小程序怎样使用分包加载的实现方法
人气:2"离线包"机制
微信小程序采用的是类似离线包加载方案,以转转小程序为例,当用户第一次打开时会先下载好所有代码,然后再加载页面;当用户再次进入转转小程序时,会直接使用已下载的代码,省去了代码下载的过程,打开速度更快。
看似很美好的设计,但有两个问题:
- 第一次打开转转小程序时白屏时间很长,因为要下载接近2.5M的代码量,也就是说你的代码越多,白屏时间越长,而转转APP采用的网页离线机制体验更佳:在用户打开APP时就下载/更新离线包,这样在用户进入对应的网页时,代码已经下载好了,没有漫长的白屏过程。
- 代码有部分更新时,没办法进行增量更新,导致每次发版后,用户都需要重新下载全部代码
问题看似不大,但对转转有很大影响,例如进行微信广告投放时,用户从点击广告到加载第一个页面之间的流失率竟能到达40%,这显然是FE无法接受的性能,而小程序分包加载机制能够在一定程度上解决上述问题。
分包加载
小程序的分包加载机制实际上是离线包和M页的一种结合机制,即你可以把代码划分成主包+N个分包,官方定义:
在小程序启动时,默认会下载主包并启动主包内页面,如果用户需要打开分包内某个页面,客户端会把对应分包下载下来,下载完成后再进行展示。
总结如下:
- 打开小程序,默认先加载主包
- 进入分包页面时,再加载对应分包
特性
- 1.7.3 及以上基础库开始支持,不支持的版本默认使用整包的方式
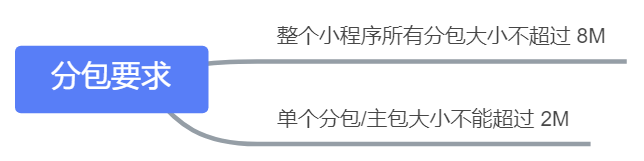
- 整个小程序所有分包大小不超过 4M,单个分包/主包大小不能超过 2M
- 分包数量目前没有限制,也就是说你可以放N个分包,甚至每个页面一个分包
- 入口页面/TAB页面必须在主包里
关于主包
- 第一次进入小程序,默认下载主包代码
- 分包以外的所有代码,都会被打入主包
- 分包内代码可以引用主包内代码
关于分包
- 因为存在资源依赖关系,微信的机制是先下载主包,后下载分包
- 分包目录不能在主包目录下面
- 分包可以引用自己包内、主包内的资源,不能引用其他分包内的资源
这样的好处是进入主包页面时,需要下载的代码量小了很多,白屏时间更短,体验更佳。
在小程序开发的过程中,小程序的体积会随着版本的迭代变的越来越大,这时候我们就希望能够将小程序分成多个包从服务器下载,这样既可以加快首屏的渲染也便于后续按需加载的实现。小程序在微信客户端 6.6.0,基础库 1.7.3 及以上版本开始支持 分包功能。
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
在小程序启动时,默认会下载主包并启动主包内页面,当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示。

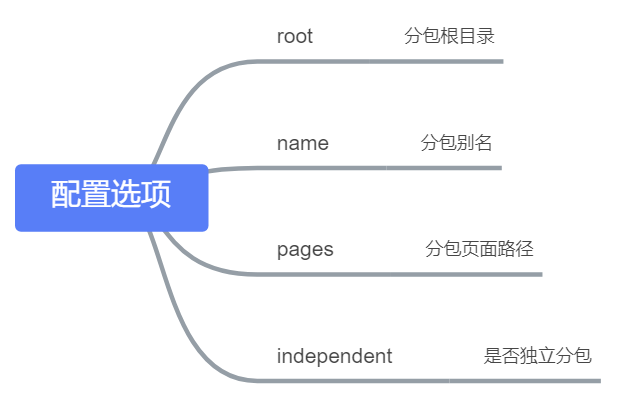
配置方法

配置例子
{
"pages": ["pages/index", "pages/shopcart"],
"subpackages": [
{
"root": "packageA",
"pages": ["pages/mine", "pages/order"]
},
{
"root": "packageB",
"name": "pack2",
"pages": ["pages/detail", "pages/pay"]
}
]
}
├── app.js ├── app.json ├── app.wxss ├── packageA │ └── pages │ ├── mine │ └── order ├── packageB │ └── pages │ ├── pay │ └── detail ├── pages │ ├── index │ └── shopcart └── utils
打包原则
- 声明
subpackages后,将按subpackages配置路径进行打包,subpackages配置路径外的目录将被打包到 app(主包) 中 - app(主包)也可以有自己的 pages(即最外层的 pages 字段)
subpackage的根目录不能是另外一个subpackage内的子目录tabBar页面必须在 app(主包)内
引用原则
packageA无法 requirepackageBJS 文件,但可以 requireapp、自己 package 内的 JS 文件packageA无法 importpackageB的 template,但可以 requireapp、自己 package 内的 templatepackageA无法使用packageB的资源,但可以使用app、自己 package 内的资源
您可能感兴趣的文章:
加载全部内容