微信小程序+腾讯地图开发实现路径规划绘制
人气:11现象
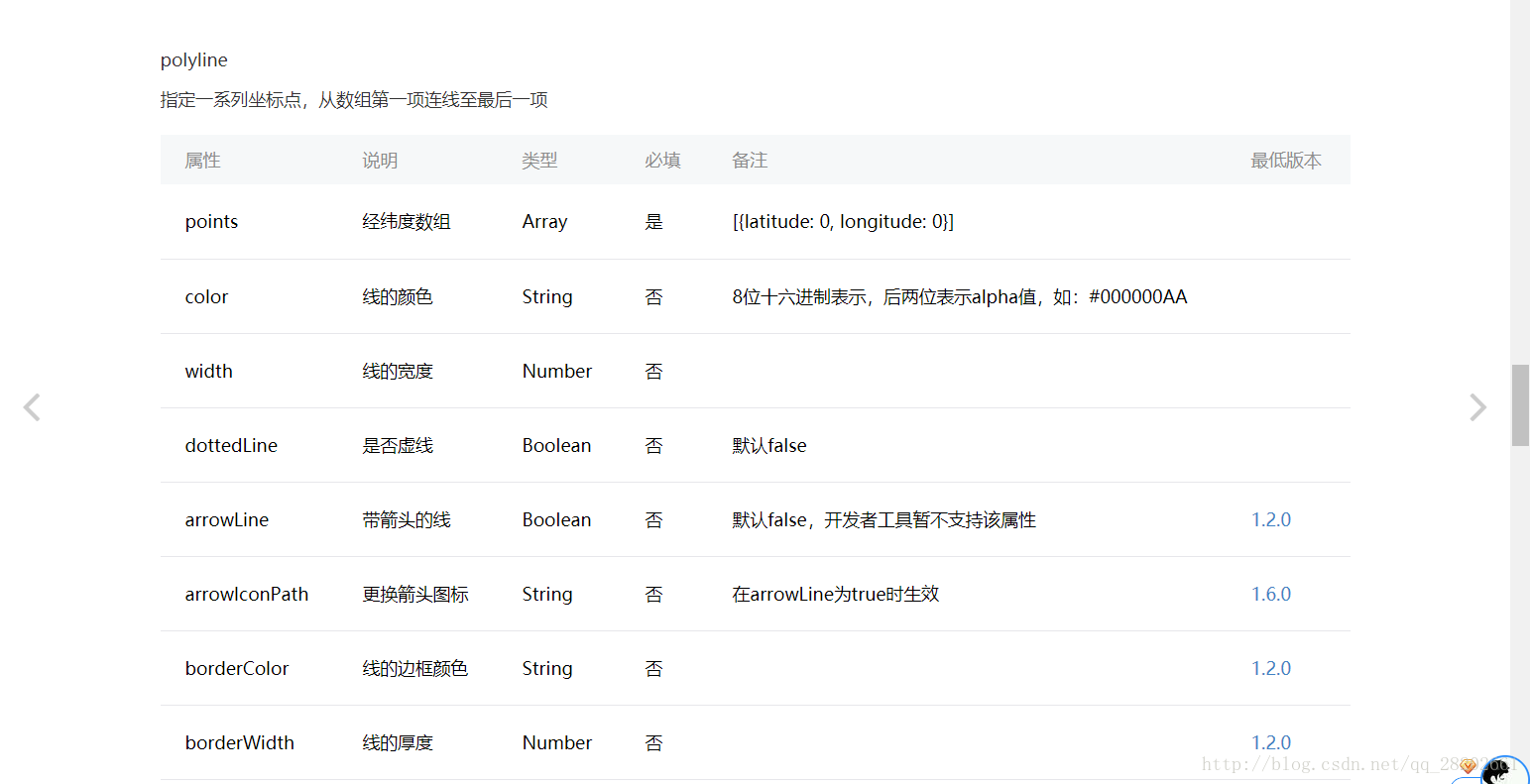
我们想用微信小程序实现在map>组件上自定义显示导航路径,但是目前为止官方并未给出相应的方法实现,map>组件确实有绘制点对点连线的属性polyline,但是呢我们没有一系列的坐标集合也是画不出一条路径的,

