学习设计扁平化渐变主题风格手机插画 PS手机壁纸图片设计教程
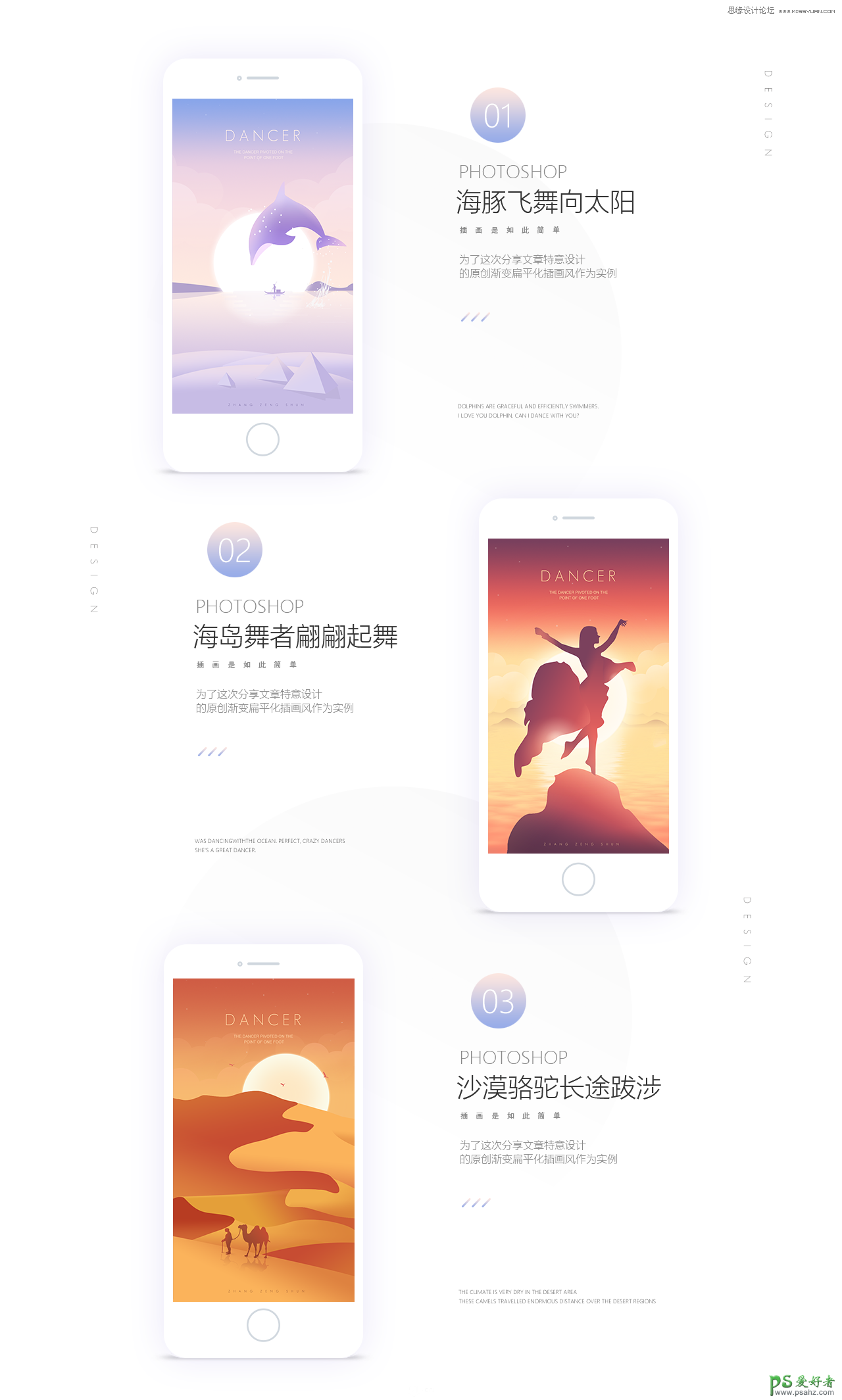
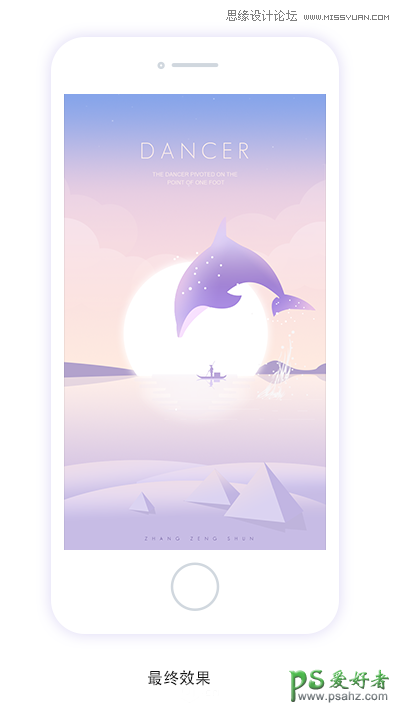
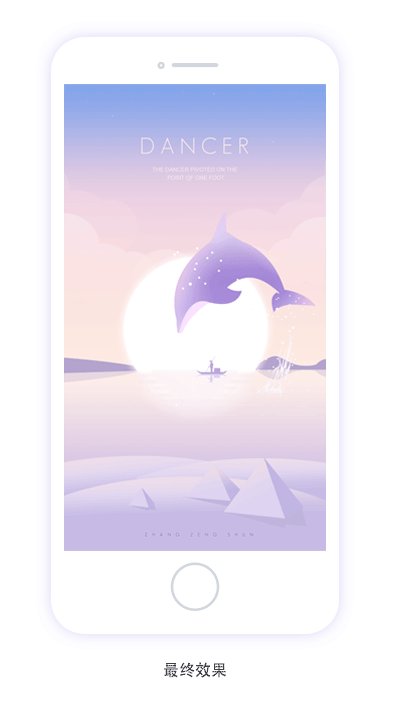
张增顺 人气:0效果图

渐变扁平插画风应用在APP闪屏、H5设计、海报、UI界面中、扁平化简单的插画风格让更多人所接受喜爱


这些简约扁平唯美的插画风如何从无到有的过程呢,除了用手绘板去画,其实用AI+PS也可以完成这样的插画风。
今天带给大家一个教程,如何用PS+AI快速实现扁平化插画风,这个教程应该在去年的时候就应该分享给大家,因为工作比较忙这个事就搁浅了,还好现在去做这个教程还不算晚,毕竟这个风格一直现在延续。为了写这一篇文章教程,自己设计了三张扁平化插画风海报,根据照片来源灵感,结合流行渐变色进行创意组合设计。以下为实例的教程,不只是步骤上教大家如何去完成,其实更多是一些在设计过程中的一些思考。分享的教程页面可能会很长,为了让大家更好的理解步骤介绍的相对比较详细,其实大致总结起来也就几个步骤快速的完成。



