JQuery获取可视区尺寸和文档尺寸及制作悬浮菜单示例
人气:0本文实例讲述了JQuery获取可视区尺寸和文档尺寸及制作悬浮菜单。分享给大家供大家参考,具体如下:
获取可视区尺寸和文档尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
console.log('可视区的宽度:'+$(window).width());
console.log('可视区的高度:'+$(window).height());
console.log('文档的高度:'+$(document).height());
console.log('文档的宽度:'+$(document).width());
})
</script>
</head>
<body>
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
</body>
</html>

可视区和文档的宽度是一样的,可视区和文档的高度不一样。
console.log('可视区的宽度:'+$(window).width());
console.log('可视区的高度:'+$(window).height());
console.log('文档的高度:'+$(document).height());
console.log('文档的宽度:'+$(document).width());
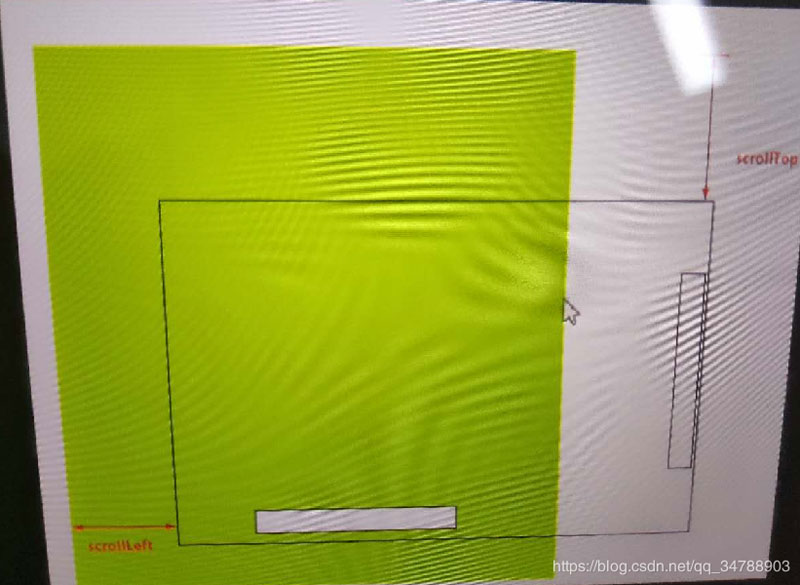
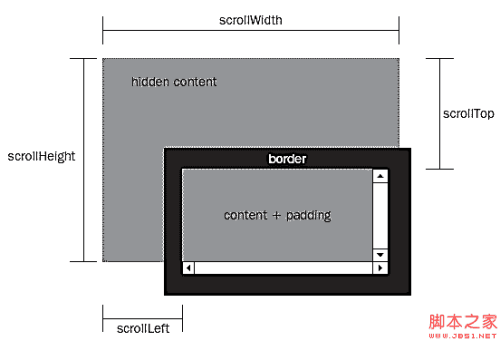
scrollLeft和scrollTop


置顶菜单
悬停菜单:
往下拉动滚动条的时候,如果菜单超出浏览器的可视区了,就悬停在浏览器上部
实现方法:
得到scrolltop的值,如果菜单出去了,就把菜单绝对定位在上部
position:'fixed', 固定定位
left:'50%', 和marginLeft一起使用,使菜单居中
top:0,
marginLeft:-480
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
body{
margin: 0;
}
.banner{
width: 960px;
height: 200px;
background-color: cyan;
margin: 0 auto;
}
.menu{
width: 960px;
height: 100px;
background-color: gold;
margin: 0 auto;
text-align: center;
line-height: 80px;
}
p{
text-align: center;
color: red;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$menu=$('.menu');
$(window).scroll(function () {
var iNum=$(document).scrollTop();
// document.title=iNum;
if(iNum>200){
$menu.css({
position:'fixed',
left:'50%',
top:0,
marginLeft:-480
})
}
else {
$menu.css({
position:'static',
marginLeft:'auto'
})
}
})
})
</script>
</head>
<body>
<div class="banner"></div>
<div class="menu">菜单</div>
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
<p>文档内容</p>
<br />
<br />
<br />
<br />
</body>
</html>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具 http://tools.softyun.net/code/HtmlJsRun 测试上述代码运行效果。
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
- js/jquery获取浏览器窗口可视区域高度和宽度以及滚动条高度实现代码
- 使用jQuery判断Div是否在可视区域的方法 判断div是否可见
- jQuery 拖动层(在可视区域范围内)
- JQuery获取元素尺寸、位置及页面滚动事件应用示例
- 基于jquery实现图片相关操作(重绘、获取尺寸、调整大小、缩放)
- jquery中获得元素尺寸和坐标的方法整理
- jQuery帮助之CSS尺寸(五)outerHeight、outerWidth
- jQuery+CSS3实现仿花瓣网固定顶部位置带悬浮效果的导航菜单
- 鼠标悬浮显示二级菜单效果的jquery实现
- jQuery动画效果animate和scrollTop结合使用实例
- 浅谈jQuery页面的滚动位置scrollTop、scrollLeft
加载全部内容