更糟糕的是即便你内置微信小程序JavaScript SDK,它目前为止也不能给你相应的返回导航路径中所有坐标集合方法实现,不信你看介绍

解决方案
那我们只能用WebService API咯,

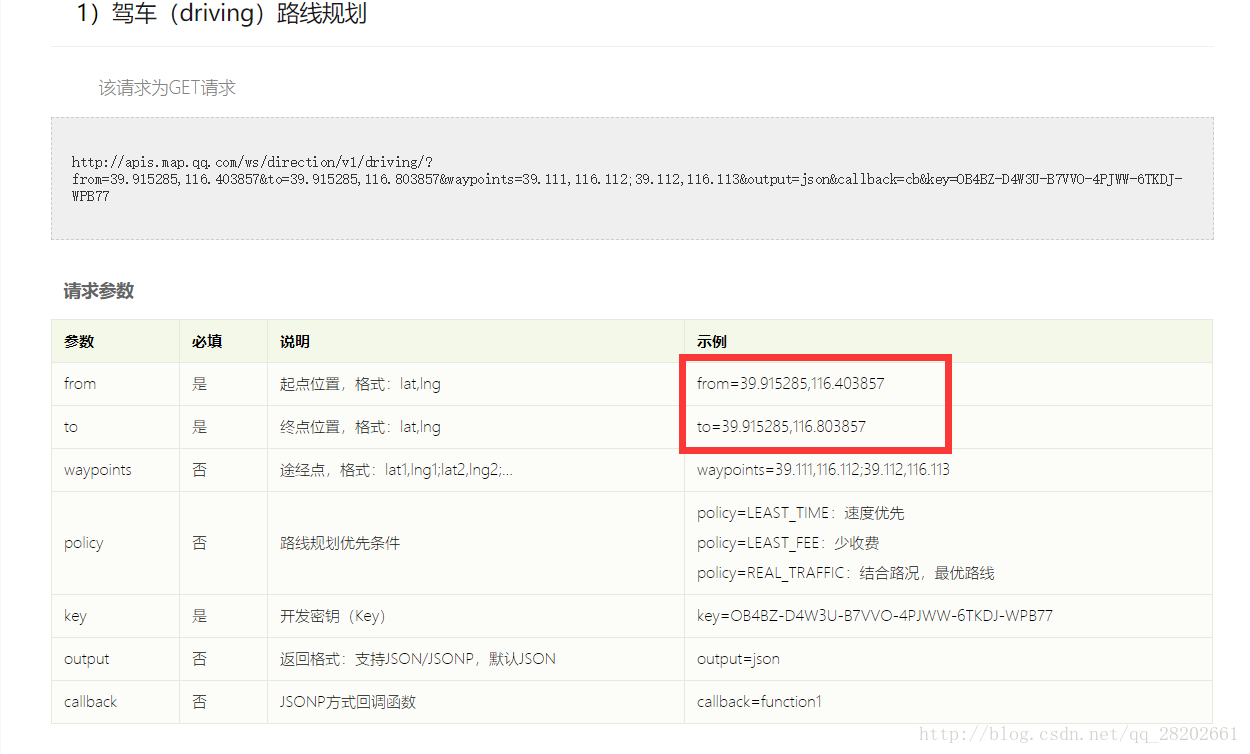
但是不要高兴的太早,根据文档,我们要的接口参数是酱紫的

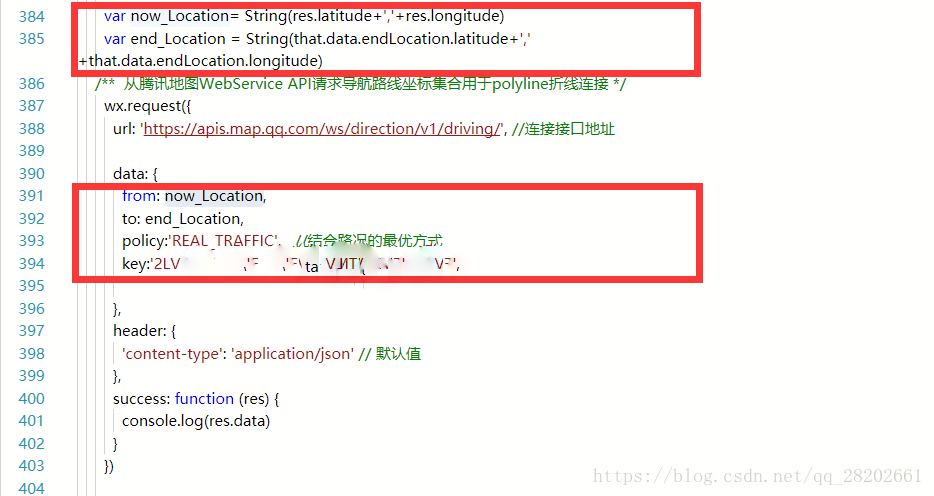
那么我们开始写(下面是菜鸡版代码,非礼勿视)

wx.request()参数的data部分对”from”/”to”赋值不能采用惯用手法了,你会发现换了好几种方式依然不能如意,要么请求参数非法,要么语法编译又过不了,没办法,最后只能使用绝招了