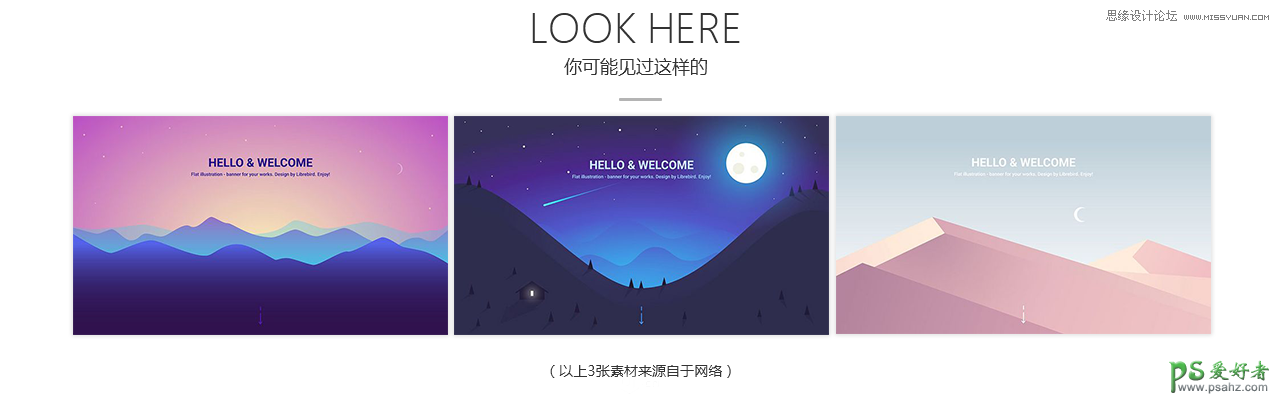
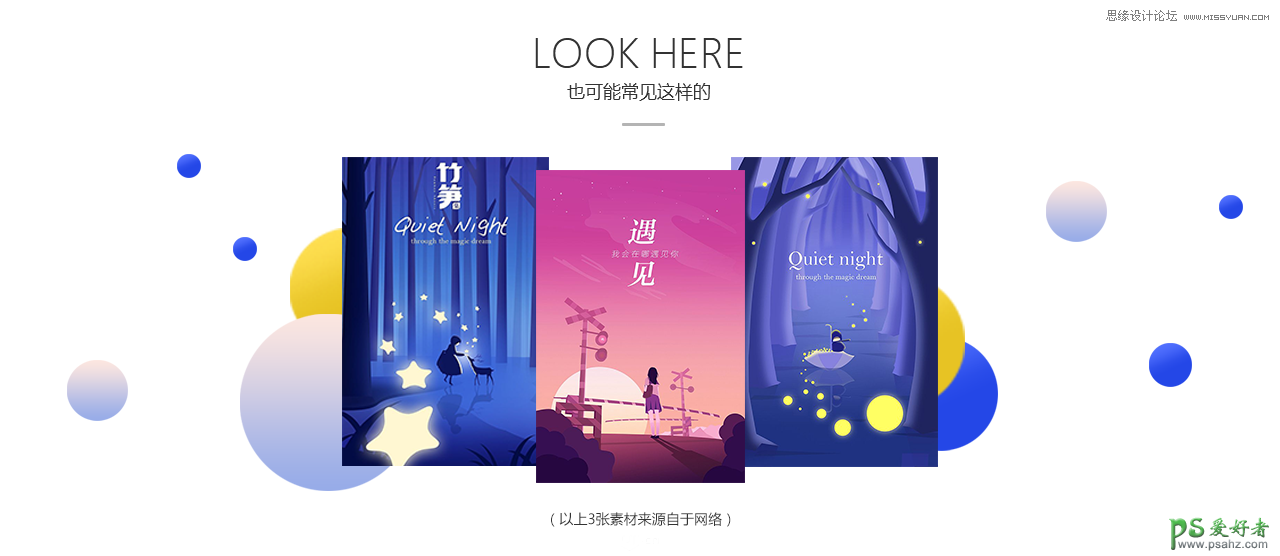
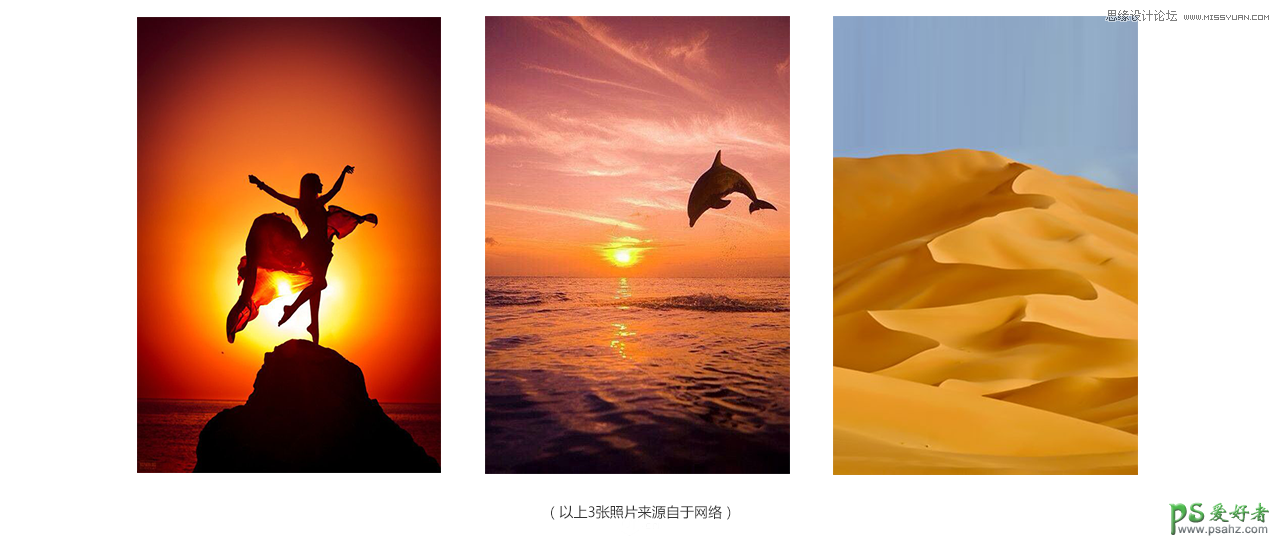
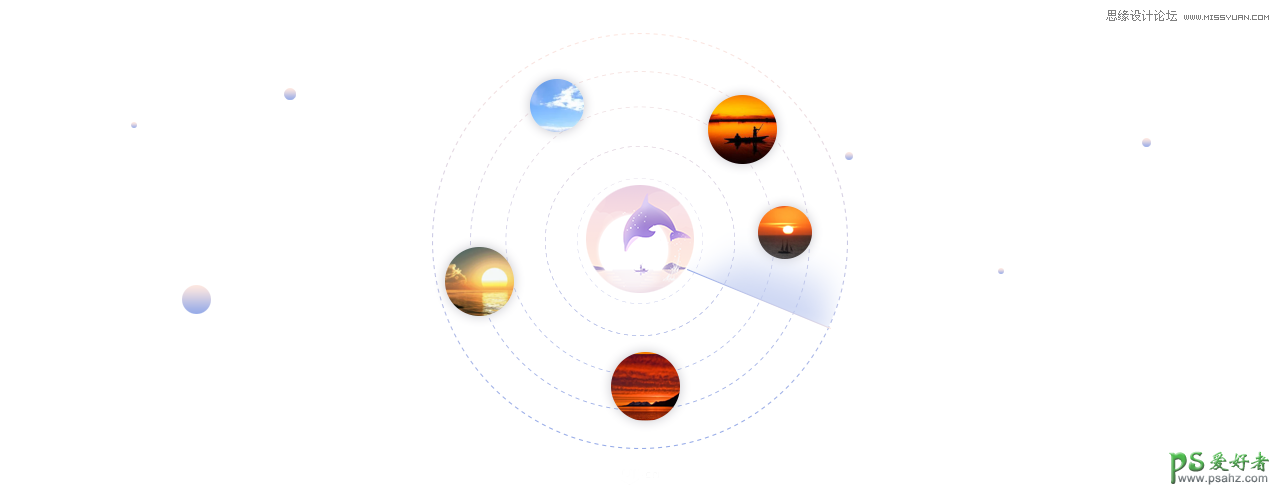
在设计绘制插画风的时候先不要求快,首先要有一个思考,想一个题材。是想要做哪方面的插画,是蓝天、深林、沙漠等 有个大致的脑图。然后根据想要做的主题去找一些唯美的照片,从照片中吸取一些灵感,然后创意重新组合,或者从颜色上进行变化,达到想要的效果。以下是前期准备中找到的灵感参考照片素材:

