Android使用ViewDragHelper实现QQ聊天气泡拖动效果
人气:0QQ聊天气泡拖动效果Android实现代码,供大家参考,具体内容如下
概述

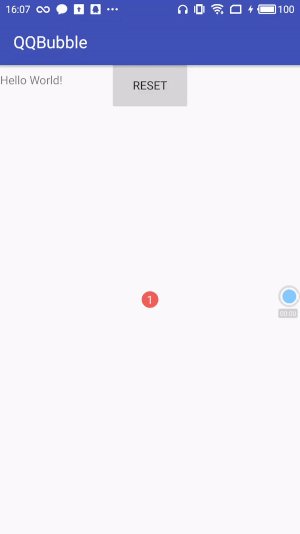
本文的目的是实现类似于QQ消息提醒的气泡的拖拽效果。网上已有大神的实现效果是通过监听控件的OnTouchEvent事件的ACTION_DOWN,ACTION_MOVE,ACTION_UP事件来处理相应的拖拽效果,这里采用ViewDragHelper的方式去实现拖拽,顺便学习了一下ViewDragHelper的使用方式,拖拽时的粘连效果采用贝塞尔曲线来实现。
用ViewDragHelper实现拖拽效果
ViewDragHelper是Google在v4的支持包中提供的一款用来解决界面控件拖拽移动问题的类,使用时首先要通过ViewDragHelper.create(ViewGroup forParent, float sensitivity, Callback cb)方法来获取ViewDragHelper的实例对象,然后在需要支持拖拽的ViewGroup的onInterceptTouchEvent和onTouchEvent中添加代码,最后我们需要写一个类继承ViewDragHelper.Callback,重写其中的方法,就能实现拖拽效果了。
为了实现拖拽效果,我们首先需要写一个类DragLayout继承LinearLayout,在其中的控件都可以利用ViewDragHelper实现拖拽效果,在DragLayout的初始化方法中我们获取一个ViewDragHelper的实例
/** * @params ViewGroup forParent 必须是一个ViewGroup * @params float sensitivity 灵敏度 * @params Callback cb 回调 */ mDragHelper = ViewDragHelper.create(this, 1.0f, new ViewDragCallback());
三个参数中this就是当前DragLayout类,sensitivity表示拖拽的灵敏度,一般用1.0f即可,第三个参数即为ViewDragHelper.Callback类型的拖拽回调,我们在重写回调中的函数就能实现拖拽效果,获取到mDragHelper后我们需要在onInterceptTouchEvent和onTouchEvent中用mDragHelper控制屏幕的触摸事件
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_DOWN:
mDragHelper.cancel(); // 相当于调用 processTouchEvent收到ACTION_CANCEL
break;
}
/**
* 检查是否可以拦截touch事件
* 如果onInterceptTouchEvent可以return true 则这里return true
*/
return mDragHelper.shouldInterceptTouchEvent(ev);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
/**
* 处理拦截到的事件
* 这个方法会在返回前分发事件
*/
mDragHelper.processTouchEvent(event);
return true;
}
接下来就要去写一个类继承ViewDragHelper.Callback来实现拖拽效果了
private class ViewDragCallback extends ViewDragHelper.Callback {
/**
* 尝试捕获子view,一定要返回true
*
* @param view 尝试捕获的view
* @param pointerId 指示器id?