哼哼,状态稳如老狗 @_@
ok,到此为止,我们已经拿到我们想要的坐标集合了,那么接下来就是提取坐标数组,然后给polyline绘制的问题了
利用polyline绘制路径
什么都不说了,直接上代码:
/**
* 获取当前位置标记在地图上并且利用polyline绘制路径
*/
now_LocationTap: function () {
var that = this
/**
* 初始化当前地图标记信息
*/
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function (res) {
console.log('当前位置数据Object如下:')
console.log(res)
/** 开始同步数据 */
that.setData({
now_Location: {
latitude: res.latitude,
longitude: res.longitude,
},
/**初始化地图标记点附近车辆信息 */
markers: [
{
iconPath: '/resources/wait/car.png',
width: 70,
height: 70,
latitude: res.latitude,
longitude: res.longitude
}
]
})
console.log('当前latitude:' + res.latitude)
console.log('当前longitude:' + res.longitude)
console.log('当前latitude同步结果:' + that.data.now_Location.latitude)
console.log('当前longitude同步结果:' + that.data.now_Location.longitude)
/********************** 从腾讯地图WebService API请求导航路线坐标集合用于point_Array折线连接 */
var now_Location = String(res.latitude + ',' + res.longitude)
var end_Location = String(that.data.endLocation.latitude + ',' + that.data.endLocation.longitude)
wx.request({
url: 'https://apis.map.qq.com/ws/direction/v1/driving/', //连接接口地址
data: {
from: now_Location,
to: end_Location,
policy: 'REAL_TRAFFIC', //结合路况的最优方式
key: '腾讯地图KEY',
},
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)
console.log('剩余距离:' + res.data.result.routes[0].distance + '米')
console.log('剩余时间:' + res.data.result.routes[0].duration + '分钟')
console.log('导航路线点串如下:')
console.log(res.data.result.routes[0].polyline)
/** 获取返回的方案路线坐标点串并解压 */
var coors = res.data.result.routes[0].polyline
for (var i = 2; i < coors.length; i++)
{ coors[i] = coors[i - 2] + coors[i] / 1000000 }
console.log('路线坐标点串解压完毕!')
console.log('路线坐标点串解压结果如下:')
console.log(coors);
/** 将解压后的坐标点串进行拼接成polyline想要的样子 */
var coors_new=[] //记住微信小程序声明一个数组这样写
for(var j = 0; j < coors.length; j++){
coors_new.push({
latitude: parseFloat(coors[j]),
longitude: parseFloat(coors[j+1])
})
j++;
}
/* 自己想的针对polyline的points做出的格式化方案,直接实现了目标对象的字符串形式,但是一开始没注意数据类型的问题,随后试了好几种方案都不如意,最终查看了高德地图的开发方案后恍然大悟,Array.push({latitude:'',longitude:''}),简直完美!
for (var i = 0, j = 0; i < coors.length - 2, j < coors.length/2; i++,j++)
{
coors[i] = String('{latitude:'+String(coors[i])+','+'longitude:'+String(coors[i + 1])+'}') ;
coors_new[j] = coors[i];
i+=1; //此处注意不+2的原因是:还有for循环的自动+1,结合起来就会达到跳2的效果
}
*/
console.log('路线坐标点串格式化完毕!')
console.log('路线坐标点串格式化结果如下:')
console.log(coors)
console.log('已经产生新的经纬度数组coors_new如下:')
console.log(coors_new)
console.log('路线坐标点串解压后一共:' + coors.length + '个')
console.log('路线坐标点串转换后一共:' + coors_new.length + '个')
/** 开始同步路线坐标集合+剩余距离+剩余时间数据 */
that.setData({
now_Duration: res.data.result.routes[0].duration, //剩余时间
now_Distance: res.data.result.routes[0].distance, //剩余距离
polyline_Object: [{
points: coors_new,//指定一系列坐标点,从数组第一项连线至最后一项
color: "#FF0000DD",
width: 2,
dottedLine: true
}],
})
console.log('更新points经纬度数组如下:')
console.log(that.data.polyline_Object[0].points)
console.log('更新polyline_Object如下:')
console.log(that.data.polyline_Object)
console.log('当前剩余时间 now_Duration同步结果:' + that.data.now_Duration+'分钟')
console.log('当前剩余距离now_Distance同步结果:' + that.data.now_Distance+'米')
}
})
},
})
}!

