PS制作塑料字教程 photoshop设计光滑立体效果的塑料字
制作非常光滑的塑料字 人气:0

1、新建一个800 * 600 像素的文档,背景填充颜色:#0C285F,选择文字工具打上想要的文字,字体颜色用:#CF396C,效果如下图。

<图1>
2、把文字图层复制一层,栅格化文字后执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把原文字图层隐藏,效果如下图。

<图2>
3、调出原文字选区,进入通道面板,新建一个通道填充白色,效果如下图。

<图3>
4、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为4,可视文字实际大小设定。

<图4>
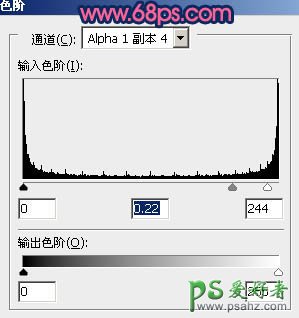
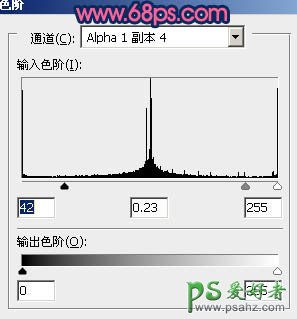
5、按Ctrl + L 调整色阶,参数设置如图5,效果如图6。

<图5>

<图6>
6、执行:滤镜 > 模糊 > 高斯模糊,数值为1。

<图7>
7、执行:滤镜 > 风格化 > 浮雕效果,参数设置如图8,效果如图9。

<图8>

<图9>
8、把当前通道复制一层,命名为“高光1”,按Ctrl + L 调整色阶,把背景调成黑色,参数设置如图10,效果如图11。

<图10>

<图11>
9、再把原浮雕效果通道复制一层,命名为“高光2”,按Ctrl + I 反相,按Ctrl + L 把背景调暗,效果如下图。

<图12>
10、调出“高光1”通道选区,回到图层面板,新建一个图层填充白色,效果如下图。

<图13>
11、调出“高光2”通道选区,新建一个图层填充白色,图层不透明度改为:50%,效果如下图。

<图14>
12、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,执行:滤镜 > 艺术效果 > 塑料包装,参数设置如图15,效果如图16。

<图15>

<图16>
13、调成原文字选区,甜菜碱图层蒙版,图层不透明度改为:30%,效果如下图。如果觉得质感还是不理想,可以重复上面的操作。

<图17>
14、新建一个图层,盖印图层。调成原文字选区,按Ctrl + J 把文字复制到新的图层,把盖印图层填充较深一点的颜色,效果如图19。

<图18>

<图19>
15、最后给文字加上投影,完成最终效果。

<图20>
加载全部内容