* 这里可以决定哪个子view可以拖动
*/
@Override
public boolean tryCaptureView(View view, int pointerId) {
if (view.getId() == R.id.tv_drag) {
return true;
} else {
return false;
}
}
/**
* 处理水平方向上的拖动
*
* @param child 被拖动到view
* @param left 移动到达的x轴的距离
* @param dx 建议的移动的x距离
*/
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) {
// 两个if主要是为了让viewViewGroup里
if (getPaddingLeft() > left) {
return getPaddingLeft();
}
if (getWidth() - child.getWidth() < left) {
return getWidth() - child.getWidth();
}
return left;
}
/**
* 处理竖直方向上的拖动
*
* @param child 被拖动到view
* @param top 移动到达的y轴的距离
* @param dy 建议的移动的y距离
*/
@Override
public int clampViewPositionVertical(View child, int top, int dy) {
// 两个if主要是为了让viewViewGroup里
if (getPaddingTop() > top) {
return getPaddingTop();
}
if (getHeight() - child.getHeight() < top) {
return getHeight() - child.getHeight();
}
return top;
}
/**
* 拖拽移动时触发的监听函数
* @param changedView 触发该函数的View
* @param left View左边界坐标
* @param top View上边界坐标
* @param dx 该次横向移动坐标
* @param dy 该次纵向移动坐标
*/
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {
if (changedView.getId() == R.id.tv_drag) {
System.out.println("left = " + left + ", top = " + top + "dx = " + dx + ", dy = " + dy);
finalX = left;
finalY = top;
invalidate();
}
super.onViewPositionChanged(changedView, left, top, dx, dy);
}
/**
* 拖拽手指离开时回调
* @param releasedChild 拖拽的控件
* @param xvel 手指离开屏幕时拖拽控件的x方向的速度
* @param yvel 手指离开屏幕时拖拽控件的y方向的速度
*/
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {
if (releasedChild == tvDot) {
if (getCenterDistance() < 300) { //连接线条未消失
mDragHelper.settleCapturedViewAt(dotOriX, dotOriY);
invalidate();
} else {
showBomb();
}
}
}
}
这里我们重写了上述方法:
- tryCaptureView返回true表示该控件可以拖拽。
- 重写clampViewPositionHorizontal,clampViewPositionVertical以防止控件拖拽出父控件的范围,如果不需控制拖拽范围可不设置。
- onViewPositionChanged方法用于记录拖拽时控件的坐标,onViewReleased方法用于在拖拽停止时进行相关操作。
在拖拽结束时我们判断如果与初始距离小于300,则让控件回到初始位置,如果大于三百则显示气泡爆炸动画。小于300时调用
mDragHelper.settleCapturedViewAt(dotOriX, dotOriY); invalidate();
其中dotOriX,dotOriY是拖拽控件的原始位置,mDragHelper.settleCapturedViewAt(dotOriX, dotOriY)同时invalidate()刷新绘制后控件就会滚回原始位置,这里我们要注意重写DragLayout的computeScroll才能有滚动回去的效果。
@Override
public void computeScroll() {
if (mDragHelper.continueSettling(true)) {
invalidate();
}
}
至此我们就实现了拖拽和滚回原始位置的效果。
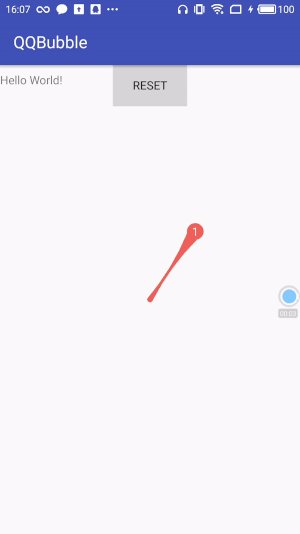
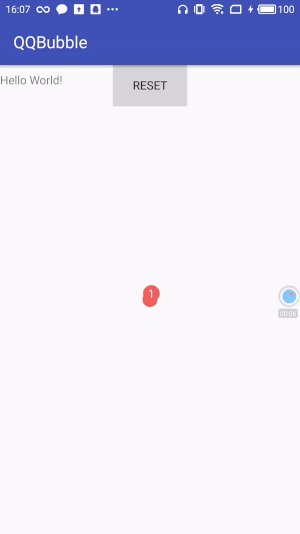
粘连气泡的实现
实现粘连气泡需要在onDraw方法中画出连接两个小球的连线,同时需要根据滑动距离画出一个逐渐缩小的原始小球。