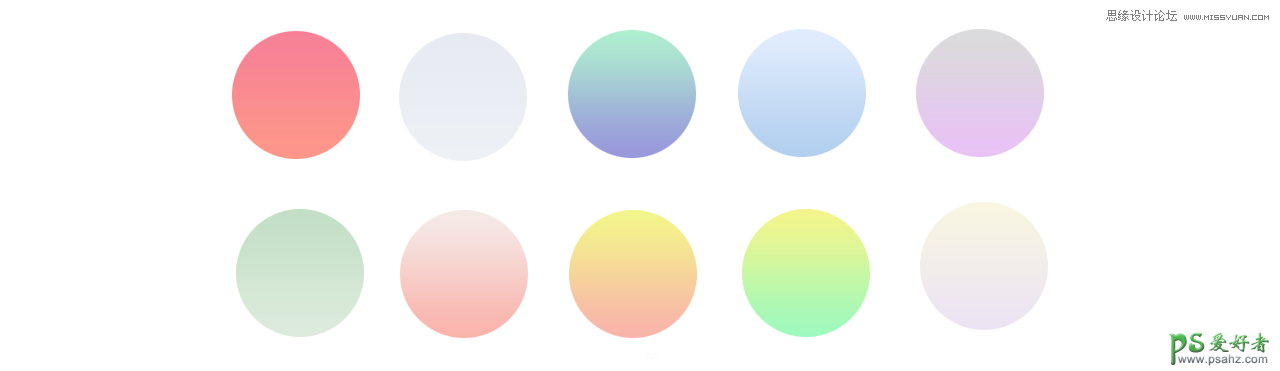
了解现在流行的渐变色,多看看色彩相关的设计,从设计中提取出一些色彩搭配应用在设计中。在渐变插画风中色彩表现手法各有不同,色彩冷暖对比、互补颜色对比、同等色调明度对比、反差对比、相近色系等,都是为了整个画面达到层次关系、空间感、对比强烈、画面融合。在做图的时候就要知道想要什么样颜色作为画面的主色调,用什么样的方式表达。


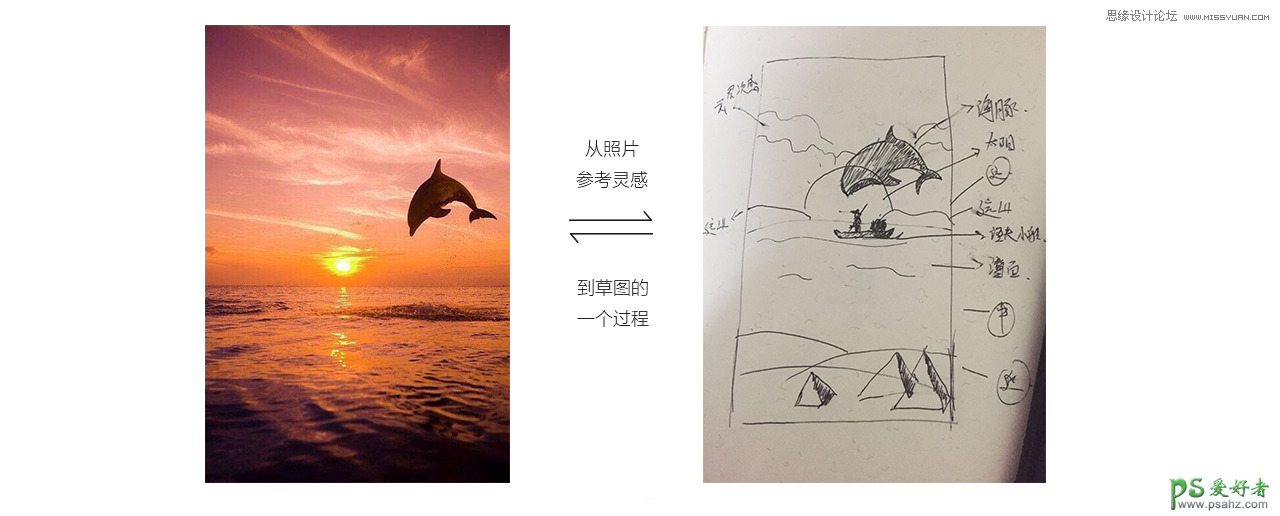
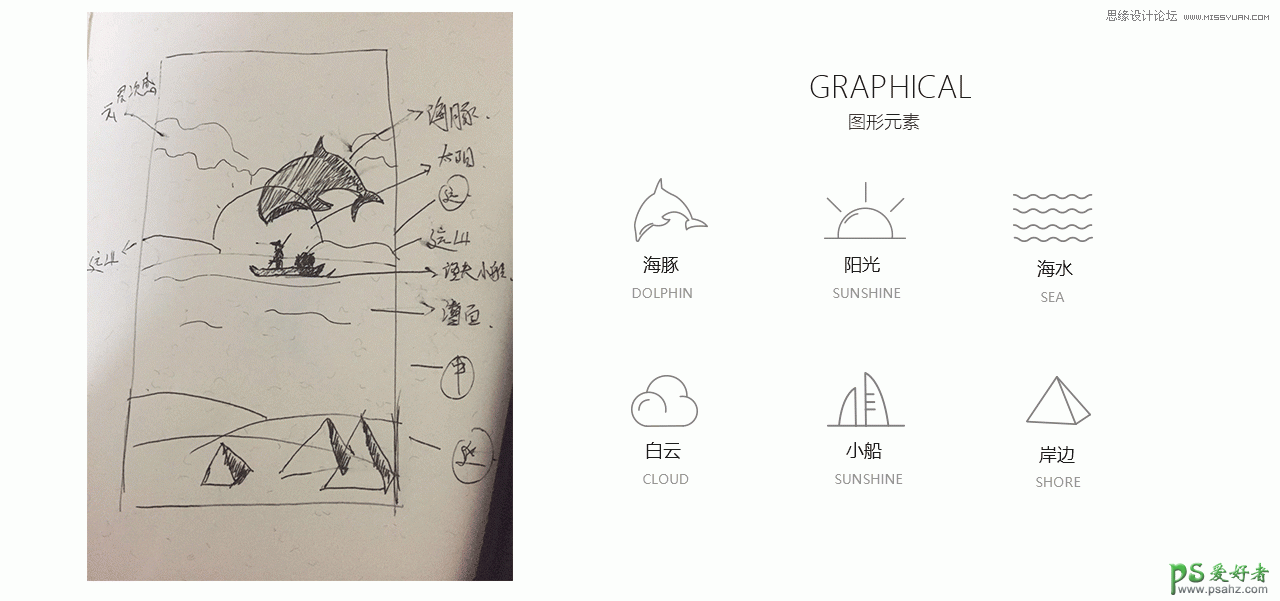
原创第一张插画为例,在前期准备主题定位、色彩了解之后整体结合元素组合创意布局,在纸上把想要表达和照片保留绘制一个草图,草图不需要造型多准确。只是能表达出来即可、给接下来工作提供了方便。


