Android studio设计简易计算器
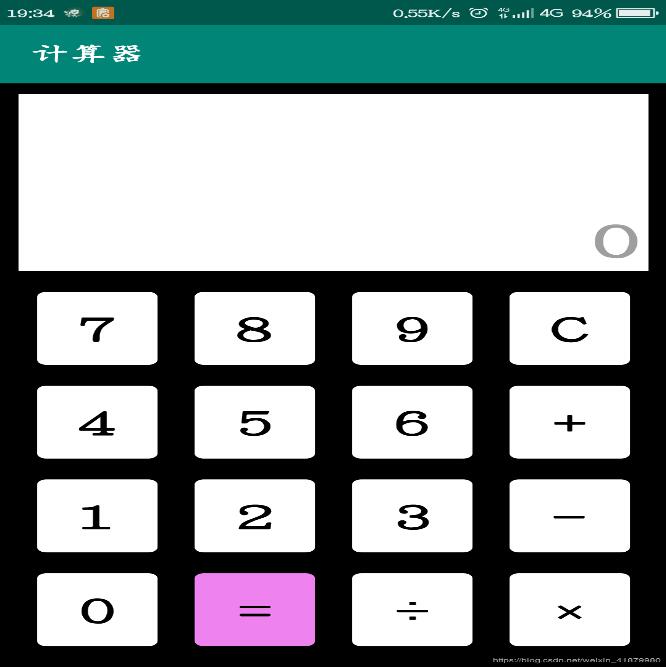
人气:0效果显示:

第一步,简单的界面布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" android:background="#000000"> <TextView android:id="@+id/text1" android:layout_width="match_parent" android:layout_height="170dp" android:layout_marginLeft="10dp" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:background="#ffffff" android:gravity="right|bottom" android:hint="0" android:paddingRight="5dp" android:textColor="#000000" android:textSize="40sp" /> <LinearLayout android:id="@+id/relative" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="10dp" android:layout_marginRight="10dp" android:layout_marginLeft="10dp" android:orientation="vertical"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_7" style="@style/ButtonStyle" android:text="@string/btn_7" /> <Button android:id="@+id/btn_8" style="@style/ButtonStyle" android:text="@string/btn_8" /> <Button android:id="@+id/btn_9" style="@style/ButtonStyle" android:text="@string/btn_9" /> <Button android:id="@+id/btn_clear" style="@style/ButtonStyle" android:text="@string/btn_clear"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_4" style="@style/ButtonStyle" android:text="@string/btn_4" /> <Button android:id="@+id/btn_5" style="@style/ButtonStyle" android:text="@string/btn_5" /> <Button android:id="@+id/btn_6" style="@style/ButtonStyle" android:text="@string/btn_6" /> <Button android:id="@+id/btn_plus" style="@style/ButtonStyle" android:text="@string/btn_plus"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_1" style="@style/ButtonStyle" android:text="@string/btn_1" /> <Button android:id="@+id/btn_2" style="@style/ButtonStyle" android:text="@string/btn_2" /> <Button android:id="@+id/btn_3" style="@style/ButtonStyle" android:text="@string/btn_3" /> <Button android:id="@+id/btn_minus" style="@style/ButtonStyle" android:text="@string/btn_minus"/> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:id="@+id/btn_0" style="@style/ButtonStyle" android:text="@string/btn_0" /> <Button android:id="@+id/btn_equal" style="@style/ButtonEqualStyle" android:text="@string/btn_equal" /> <Button android:id="@+id/btn_divide" style="@style/ButtonStyle" android:text="@string/btn_divide" /> <Button android:id="@+id/btn_multiply" style="@style/ButtonStyle" android:text="@string/btn_multiply"/> </LinearLayout> </LinearLayout> </LinearLayout>
string.xml文件
<resources> <string name="app_name">计算器</string> <string name="text1">显示文本框</string> <string name="relative">布局</string> <string name="btn_1">1</string> <string name="btn_2">2</string> <string name="btn_3">3</string> <string name="btn_4">4</string> <string name="btn_5">5</string> <string name="btn_6">6</string> <string name="btn_7">7</string> <string name="btn_8">8</string> <string name="btn_9">9</string> <string name="btn_0">0</string> <string name="btn_clear">C</string> <string name="btn_plus">+</string> <string name="btn_minus">-</string> <string name="btn_multiply">×</string> <string name="btn_divide">÷</string> <string name="btn_equal">=</string> </resources>
采用的是LinearLayout线性布局,而因为按钮的基本属性相同,所以采用使用样式的方式来设置,代码如下
