vue 实现Web端的定位功能 获取经纬度
人气:1首先我这里的需求呢, 是获取当前用户的经纬度
经过无数次的测试, 先后用了 腾讯/百度地图的api,最后绝对还是高德的js APi
废话不多说, 直接上代码。

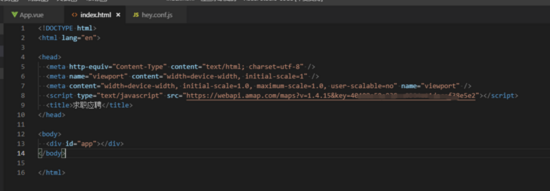
首先在 index.html 里面 引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=你申请的key"></script>
然后 去你需要获取的页面 开始写, 我这里拿来测试用,所以只有一个App.vue 文件。

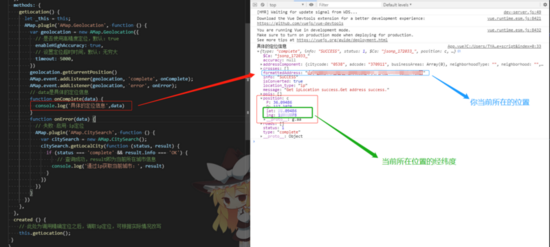
貌似已经 很详细了。
通过调用谷歌的api 可以实现 准确定位,
function onComplete(data){
// 这里面是 允许获取位置服务后 发生的事情,这里我直接获取想要的信息
}
function onError(data){
// 这里面是获取定位失败后, 执行的事情,
// 这里我设置的是获取失败后, 启用ip 定位
// 但是有一点嗷,就是不太准确, 而且安卓微信上 经过测试,只能走这里 。
}
下面上完整代码:
function onComplete(data){
// 这里面是 允许获取位置服务后 发生的事情,这里我直接获取想要的信息
}
function onError(data){
// 这里面是获取定位失败后, 执行的事情,
// 这里我设置的是获取失败后, 启用ip 定位
// 但是有一点嗷,就是不太准确, 而且安卓微信上 经过测试,只能走这里 。
}
经过测试:
ios机型,在微信内置浏览器 或 其他浏览器 可以完美 精确定位
安卓机型, 在微信内置浏览器 显示定位失败, 转为ip定位, 稍有偏差,但不会超级大,但是在其他浏览器 可以实现精确定位。
总结
以上所述是小编给大家介绍的vue 实现Web端的定位功能 获取经纬度,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
- vue使用exif获取图片旋转,压缩的示例代码
- Vue2.0实现调用摄像头进行拍照功能 exif.js实现图片上传功能
- 基于elementUI使用v-model实现经纬度输入的vue组件
- vue实现简易图片左右旋转,上一张,下一张组件案例
- vue-preview动态获取图片宽高并增加旋转功能的实现
- Vue图片浏览组件v-viewer用法分析【支持旋转、缩放、翻转等操作】
- 移动端 Vue+Vant 的Uploader 实现上传、压缩、旋转图片功能
- vue实现裁切图片同时实现放大、缩小、旋转功能
- vue2实现移动端上传、预览、压缩图片解决拍照旋转问题
- vuejs开发组件分享之H5图片上传、压缩及拍照旋转的问题处理
- vue使用exif获取图片经纬度的示例代码
加载全部内容