微信小程序实现左侧滑栏过程解析
人气:0前言
一直想给项目中的小程序设置侧滑栏,将退出按钮放到侧滑中,但是小程序没有提供相应的控件和API,因此只能自己手动实现,网上很多大神造的轮子很不错,本文就在是站在巨人的肩膀上实现。
hexo图片不显示问题,可前往简书
效果
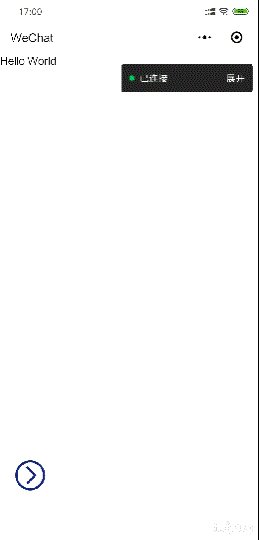
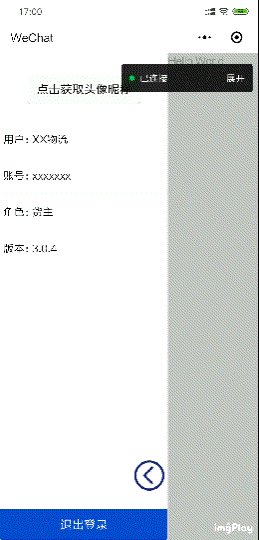
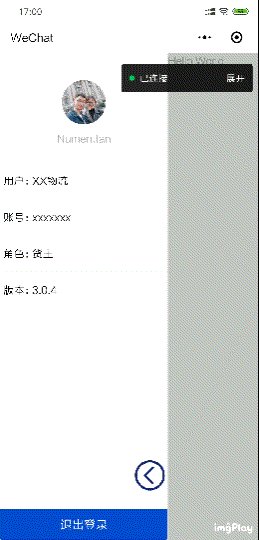
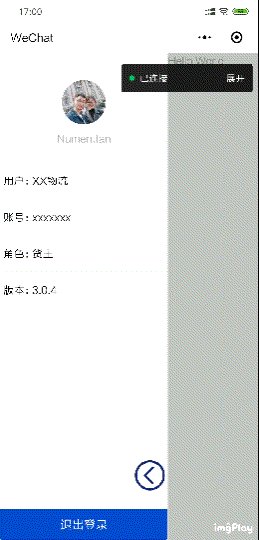
先看看效果,我的侧滑栏需要列出如下信息:

初始状态下,左下角设置悬空按钮
点击悬空按钮,侧边栏拉出,悬空按钮旋转180度
主页内容向右滑动一定比例,并设置阴影遮罩
实现
首先将xml文件分为三部分,一部分是主页内容,一部分是侧滑栏内容,一部分是悬浮按钮。
<!--index.wxml-->
<view>
<!-- 侧边滑动菜单 -->
<view class="page-slidebar">
<view class="page-content">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 点击获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="account-info">
<view class="account-info-item">用户:{{YHMC}}</view>
<view class="account-info-item">账号:{{YHZH}}</view>
<view class="account-info-item">角色:{{YHJS}}</view>
<view class="account-info-item">版本:{{version}}</view>
</view>
<view>
<view class='quit-view'>
<button class='quit-btn' bindtap='quit'>退出登录</button>
</view>
</view>
</view>
</view>
<!-- 主页内容 -->
<view bindtouchmove="tap_drag" bindtouchend="tap_end" bindtouchstart="tap_start" class="page-top {{open ? ['c-state','cover'] : ''}} ">
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
<!-- 添加侧拉悬浮按钮 -->
<view bindtap="openSlider">
<image class="floatbutton {{open ? 'c-button-open' : '' }}" src="../../img/floatbutton.png"></image>
</view>
</view>
wxss文件,样式文件中,主要是.c-state,.c-button-open,.cover三个样式。
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.account-info {
margin-top: 50rpx;
}
.account-info-item {
display: flex;
align-items: center;
height: 54px;
margin-left: 10rpx;
border-bottom: 1px solid #eee;
}
/* 侧边栏样式 */
.page-slidebar {
height: 100%;
width: 65%;
position: fixed;
background-color:white;
z-index: 0;
}
/* 主页样式 */
.page-top {
height: 100%;
position: fixed;
width: 100%;
background-color:white;
z-index: 0;
transition: All 0.4s ease;
-webkit-transition: All 0.4s ease;
}
/* 控制侧边栏的内容距离顶部的距离 */
.page-content {
padding-top: 60rpx;
}
/* 当屏幕向左滑动,出现侧边栏的时候,主页的动画样式 */
/* scale:取值范围 0~1 ,表示屏幕大小是原来的百分之几,可以自己修改成 0.8 试下*/
/* translate(60%,0%) 表示向左滑动的时候,侧边栏占用平时的宽度为 60% */
.c-state {
transform: rotate(0deg) scale(1) translate(65%, 0%);
-webkit-transform: rotate(0deg) scale(1) translate(65%, 0%);
}
.floatbutton {
position: fixed;
width: 100rpx;
height: 100rpx;
bottom: 140rpx;
left: 40rpx;
z-index: 9999;
}
.c-button-open {
transform: rotate(180deg) scale(1) translate(65%, 0%);
-webkit-transform: rotate(180deg) scale(1) translate(65%, 0%);
transition-duration:0.5s;
-webkit-transition-duration: 0.5s;
left: 60%;
}
/* 遮盖层样式 */
.cover{
width: 100%;
height: 100%;
background-color:gray;
opacity: 0.5;
z-index: 9000;
}
.quit-view {
height: 5%;
width: 65%;
}
.quit-btn {
position: fixed;
bottom: 5rpx;
z-index: 999;
color: #fff;
width: 65%;
border-radius: 5rpx;
background-color: #064acb;
}
js文件,这里不涉及我demo中申请用户信息内容。
// 点击左下角小图标事件
openSlider: function (e) {
if (this.data.open) {
this.setData({
open: false
});
} else {
this.setData({
open: true
});
}
},
tap_start: function (e) {
// touchstart事件
// 把手指触摸屏幕的那一个点的 x 轴坐标赋值给 mark 和 newmark
this.data.mark = this.data.newmark = e.touches[0].pageX;
},
tap_drag: function (e) {
// touchmove事件
this.data.newmark = e.touches[0].pageX;
// 手指从左向右移动
if (this.data.mark < this.data.newmark) {
this.istoright = true;
}
// 手指从右向左移动
if (this.data.mark > this.data.newmark) {
this.istoright = false;
}
this.data.mark = this.data.newmark;
},
tap_end: function (e) {
// touchend事件
this.data.mark = 0;
this.data.newmark = 0;
// 通过改变 opne 的值,让主页加上滑动的样式
if (this.istoright) {
this.setData({
open: true
});
} else {
this.setData({
open: false
});
}
}
参考资料
您可能感兴趣的文章:
加载全部内容