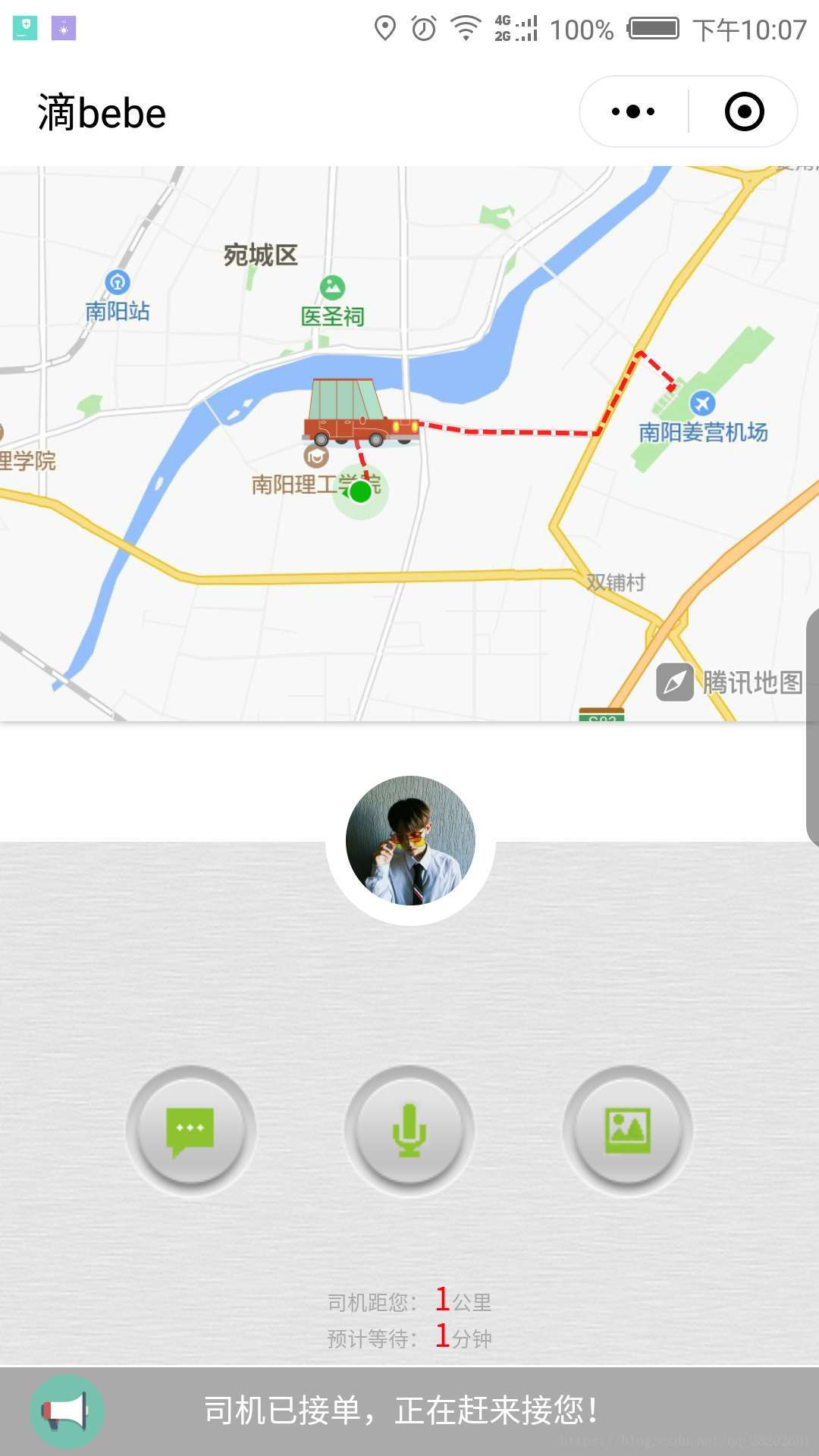
至此路径规划告一段落
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容