根据草图,收集一些元素图片,目的是知道海豚、渔船、阳光是什么样的。根据图片创意加工造型变化,变成自己所需要的素材。收集一些云彩、远处的山、渔夫小船、海豚、阳光等相关素材。


在元素绘制的时候没有特别的规定是PS去绘制还是AI去绘制,两者都可.主要还是根据自己的软件操作习惯而定,最终达到目的就可以了。至于如何画太阳、如何去画一个小船和渔夫、如何画个小山、就不做演示。这更多的是造型能力和软件操作能力。主要讲的是在做这个渐变扁平插画的一个怎样的思考和过程,如何去做页面的处理。元素如何去画还是要根据找的照片素材进行延展和一些造型上的一个参考在进行创作,然后进行AI中绘制这的过程。

以上准备都做完之后就需要开始进行PS实际进行操作了。
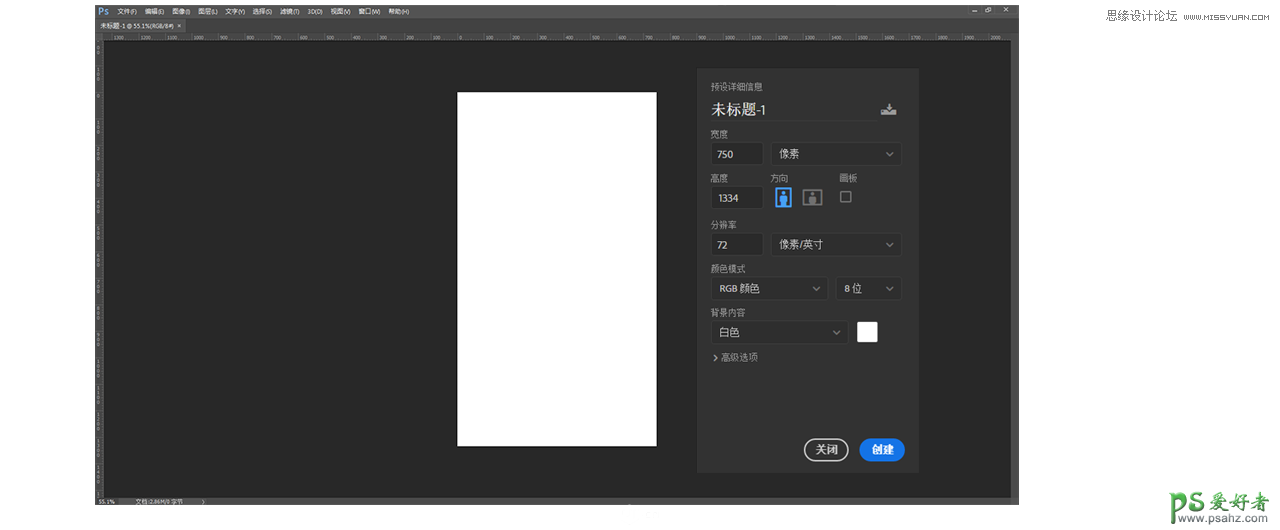
1在PS中ctrl+n建一个画布为750*1334, 分辨率72。

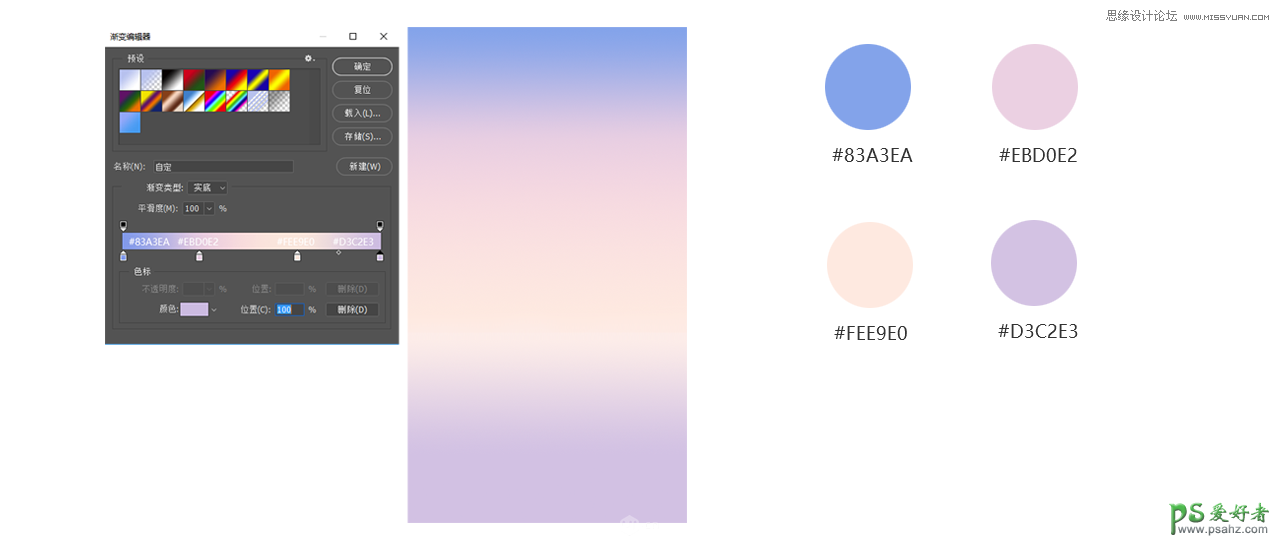
2在画布上给画面一个背景颜色,背景颜色在前期构想中就要有个想法,大致要什么样的颜色。渐变色填充整个背景,背景色彩会主导整个画面颜色方向渐变数值为:#83a3ea #ebd0e2 #fee9e0 #d3c2e3

