vue中的过滤器实例代码详解
人气:0过滤器
1.过滤器规则
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:
双花括号插值{{}}和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<!-- 在双花括号中 -->
{{ name | Upper }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="martin | Upper"></div>
过滤器分为全局过滤器和本地过滤器,全局过滤器顾名思义就是所有Vue实例挂载的元素内都能使用,而本地过滤器则是指只有过滤器函数所在的Vue实例挂载的元素内可以使用
全局过滤器:
Vue.filter('Upper',function (name) {
return name.toUpperCase();
});
本地过滤器:
var vm=new Vue({
el: '#app',
data: {
name:'martin'
},
filters:{
Upper:function (name) {
return name.toUpperCase()
}
}
})
2.串联过滤器
{{name | filterA | filterB }}
解释:
第一步:先把name 放到 filterA过滤器中进行过滤
第二步:将第一步过滤器的结果再放到 filterB再进行过滤,显示最终过滤结果
3.过滤器也可以接收参数,因为过滤器说到底只是一个函数
{{ name | filterA('arg1', arg2) }}
解释:
filterA 在这里应该定义为接收三个参数的过滤器函数。其中 name 的值作为第一个参数,字符串 arg1 作为第二个参数,表达式 arg2 的值作为第三个参数。
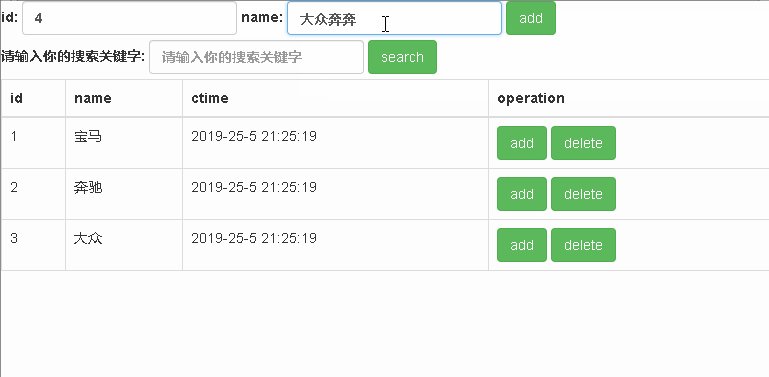
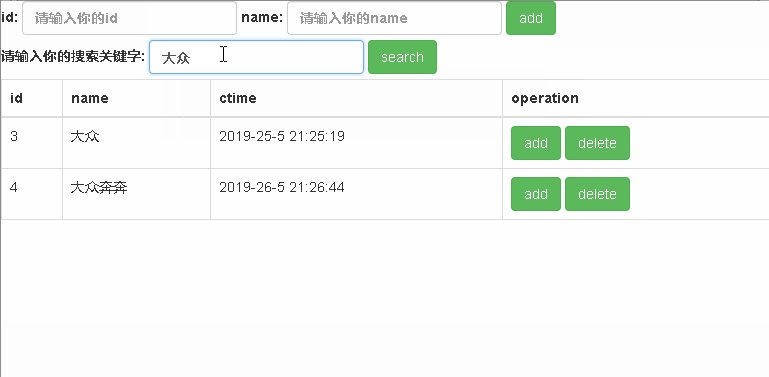
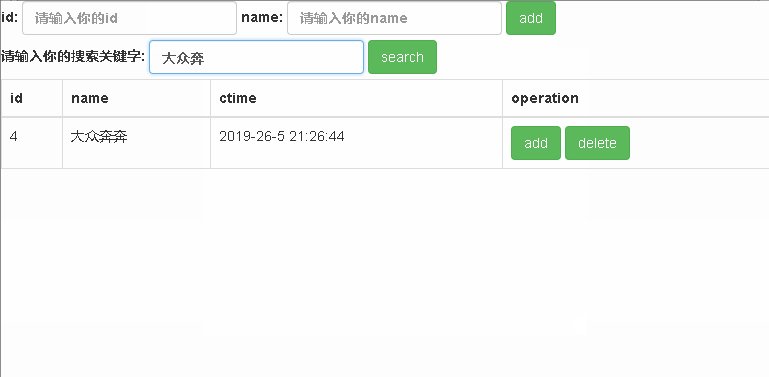
最后送给大家一个实例:

源代码:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<title>Title</title>
<script src="./bootstrap/js/jquery-1.10.1.js"></script>
<link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css">
<script src="./bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div id="app">
<div class="form-inline">
<label>id:
<input type="text" class="form-control" placeholder="请输入你的id" v-model="id">
</label>
<label>name:
<input type="text" class="form-control" placeholder="请输入你的name" v-model="name">
</label>
<button class="btn btn-success" @click="add">add</button>
<label>请输入你的搜索关键字:
<input type="text" class="form-control" placeholder="请输入你的搜索关键字" v-model="keyword">
</label>
<button class="btn btn-success" @click="search(keyword)">search</button>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>id</th>
<th>name</th>
<th>ctime</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,i) in search(keyword)" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.ctime|dateFormat}}</td>
<td>
<a href="#" class="btn btn-success" @click.prevent="">{{item.operation[0]}}</a>
<a href="#" class="btn btn-success" @click.prevent="del(i)">{{item.operation[1]}}</a>
</td>
</tr>
</tbody>
</table>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
Vue.filter('dateFormat',function (date) {
var dy=date.getFullYear();
var dm=date.getMonth()+1;
var dd=date.getDate();
var dh=date.getHours();
var dm=date.getMinutes();
var ds=date.getSeconds();
return `${dy}-${dm}-${dd} ${dh}:${dm}:${ds}`
});
var vm=new Vue({
el: '#app',
data: {
keyword:'',
id:'',
name:'',
list:[{id:1,name:'宝马',ctime:new Date(),operation:['add','delete']},
{id:2,name:'奔驰',ctime:new Date(),operation:['add','delete']},
{id:3,name:'大众',ctime:new Date(),operation:['add','delete']}
]
},
methods:{
add(){
var curid=this.id;
var curname=this.name;
this.list.push({id:curid,name:curname,ctime:new Date(),operation:['add','delete']});
this.id='';
this.name='';
},
del(i){
this.list.splice(i,1);
},
search(name){
var arr=[];
this.list.forEach((item,i)=>{
if(item.name.indexOf(name)!=-1){
arr.push(item);
}
});
return arr
}
}
})
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的vue中的过滤器实例代码详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容