使用layui+ajax实现简单的菜单权限管理及排序的方法
人气:0**简单的例子使用的layui框架,并没有使用他的ztree插件,只用ajax配合sql完成最简单的一二级菜单权限控制及其排序功能。
先看数据库设计:**
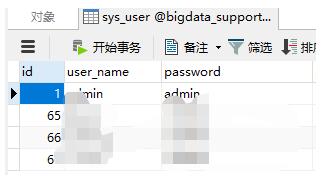
user表:

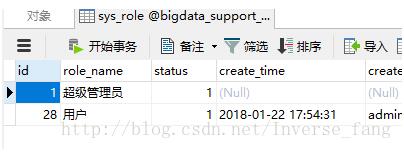
role表:

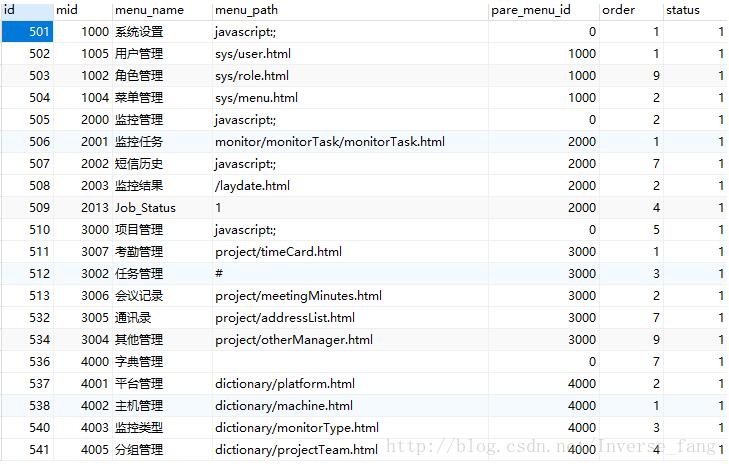
menu表:

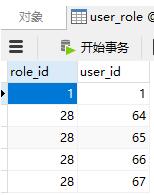
user_role表:

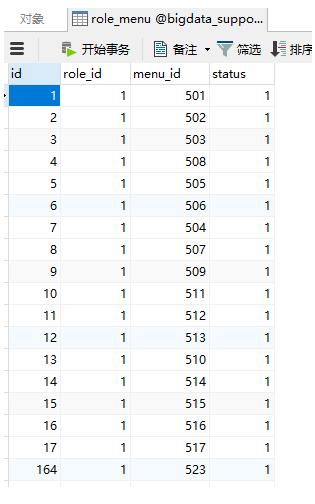
role_menu表:

在这里 menu的id依然是主键,多了mid也就是菜单id,pare_menu_id也就是这个菜单对应的父级菜单的菜单id(mid);没有的话,就是0,也就是一级菜单,在这里,一级菜单的mid必须满足为整千数,或者万也行,其子菜单在mid+999范围内;
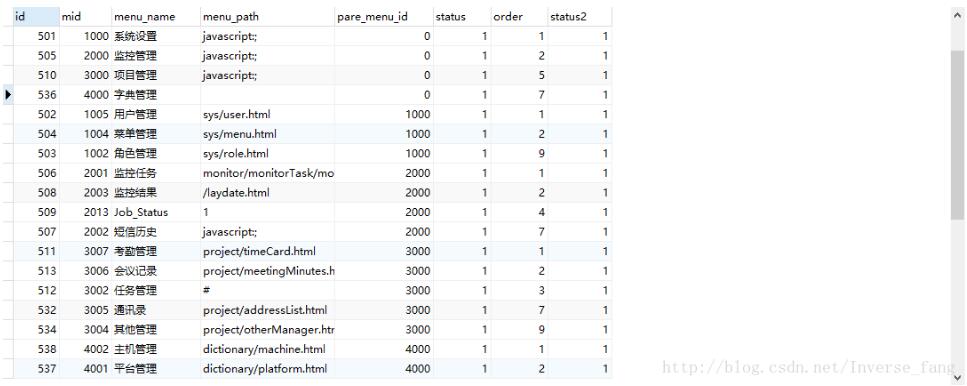
sql查询结果:

前台数据处理方法:
//菜单循环遍历打印拼接操作
$(function () {
$.ajax( {
url : projectName+'/sys/menu/findMenuByRole',
type : 'post',
dataType : 'json',
success : function(data) {
var menu = ""; //定义变量存储
for(var i = 0;i<data.length;i++){
menu += "<li class='layui-nav-item '>"
if(data[i].pareMenuId == 0){ //取出父元素的菜单,拼进页面
menu += "<a href='javascript:;'>"+data[i].menuName+"</a>"
for(var j = 0;j<data.length;j++){ //继续遍历这几条数据
if(data[j].mid > data[i].mid && data[j].mid < (data[i].mid)+1000){ //取出这个父元素所对应的子元素
menu += "<dl class='layui-nav-child'>"
menu += "<dd>"
menu += "<a href='"+data[j].menuPath+"' target='option'>"+' '+data[j].menuName+"</a>"
menu += "</dd>"
menu += "</dl>"
}
}
}
menu += "</li>";
}
$("#nav").html(menu);
var element = layui.element;
element.init()//初始化element事件,使菜单展开
}
});
})
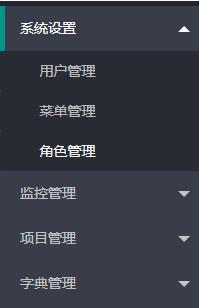
效果如下:
图1是默认排序

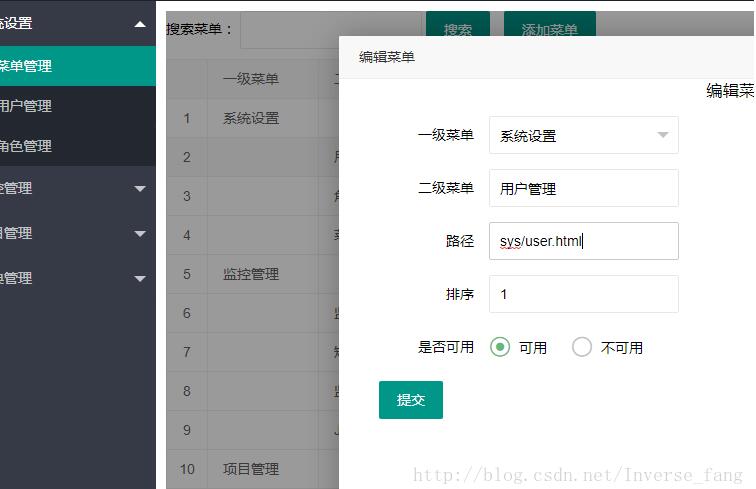
下面我们将用户管理放在第一位。看图

将order设置为一结果如图:

这样用户管理就去了第一位;
sql实现:
SELECT
t1.*
FROM
(
SELECT
sys_menu.id,
sys_menu.mid,
sys_menu.menu_name,
sys_menu.menu_path,
sys_menu.pare_menu_id,
sys_menu.`status`,
sys_menu.`order`,
abc.`status` AS status2
FROM
sys_menu
INNER JOIN (
SELECT
*
FROM
role_menu
WHERE
id IN (
SELECT
min(id)
FROM
role_menu
GROUP BY
role_id,
menu_id
)
AND role_menu.`status` = 1
) abc ON abc.menu_id = sys_menu.id
INNER JOIN sys_role ON sys_role.id = abc.role_id
INNER JOIN user_role ON user_role.role_id = sys_role.id
INNER JOIN sys_user ON sys_user.id = user_role.user_id
WHERE
sys_user.id = #{id}
AND sys_menu.`status` = 1
ORDER BY
mid
) t1
ORDER BY
t1.pare_menu_id,
t1.`order`;
**上图#{id}就是用户的id,多表关联查询就可以了;(因为用的是sm框架单纯的springMvc+mybatis+html)
关于权限,当然不同用户看到的东西不同;至于菜单的权限,我是在role_menu表中加了status,默认都是0;admin用户的都是1;因为如果是角色的菜单授权很麻烦;干脆都给他赋予权限,之不过状态这里给她控制一下就可以了,也就是添加一个菜单,就给这个表每个角色添加一条数除admin其余为status=0;**
以上这篇使用layui+ajax实现简单的菜单权限管理及排序的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容