vue增加强缓存和版本号的实现方法
人气:0强缓存:
到底什么是强缓存?强在哪?其实强是强制的意思。当浏览器去请求某个文件的时候,服务端就在respone header里面对改文件做了缓存配置。缓存的时间、缓存类型都由服务端控制。

强缓存实现:
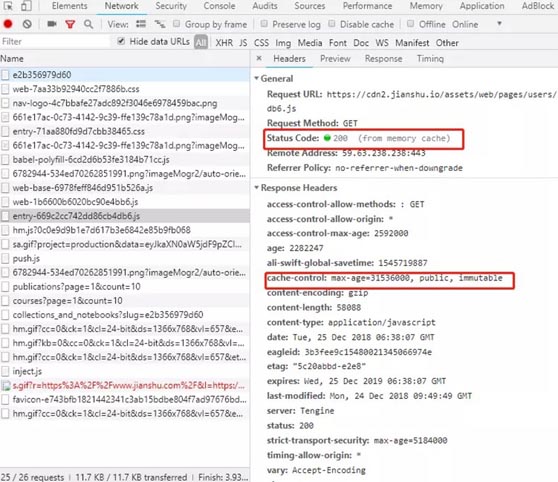
cache-control: max-age=315360000, public ,immutable
客户端和代理服务器都可以缓存该资源,在315360000秒(10年)的有效期内,如果有请求该资源的需求的话就直接读取缓存,statu code:200 ,即使用户做了刷新操作,也不向服务器发起http请求
参考文章"彻底弄懂强缓存与协商缓存"
index.html文件采用协商缓存,理由就是要用户每次请求index.html不拿浏览器缓存,直接请求服务器,这样就保证资源更新了,切记不要设置强缓存!!!
其他资源采用强缓存 + 协商缓存,理由就不多说了。
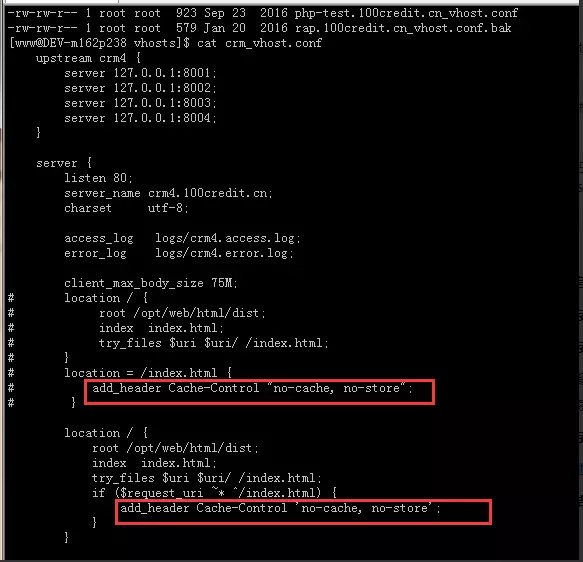
nginx配置

版本号管理在
.env.production 生产模式
.env.test 测试模式
VUE_APP_VERSION = T0.01 测试模式 VUE_APP_VERSION = V0.01 生产模式
在package.json配置了打包命令
npm run build 正式环境配V0.01版本号 npm run build:test 测试环境配T0.01版本号
通过webpack打包设置,name+版本号+时间戳.js
可以根据服务器设置强缓存,缓存静态文件
configureWebpack: {
output: { // 输出重构 打包编译后的 文件名称 【模块名称.版本号.时间戳】
filename: `[name].${process.env.VUE_APP_VERSION}.${timeStamp}.js`,
chunkFilename: `[name].${process.env.VUE_APP_VERSION}.${timeStamp}.js`,
},
}
您可能感兴趣的文章:
加载全部内容