jquery+css实现Tab栏切换的代码实例
人气:0前几天面试碰到现场给写一个Tab栏切换的功能,思想基本上懂,但是好久没写过,一时要全部实现效果还真有点难。回来后,再把思路理一理,写一个,基础还是很重要的。
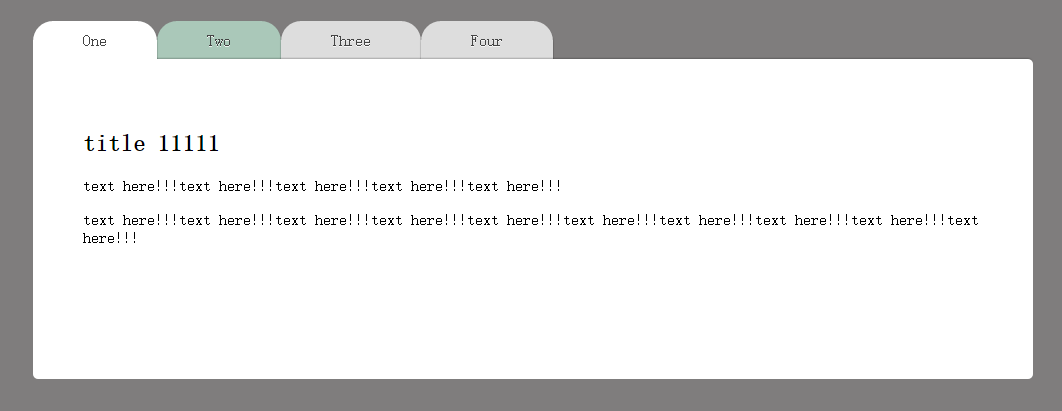
最终要实现的效果图如下:

(1)点击tab栏显示对应的内容,并且tab栏样式变化。实现方式:一般tab栏如果要做成比较好看的样式,会切两张图作为背景,一张用于选中时的背景,一张用于未选中的背景。这里为了简单,只用css设置样式。然后为每个tab绑定click事件,当触发click事件时,对应的内容div的display设置block,否则设置为none。
(2)当鼠标悬停在没有选中的tab栏上时,改变样式,移开时又恢复回来的样式。如果tab栏已选中,则鼠标是否悬停不影响样式。实现方式:为tab栏添加hover事件,当鼠标进入时,判断该tab栏是不是被选中(可以为了选中的tab栏设置一个class,只需要判断是否含有该class即可),在不选中的情况下再添加hover的样式。
完整代码如下(代码下载地址):
HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>tab标签</title> <link href="css/style.css" rel="external nofollow" type="text/css" rel="stylesheet"> </head> <body> <div class="tab-contain"> <!-- tab栏 --> <ul id="tabs"> <li class="current"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab1">One</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab2">Two</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab3">Three</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" title="tab4">Four</a></li> </ul> <!-- 对应显示内容 --> <div id="content"> <div id="tab1" class="item show"> <h2>title 11111</h2> <p>text here!!!text here!!!text here!!!text here!!!text here!!!</p> <p>text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!</p> </div> <div id="tab2" class="item"> <h2>title 2222</h2> <p>text here!!!text here!!!text here!!</p> <p>text here!!!text here!!!text here!!!text here!text here!!!text here!!!text here!!!</p> </div> <div id="tab3" class="item"> <h2>title 33333</h2> <p>text here!!!</p> <p>text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!text here!!!</p> </div> <div id="tab4" class="item"> <h2>title 44444</h2> <p>text here!!!text here!!!text here!!!text here!!!text here!!!</p> <p>text here!!!text </p> </div> </div> </div> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js.js"></script> </body> </html>
CSS:
.tab-contain{
margin: 50px auto;
width: 1000px;
padding:100px;
background: #7F7D7D;
}
#tabs {
overflow: hidden;
width: 100%;
margin: 0;
padding: 0;
list-style: none;
}
#tabs li {
float: left;
margin: 0;
}
li a {
position: relative;
background: #ddd;
padding: 10px 50px;
float: left;
text-decoration: none;
color: #444;
text-shadow: 0 1px 0 rgba(255, 255, 255, .8);
border-radius: 20px 20px 0 0;
box-shadow: 0 2px 2px rgba(0, 0, 0, .4);
}
.current a{
outline: 0;
background: #fff;
z-index: 4;
}
.hoverItem a{
background: #AAC8B9;
}
#content {
background: #fff;
padding: 50px;
height: 220px;
position: relative;
border-radius: 0 5px 5px 5px;
box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5);
}
.item{
display: none;
}
.show{
display: block;
}
JS:
$(function(){
$('#tabs a').click(function(e) {
e.preventDefault();
$('#tabs li').removeClass("current").removeClass("hoverItem");
$(this).parent().addClass("current");
$("#content div").removeClass("show");
$('#' + $(this).attr('title')).addClass('show');
});
$('#tabs a').hover(function(){
if(!$(this).parent().hasClass("current")){
$(this).parent().addClass("hoverItem");
}
},function(){
$(this).parent().removeClass("hoverItem");
});
});
以上所述是小编给大家介绍的jquery css实现Tab栏切换详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
您可能感兴趣的文章:
- jquery dataTable 后台加载数据并分页实例代码
- jQuery获取Table某列的值(推荐)
- jQuery使用DataTable实现删除数据后重新加载功能
- bootstrap jquery dataTable 异步ajax刷新表格数据的实现方法
- select下拉框插件jquery.editable-select详解
- jQuery实现动态添加tr到table的方法
- jquery获取table指定行和列的数据方法(当前选中行、列)
- 使用jquery给指定的table动态添加一行、删除一行
- jQuery 获取遍历获取table中每一个tr中的第一个td的方法
- jQuery EasyUI Tab 选项卡问题小结
加载全部内容