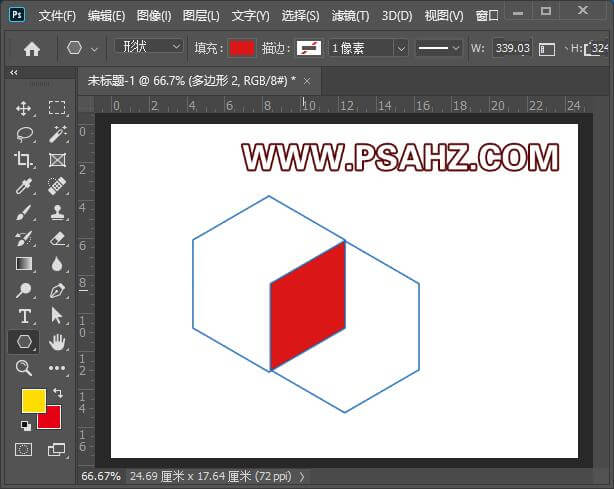
选择与形状区域相交选项,继续按SHIFT绘制正六边形与原正六边形做如图的相交,得到平行四边形


CTRL+J复制两个填充不同的颜色,拼成正方体

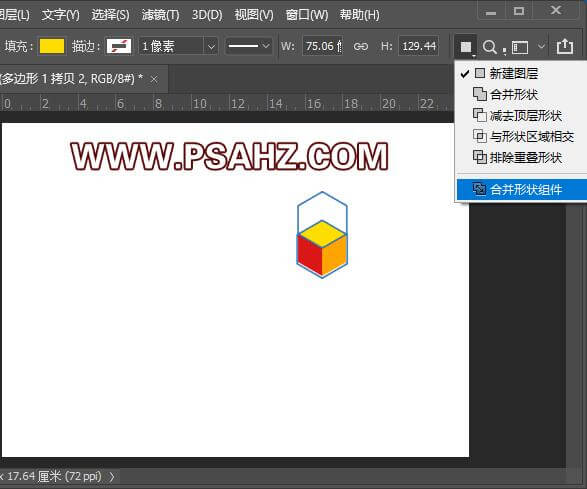
分别对三个图层进行合并形状组件,并整体缩小

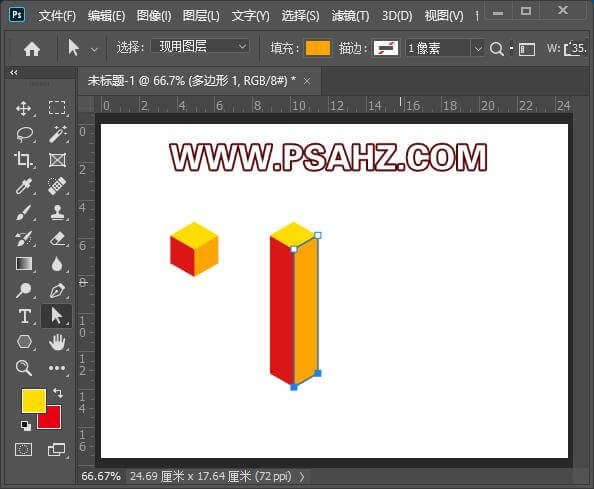
复制一组做为备份,将其中一组,使用直接选择工具选中下面的两个节点按住SHIFT键,进行垂直拉长如图:

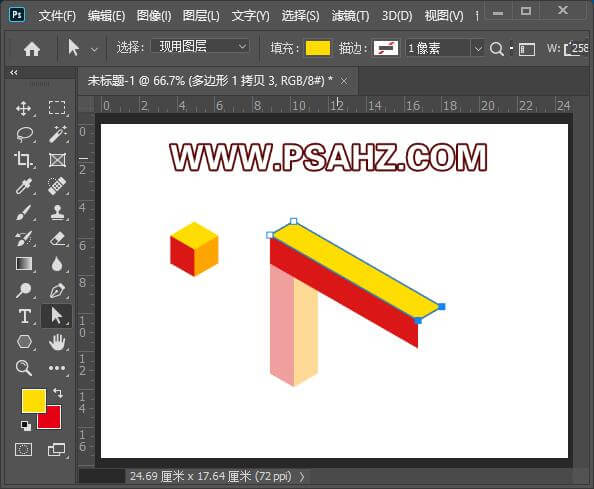
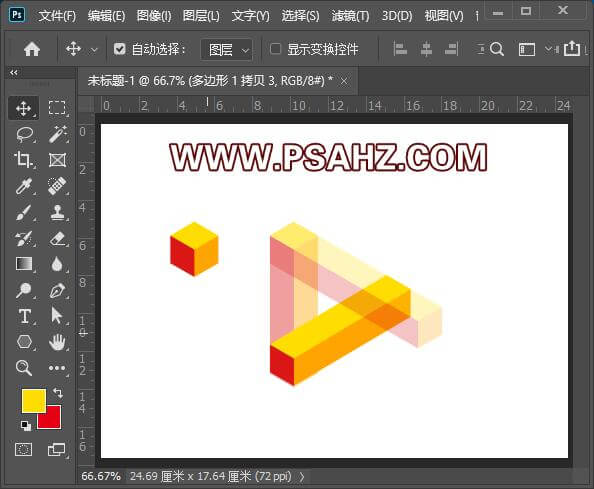
为了方便观察,将第一组的不透明度降低,继续复制备份的,放置如图位置,继续用直接选择如图节点进行正确透视拉长

