PS制作一个超市用的菜篮子失量图标教程
菜篮子失量图标教程 人气:0

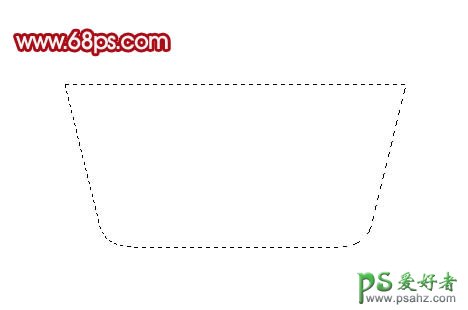
1、新建一个600 * 600像素的文件,背景选择白色。新建一个图层命名为“篮子正面”,用钢笔工具勾出图1所示的选区。

<图1>
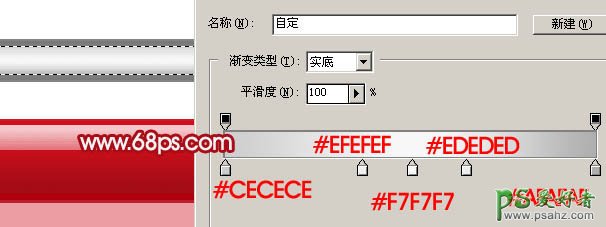
2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
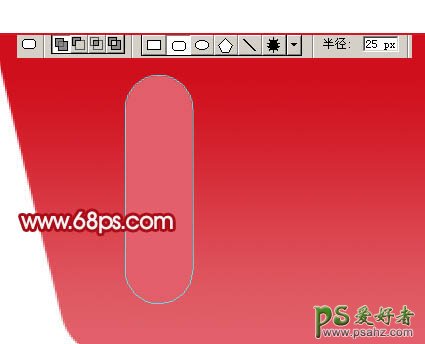
3、新建一个图层,选择圆角矩形工具,参数设置如上角,拉出下图所示的圆角矩形。

<图4>
4、选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图5>

<图6>
5、用刚才设置的圆角矩形工具拉一个稍小的白色圆角矩形,效果如下图。把这两个圆角矩形图层合并。

<图7>
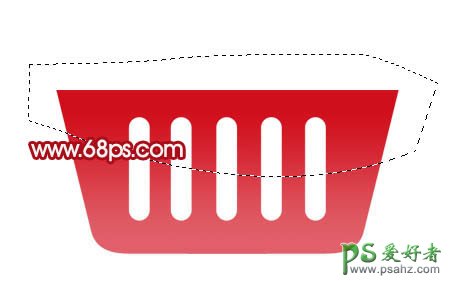
6、把合并的圆角矩形复制几个适当排行位置,效果如下图。

<图8>
7、回到“篮子正面”图层,用钢笔勾出下图所示的选区,按Ctrl + J 复制到新的图层。

<图9>
8、锁定图层后,选择渐变工具。颜色设置如图10,拉出图11所示的线性渐变。

<图10>

<图11>
9、把“篮子正面”图层复制一层,用钢笔勾出下图所示的选区,按Delete 删除中间部分。

<图12>
10、取消选区,锁定图层后选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图13>

<图14>
11、在图层的最上面新建一个图层,用圆角矩形工具拉出图15所示的圆角矩形,拉上图16所示的线性渐变,效果如图17。

<图15>

<图16>

<图17>
12、同样的方法加上高光部分,效果如下图。

<图18>
13、新建一个图层,用矩形选框工具拉出下图所示的矩形选区并填充颜色:#7B7B7B。

<图19>
14、再用矩形选框工具拉一条稍小的矩形选区并拉上下图右所示的线性渐变色。

<图20>
15、把做好的矩形稍微变形处理,并删除多出部分,效果如下图。

<图21>
16、同样的方法制作接口部分,效果如下图。

<图22>
17、最后加上投影,完成最终效果。

<图23>
加载全部内容