vue-router传参用法详解
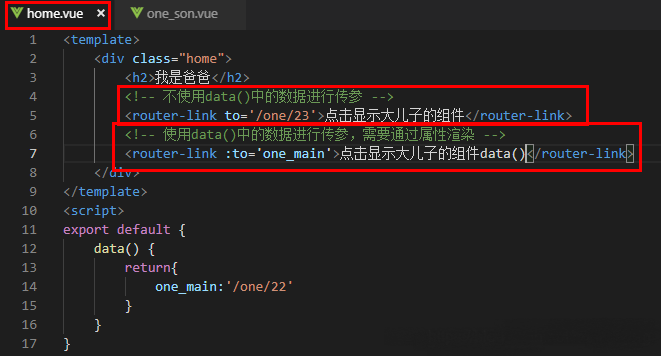
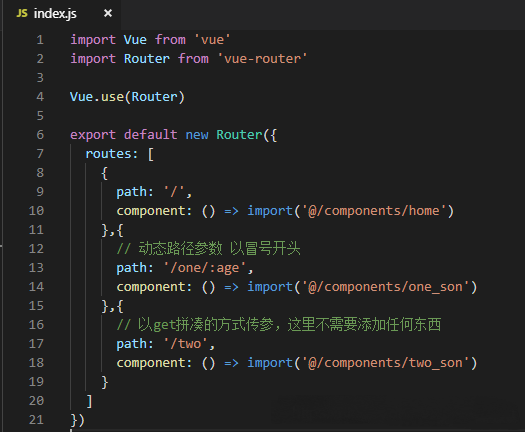
muzidigbig 人气:0一、动态路径参数 以冒号开头(这种传参的方式会将传的值暴露在地址栏中;$route.params进行接收)

当to后面跟的是其他拼凑出来的值需要给t让to变为属性的方式传参即:to =' '


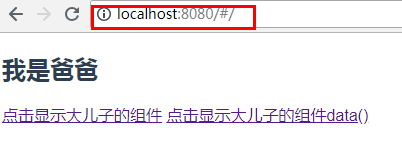
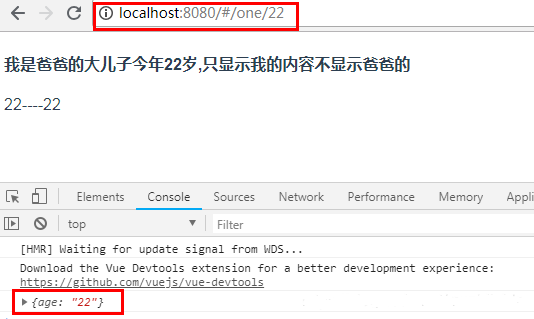
效果:



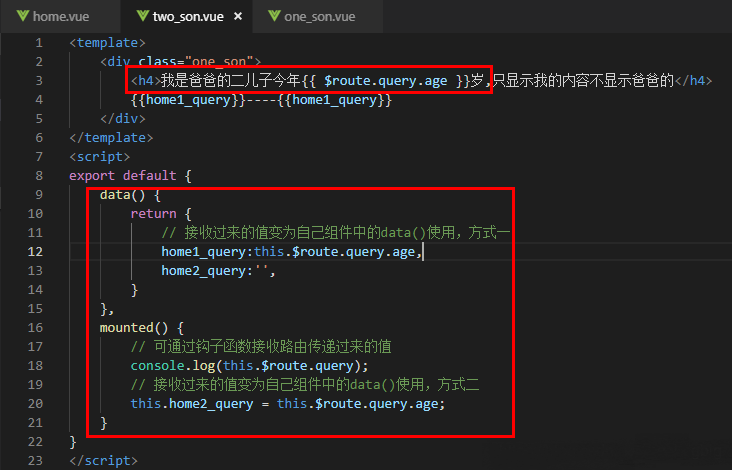
二、get的方式进行传参(这种传参的方式相当于在地址栏?参数=值;$route.query进行接收)



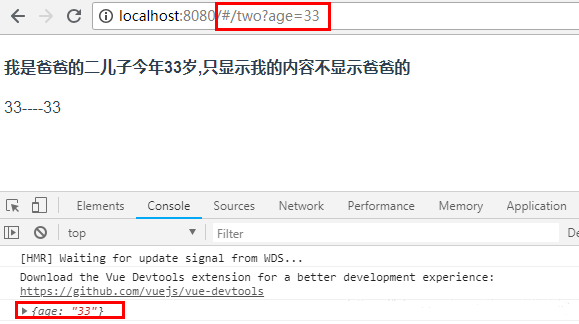
效果:



若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容