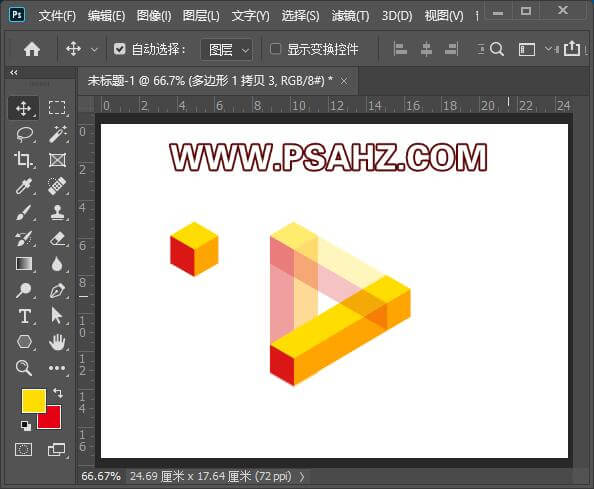
将最后一个不被拉长的面移到尾端,第二组的不透明度也降低,继续复制备份的,放置如图位置,继续用直接选择如图节点进行正确透视拉长如图

使用直拉选择工具进行细致调整如图,然后不透明度调回100%


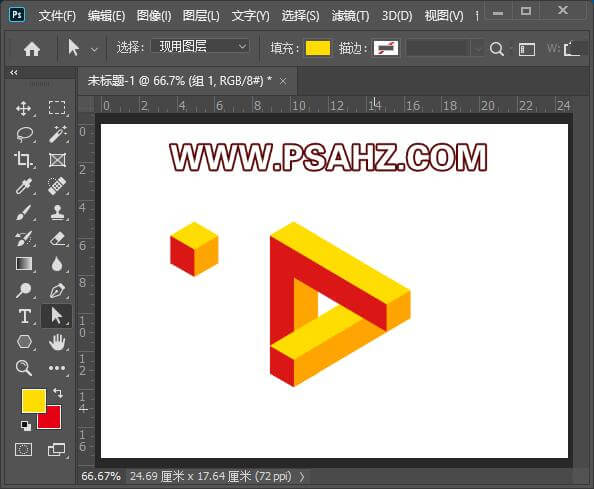
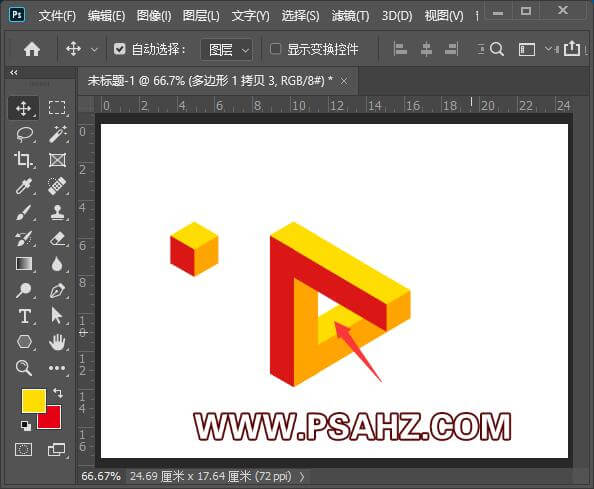
找到如图的图层,移到最上层

找到如图的图层移到最下层

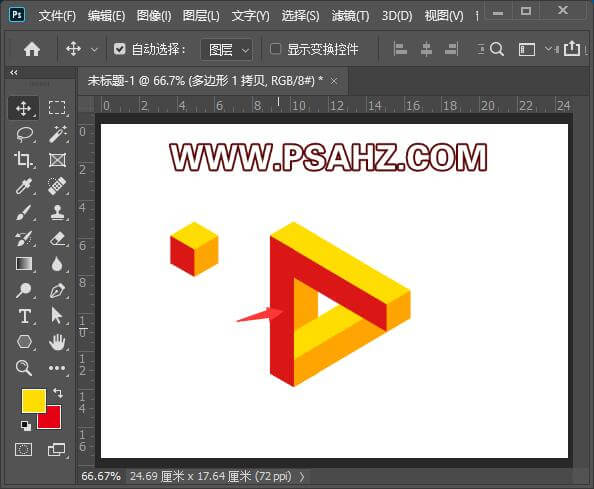
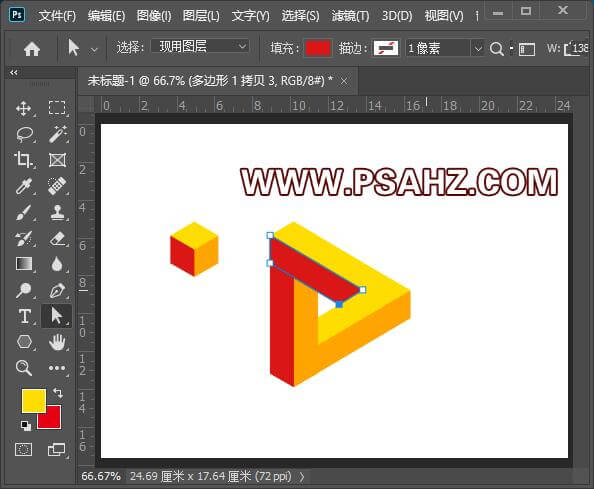
找到如图的图层,使用直接选择工具,调整如图节点到如图的位置

删除备份,最后完成效果如图:

加载全部内容