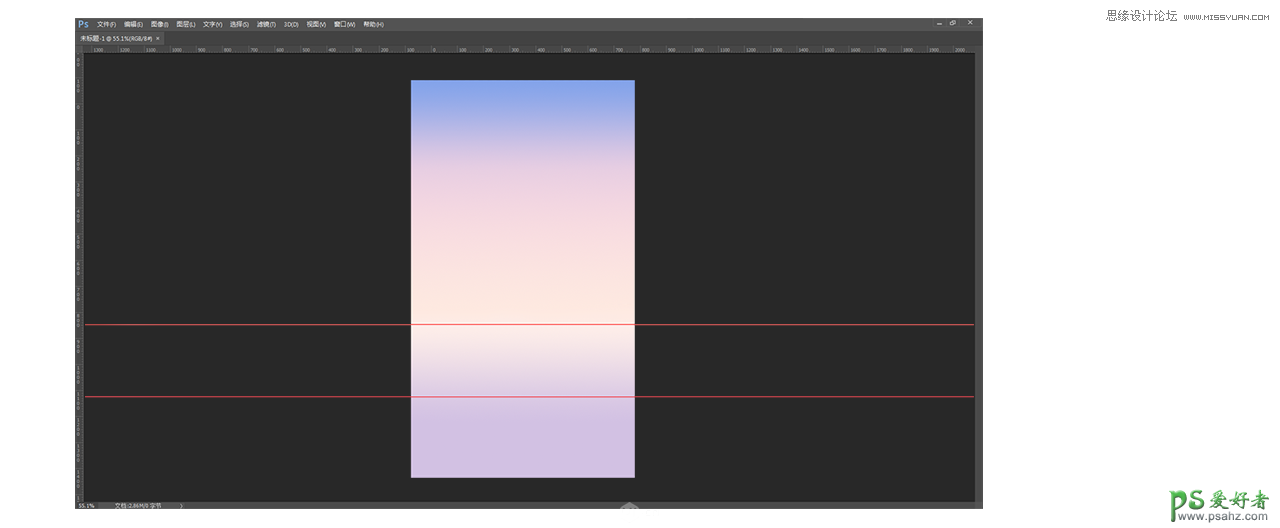
3确定天水地分割线,分割线会更清晰的知道哪部分是天上的部分空间,哪些是水面的部分空间,哪些是地面的空间,CTRL+R标尺下相应位置作为标记

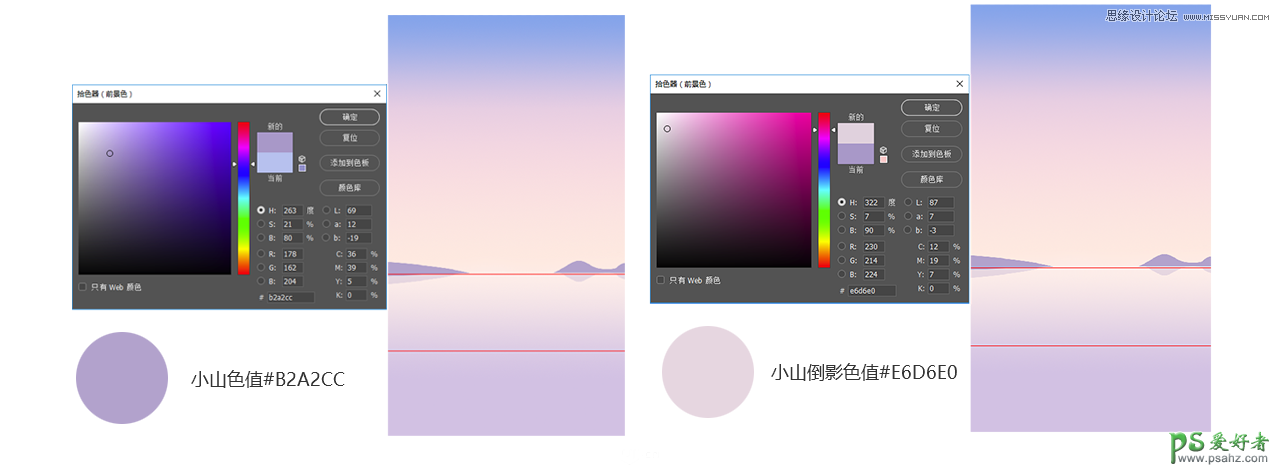
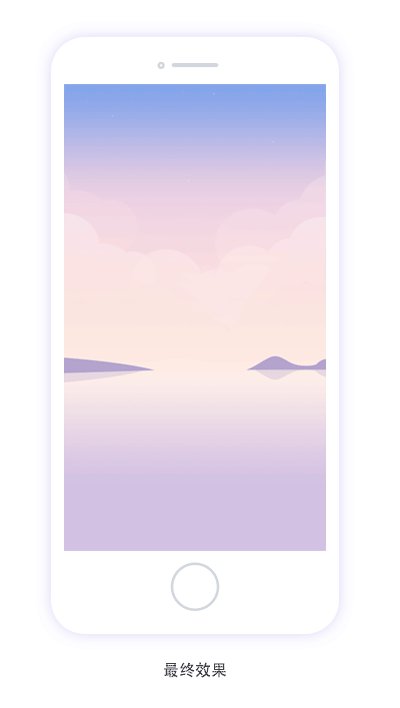
4绘制小山可在PS中或者AI中绘制,哪个方便就用哪个,没有特意要求,把小山放在天水分割线处,给小山颜色#b2a2cc 然后复制出一层小山作为倒影,颜色#e6d6e0

