使用Vue CLI创建typescript项目的方法
人气:4使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本
安装命令
npm install -g @vue-cli
创建项目
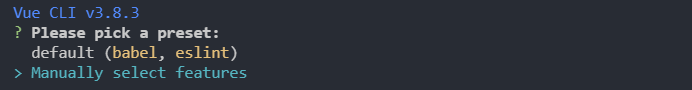
vue create my-vue-typescript

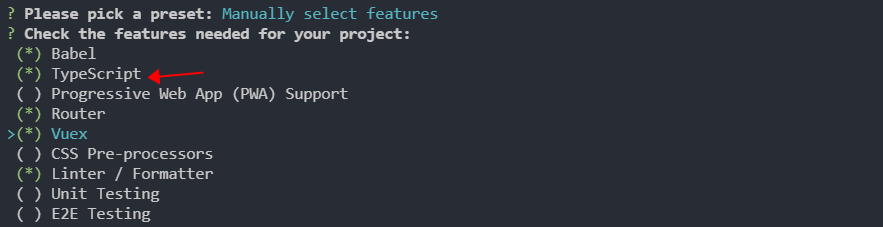
上下键选择,空格键确定

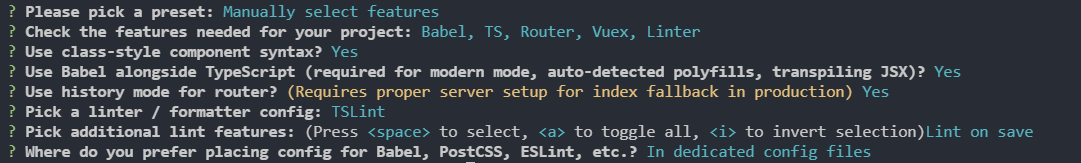
接下来是一些常规选项

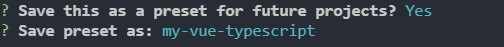
下面是询问要不要记录这次配置以便后面直接使用,我们选择y

当确定配置后会在C:\Users\Administrator\.vuerc下生成一个刚选好的配置记录
{
"useTaobaoRegistry": true,
"presets": {
"my-vue-typescript": {
"useConfigFiles": true,
"plugins": {
"@vue/cli-plugin-babel": {},
"@vue/cli-plugin-typescript": {
"classComponent": true,
"tsLint": true,
"lintOn": [
"save"
],
"useTsWithBabel": true
}
},
"router": true,
"routerHistoryMode": true,
"vuex": true
}
}
}
然后再回车就开始创建项目,但是这里却报了一个错,大概意思是源有问题。
ERROR command failed: yarn --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist
于是搜了下原因,原来是创建时候的默认源配置导致,vue cli 安装报错问题解决

所以修改下刚才生成的.vuerc下的useTaobaoRegistry属性值为false就可以了
{
"useTaobaoRegistry": false,
...
}
再次安装成功
您可能感兴趣的文章:
加载全部内容