详解初学者使用vue-router传参时注意事项
人气:01. 使用name和params组合传参
this.$router.push({name: 'details', params: {'id': 233}})
路由配置
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/details',
name: 'details',
component: resolve => require(['../components/details'], resolve)
}
]
})
获取参数
this.$route.params.id // 233

刷新参数丢失 显示 undefined
this.$route.params.id // undefined

注意:此方法第一次跳转是没有问题的,参数也可以传过去,但是刷新页面后,参数就没了 (ps: 这个地方其实还有一个问题,当你传递的参数是number类型,第一次是没有问题的,获取的时候也是number类型,但是当你刷新页面后,number变成string类型,如果涉及计算的建议先类型转换一下)
第一次是预期结果 // 234
console.log(this.$route.params.id + 1)

刷新页面后直接字符串拼接了 // 2331

参数丢失解决方案:
routes: [
{
path: '/details/:id', // 这里配置的要和你传递的参数名保持一致
name: 'details',
component: resolve => require(['../components/details'], resolve)
}
]
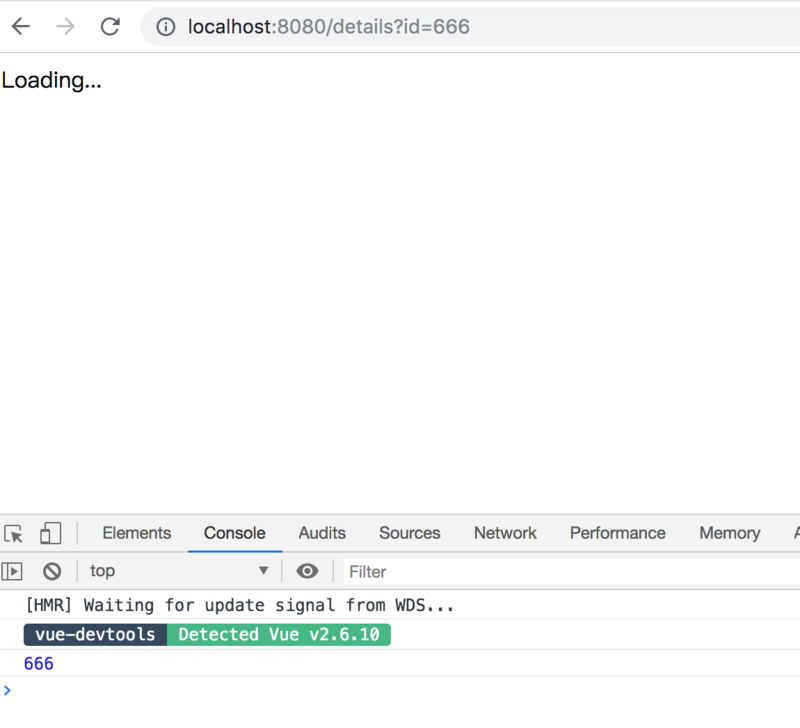
2. path和query组合传参
this.$router.push({path: '/details', query: {id: 666}})
this.$route.query.id // 666

此方法参数会跟在问号后面 例如:/details?id=666,该方法刷新页面不会丢失参数
最后:根据自己的项目选择合适的传参方式
官方文档vue-router
您可能感兴趣的文章:
- vue学习之Vue-Router用法实例分析
- 浅析vue-router中params和query的区别
- 详解vue-router 动态路由下子页面多页共活的解决方案
- vue-router结合vuex实现用户权限控制功能
- vue实现权限控制路由(vue-router 动态添加路由)
- 解决vue-router 二级导航默认选中某一选项的问题
- vue-router 中 meta的用法详解
- 浅谈vue-router路由切换 组件重用挖下的坑
- vue-router之实现导航切换过渡动画效果
- 使用vue-router切换页面时实现设置过渡动画
- vue-router的钩子函数用法实例分析
- vue-router路由模式详解(小结)
- vue-router两种模式区别及使用注意事项详解
- vue-router跳转时打开新页面的两种方法
- 使用vue-router在Vue页面之间传递数据的方法
- vue-router二级导航切换路由及高亮显示的实现方法
- 移动端底部导航固定配合vue-router实现组件切换功能
- Vue路由管理器Vue-router的使用方法详解
加载全部内容