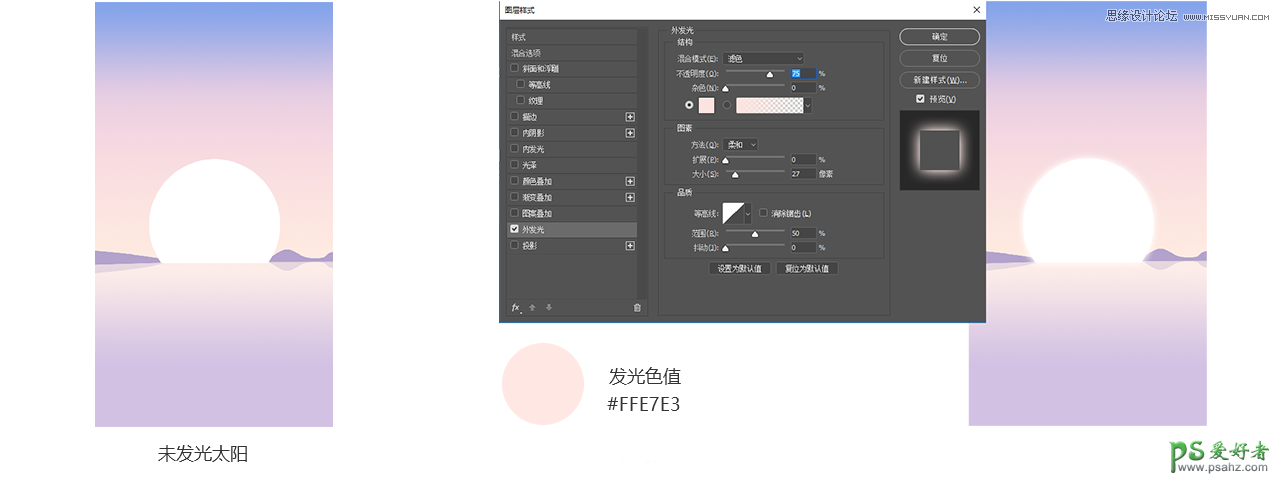
5绘制阳光在AI中绘制了一个阳光,拖拽到PS中,阳光填充颜色:#fffff 阳光在PS中显得比较突兀,和整体不融合,这样就需要给圆做一个外发光。选中阳光图层右键-混合选项-外发光,混合模式:滤色、不透明度75%、图素大小:27,方法:柔和,颜色:#ffe7e3

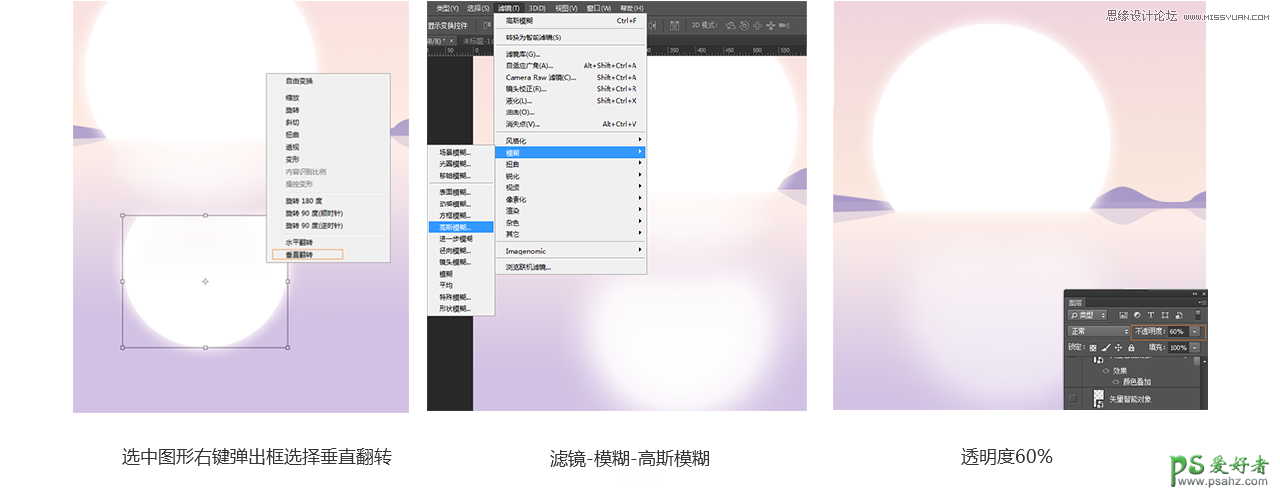
6.湖面处理在底色上复制一个太阳缩小一点太阳,垂直旋转作为投影。滤镜-模糊-高斯模糊,然后给投影一个透明度60%

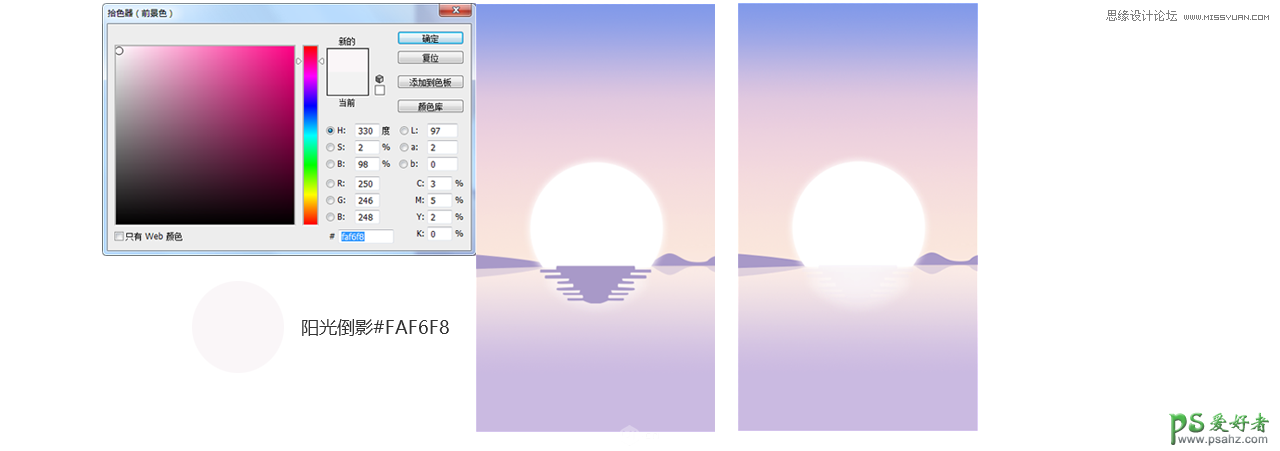
7.湖面阳光倒影处理使阳光及湖面更真实做进一步的细化。在AI中绘制这样的图形,然后拖拽到PS中。给图形一个颜色,让图形融合水面颜色值#faf6f8