在onDraw方法中实现相关功能前我们要注意,出于效率的考虑,ViewGroup 默认会绕过 onDraw() 方法,我们需要在其初始化时调用setWillNotDraw(false)方法来让ViewGroup的onDraw方法执行。
在布局开始的onLayout方法中我们获取小球的大小和初始位置
dotOriX = tvDot.getLeft(); dotOriY = tvDot.getTop(); dotWidth = tvDot.getRight() - tvDot.getLeft(); dotHeight = tvDot.getBottom() - tvDot.getTop(); finalX = tvDot.getLeft(); finalY = tvDot.getTop();
然后在ViewDragHelper.Callback的onViewPositionChanged回调中获得拖拽的位置,画出两者之间的连线,由于大于一定距离时连线消失,我们需要一个变量showDragLine控制连线是否绘制。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (showDragLine) {
double distance = getCenterDistance();
int initRadius = (dotWidth / 2);
int finalRadius;
if (distance >= 300) {
finalRadius = 10;
} else {
finalRadius = ((300 - distance) * initRadius / 300) < 10 ? 10 : (int) ((300 - distance) * initRadius / 300);
}
if (distance < 300) {
drawOval(dotOriX + dotWidth / 2, dotOriY + dotHeight / 2, finalRadius, canvas);
Path path = drawAdhesionBody(dotOriX + dotWidth / 2, dotOriY + dotHeight / 2, finalRadius, 90f,
finalX + dotWidth / 2, finalY + dotHeight / 2, dotHeight / 2, 45f);
canvas.drawPath(path, mPaint);
} else {
showDragLine = false;
}
}
}
当距离小于300时,drawOval方法在原始位置画一个随距离增大而变小的圆,同时获取贝塞尔曲线的Path并且用drawAdhesionBody方法画出,画贝塞尔曲线原理图如下

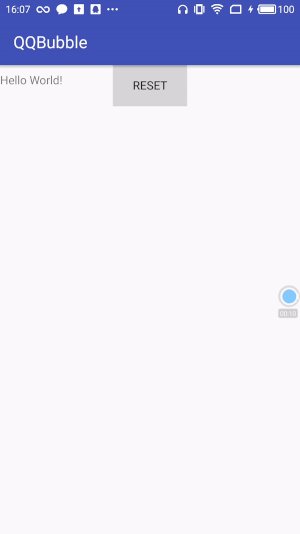
释放时爆炸效果的实现
在释放控件后判断,如果释放距离离原始距离大于阈值,就让小球消失并且显示爆炸动画,由于爆炸的小球是不规则的动画,所以只能通过gif的展示或者属性动画画出一帧一帧图片来实现动画效果,这里我参考了仿qq消息气泡拖拽,贝赛尔曲线的实现,利用属性动画来实现该效果。
/**
* 展示爆炸特效
*/
private void showBomb() {
tvDot.setVisibility(GONE);
mIsExplosionAnimStart = true;
//做一个int型属性动画,从0开始,到气泡爆炸图片数组个数结束
ValueAnimator anim = ValueAnimator.ofInt(0, mExplosionDrawables.length);
anim.setInterpolator(new LinearInterpolator());
anim.setDuration(500);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//拿到当前的值并重绘
mCurExplosionIndex = (int) animation.getAnimatedValue();
invalidate();
}
});
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
//动画结束后改变状态
mIsExplosionAnimStart = false;
}
});
anim.start();
}
同时在onDraw方法中适时的绘制出爆炸效果
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mIsExplosionAnimStart && mCurExplosionIndex < mExplosionDrawables.length) {
//设置气泡爆炸图片的位置
mExplosionRect.set((int) (finalX), (int) (finalY)
, (int) (finalX+dotWidth), (int) (finalY+dotHeight));
//根据当前进行到爆炸气泡的位置index来绘制爆炸气泡bitmap
canvas.drawBitmap(mExplosionBitmaps[mCurExplosionIndex], null, mExplosionRect, mExplosionPaint);
}
}
总结
这个仿QQ气泡拖拽效果只是实现了具体的效果,如果需要集成到项目中需要具体改动并封装一些东西,另外在爆炸效果的处理上觉得应该有比图片属性动画更高效的绘制方式,只是限于个人水平所限暂时还未能想到。
项目地址:QQBubble
您可能感兴趣的文章:
加载全部内容