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="ButtonBaseStyle"> <item name="android:layout_width">40dp</item> <item name="android:layout_height">70dp</item> <item name="android:layout_margin">10dp</item> <item name="android:padding">10dp</item> <item name="android:textColor">@android:color/black</item> <item name="android:textSize">30sp</item> </style> <style name="ButtonStyle" parent="ButtonBaseStyle"> <item name="android:background">@drawable/bg_selector</item> <item name="android:layout_weight">1</item> </style> <style name="ButtonEqualStyle" parent="ButtonBaseStyle"> <item name="android:background">@drawable/ping_bg</item> <item name="android:layout_weight">1</item> </style> </resources>
white_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"/> <solid android:color="#ffffff"/> </shape>
pink_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="5dp"></corners> <solid android:color="#ee82ee"></solid> </shape>
selector_bg.xml文件
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/white_bg" android:state_pressed="false"></item> <item android:drawable="@drawable/ping_bg" android:state_pressed="true"></item> </selector>
事件Java代码
为了简单快捷的给各个按钮设置监听事件,将按钮都放在一个数组里面,然后使用for语句给按钮添加监听事件。
在onClick()放中,首先会获取文本框的id(注意是文本框的id)。
然后获取文本框里面的输入。获取字符串后,使用switch或者for语句对点击的按钮进行判断,当只点击数字按钮0到9时,输入不会break掉,只会将前面所有的字符连接组成字符串显示在文本框里。
注意:如果点击的第一个数字是0,那么就只显示0后面输入的数字。
package com.example.exp3;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
int[] ids = {R.id.btn_0, R.id.btn_1, R.id.btn_2, R.id.btn_3, R.id.btn_4, R.id.btn_4,
R.id.btn_5, R.id.btn_6, R.id.btn_7, R.id.btn_8, R.id.btn_9, R.id.btn_equal,
R.id.btn_clear, R.id.btn_multiply, R.id.btn_minus, R.id.btn_divide, R.id.btn_plus};
//将所有按钮整合成一个数组
for (int i = 0; i < ids.length; i++)
findViewById(ids[i]).setOnClickListener(this);//给每个按钮设置一个监听事件
}
@Override
public void onClick(View v) {
TextView tv_input = (TextView) findViewById(R.id.text1);
Button btn = (Button)v;
String str=tv_input.getText().toString();//获取xml那里的输入
String strButton =btn.getText().toString();//点击按钮得到的文本
switch (v.getId()){
case R.id.btn_0:
case R.id.btn_1:
case R.id.btn_2:
case R.id.btn_3:
case R.id.btn_4:
case R.id.btn_5:
case R.id.btn_6:
case R.id.btn_7:
case R.id.btn_8:
case R.id.btn_9:
if (str.equals("0"))
tv_input.setText(strButton);
else
tv_input.setText(str+strButton);
break;
case R.id.btn_clear:
tv_input.setText("0");
break;
case R.id.btn_plus:
case R.id.btn_minus:
case R.id.btn_multiply:
case R.id.btn_divide:
tv_input.setText(str+strButton);
break;
case R.id.btn_equal:
MyCalc obj=new MyCalc(str);
double ret = obj.Calc();
int Ret = (int)ret;
if (ret == Ret)
tv_input.setText(String.valueOf(Ret));
else
tv_input.setText(String.valueOf(ret));
break;
}
}
class MyCalc {
private String input;
public MyCalc(String input) {
this.input = input;
}
public double Calc() {
if (TextUtils.isEmpty(input))
return 0;
Pattern pattern = Pattern.compile("[+(×)(÷)/-]");
String[] nums = pattern.split(input);
Matcher matcher = pattern.matcher(input);
if (matcher.find() == false)
return 0;
String op = matcher.group(0);
double first = Double.parseDouble(nums[0]);
double second = Double.parseDouble(nums[1]);
double sum = 0;
try {
switch (op) {
case "+":
sum = first + second;
break;
case "-":
sum = first - second;
break;
case "×":
sum = first * second;
break;
case "÷":
sum = first / second;
break;
}
} catch (Exception e) {
Toast.makeText(MainActivity.this, "出错", Toast.LENGTH_LONG).show();
}
return sum;
}
}
}
更多计算器功能实现,请点击专题: 计算器功能汇总 进行学习
您可能感兴趣的文章:
加载全部内容