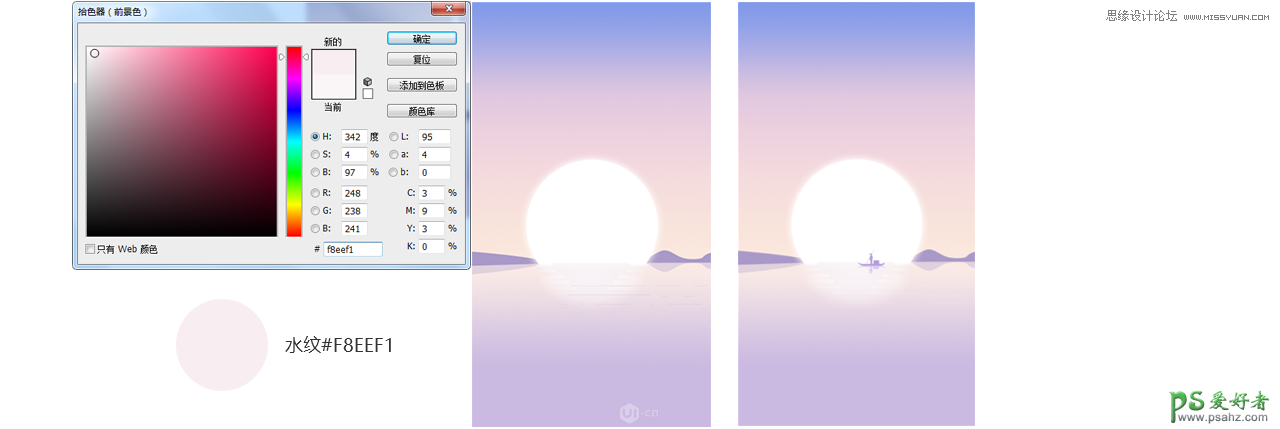
8.在AI中绘制线条图形,拖拽到PS中,有点像水纹的感觉海面不那么平平。水纹只是个辅助的作用,所以不用那么突出。把水纹的颜色调整体融入一些,颜色#f8eef1

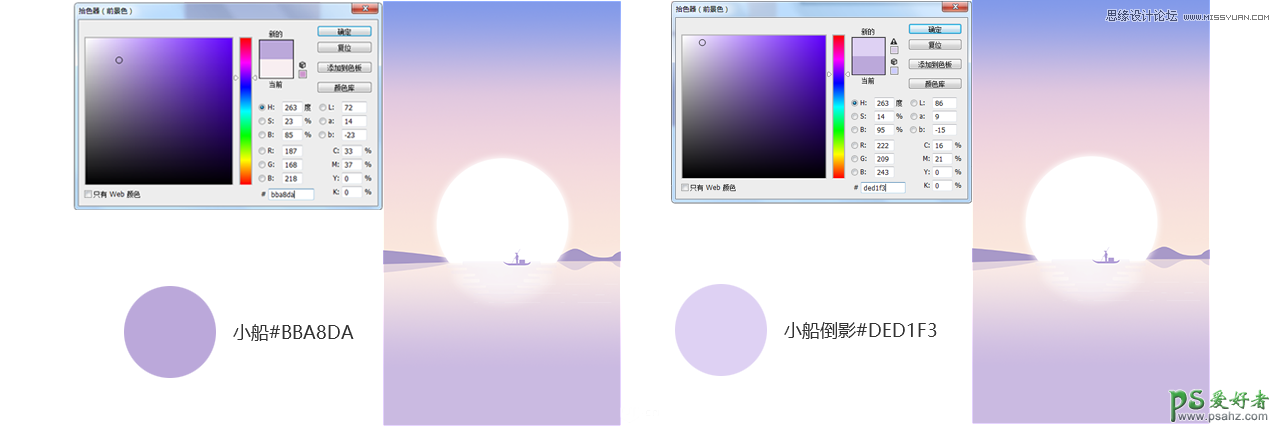
9.湖面也处理差不多了、那么给整个画面增加一些辅助气氛、在AI中画的小船渔夫导入到画面中,摆放好位置,给小船一个颜色#bba8da,这样小船感觉像在空中飘着,紧接着给小船一个阴影让小船有一个厚重感是在海面上飘着的。复制一层小船,然后旋转把小船压扁一些感觉像个倒影、给小船阴影一个颜色#ded1f3。

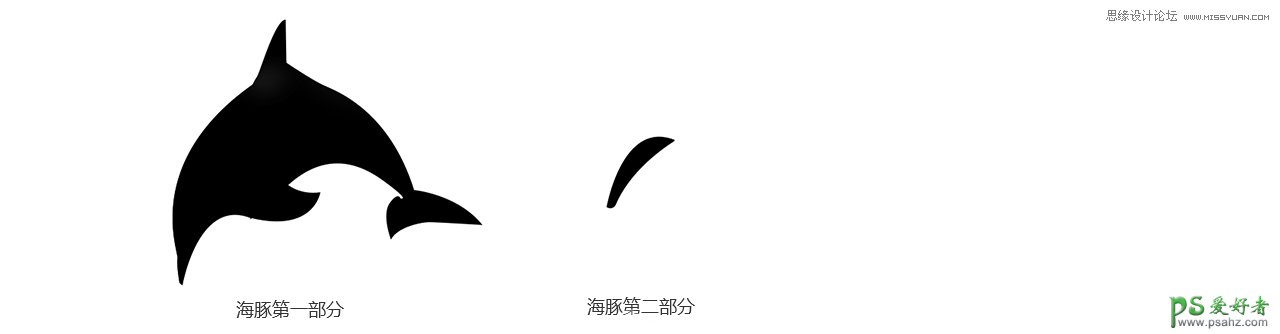
10.在AI中绘制海豚的时候要拆分分层两个部分,一个整个的海豚和海豚下半部嘴的部分、拆分的原因是在上色的时候会更方便一些。

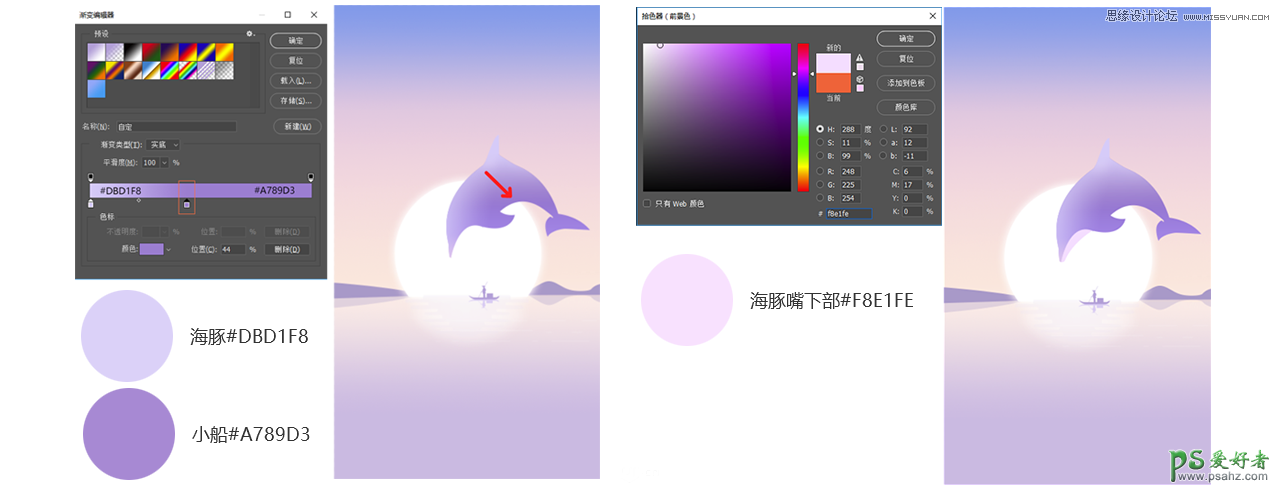
把海豚放在相应的位置,放在太阳正上方有一些太居中,往右移动几像素从视角上来说生动了不少。然后给海豚一个渐变的色值,从左上方拉到右下方、色值为:#dbd1f8 #a789d3 要注意的是#a789d3给的多一些、因为这个是主色调。然后把海豚的第二部分嘴下半部元素组合给一个色值:#f8e1fe

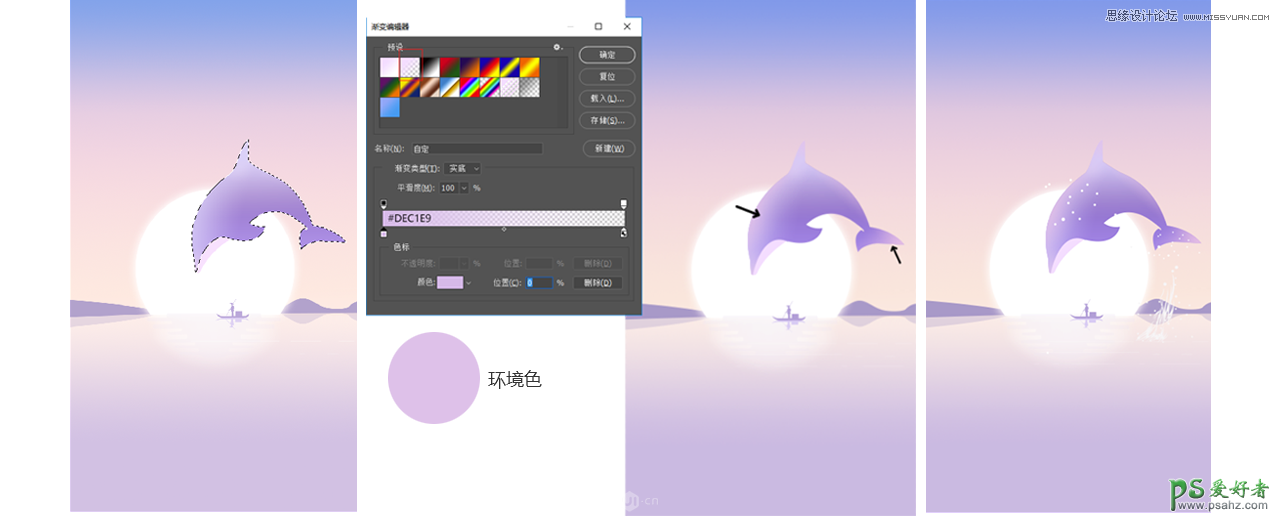
这个海豚看似是完成了,其实应该在细节上在给一些环境色,选中海豚图层,按住CTRL+左键单击。框选海豚然后按照箭头位置给一些渐变色,完毕之后CTRL+D取消线框,加完是不是更加的融合、更加的饱满了。设计中的确是需要一些夸张的手法,但是也需要符合一些场景,所以需要给海豚加一些特效,对了就是出水时候的水滴和水花,营造一下气氛,放在最佳的位置、然后给个颜色。水花色值#f8f6f7这样才是一个完整的出水海豚。

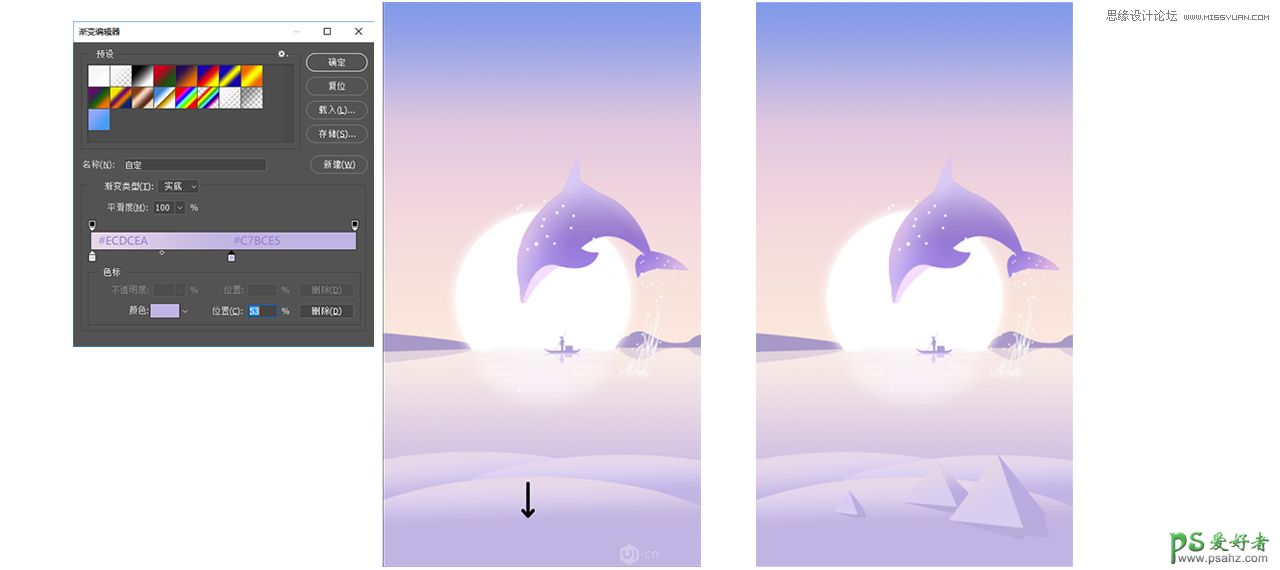
11.岸边根据草图从形态上做一些艺术处理、折叠起伏这样的岸边、画一个元素图形就可以,变换一下位置折叠,接着就是给一些渐变色值:#ecdcea #c7bce5 从上往下渐变岸边完成之后感觉空一些,增加一些元素来点缀一下,营造一些气氛。三角面分隔明显,对比也比较强烈,所选三角作为装饰。明暗之间的对比,融合主色调做一下纯度的降低。立体三角元素画一个就可以,然后复制大小远近去做组合。

12.天空的处理,增加一些云彩,及星星点点元素即点缀了画面,也让整个画面饱满和符合画面气氛。到现在这个步骤画面已经完成,给画面加分地方就是在来一点英文,这个画面整体感就提升。看上就会高大上一些。放一些比较细的英文字体,比较干净不破坏整个效果。在做图的时候图层整理分组也是一个优秀设计师日常设计良好习惯,更清晰的分组



加载全部内容