uni app仿微信顶部导航条功能
人气:0最近一直在学习uni-app开发,由于uniapp是基于vue.js技术开发的,只要你熟悉vue,基本上很快就能上手了。
在开发中发现uni-app原生导航栏也能实现一些顶部自定义按钮+搜索框,只需在page.json里面做一些配置即可。设置app-plus,配置编译到App平台的特定样式。dcloud平台对app-plus做了详细说明:app-plus配置,需注意 目前暂支持H5、App端,不支持小程序。

在page.json里配置app-plus即可
{
"path": "pages/ucenter/index",
"style": {
"navigationBarTitleText": "我的",
"app-plus": {
"titleNView": {
"buttons": [
{
"text": "\ue670",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px",
"float": "left"
},
{
"text": "\ue62c",
"fontSrc": "/static/iconfont.ttf",
"fontSize": "22px"
}
],
"searchInput":{
...
}
}
}
}
},
对于如何监听按钮、输入框事件,uni-app给出了相应API,只需把onNavigationBarButtonTap和onNavigationBarSearchInputChanged,写在响应的页面中即可。
那如何可以实现像京东、淘宝、微信顶部导航栏,如加入城市定位、搜索、自定图片/图标、圆点提示。。。
上面的方法是可以满足一般项目需求,但是在小程序里则失效了,而且一些复杂的导航栏就不能很好兼顾,这时只能寻求其它替代方法了
将navigationStyle设为custom或titleNView设为false时,原生导航栏不显示,这时就能自定义导航栏
"globalStyle": { "navigationStyle": "custom" }
下面是简单测试实例:

这里要注意的是,H5、小程序、App端状态栏都不一样,需要重新计算处理,我这里已经处理好了,可直接使用,在App.vue里面设置即可
onLaunch: function() {
uni.getSystemInfo({
success:function(e){
Vue.prototype.statusBar = e.statusBarHeight
// #ifndef MP
if(e.platform == 'android') {
Vue.prototype.customBar = e.statusBarHeight + 50
}else {
Vue.prototype.customBar = e.statusBarHeight + 45
}
// #endif
// #ifdef MP-WEIXIN
let custom = wx.getMenuButtonBoundingClientRect()
Vue.prototype.customBar = custom.bottom + custom.top - e.statusBarHeight
// #endif
// #ifdef MP-ALIPAY
Vue.prototype.customBar = e.statusBarHeight + e.titleBarHeight
// #endif
}
})
},
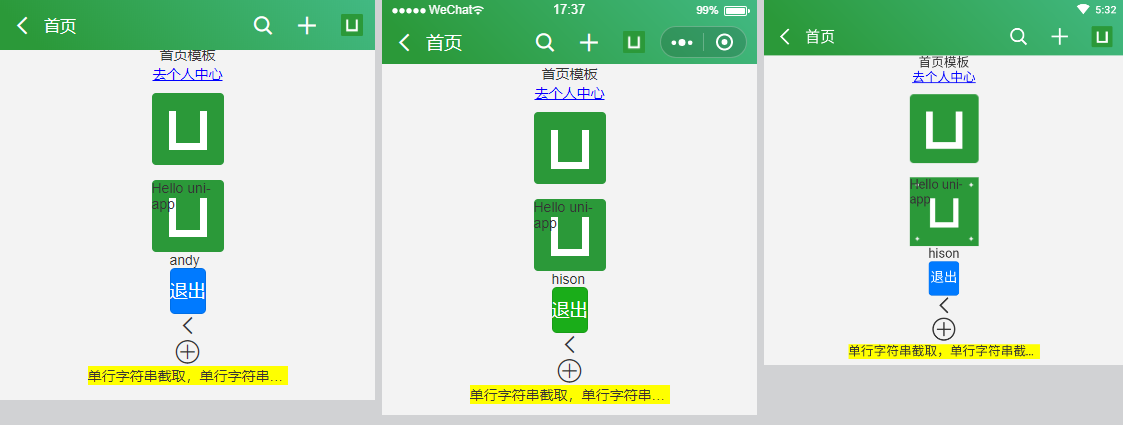
啧啧啧,看下面的效果,是不是觉得很眼熟,没错,就是基于uni-app简单的实现了一个仿微信顶部导航条
顶部的图标使用iconfont字体图标、另外还可自定传入图片

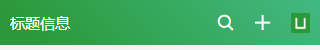
<header-bar :isBack="false" title="标题信息" titleTintColor="#fff"> <text slot="back" class="uni_btnIco iconfont icon-arrL"></text> <text slot="iconfont" class="uni_btnIco iconfont icon-search" @tap="aaa"></text> <text slot="iconfont" class="uni_btnIco iconfont icon-tianjia" @tap="bbb"></text> <!-- <text slot="string" class="uni_btnString" @tap="ccc">添加好友</text> --> <image slot="image" class="uni_btnImage" src="../../static/logo.png" mode="widthFix" @tap="ddd"></image> </header-bar>



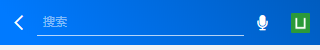
<header-bar :isBack="true" titleTintColor="#fff" :bgColor="{'background-image': 'linear-gradient(45deg, #007AFF 10%, #005cbf)'}" search>
<text slot="back" class="uni_btnIco iconfont icon-arrL"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-choose03" @tap="aaa"></text>
<image slot="image" class="uni_btnImage" src="../../static/logo.png" mode="widthFix" @tap="ddd"></image>
</header-bar>
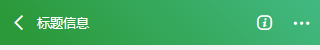
<header-bar :isBack="true" title="我的" titleTintColor="#fff" :bgColor="{background: '#353535'}">
<text slot="back" class="uni_btnIco iconfont icon-close"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-search"></text>
<text slot="string" class="uni_btnString" style="color: #2B9939;">添加好友</text>
</header-bar>



<header-bar :isBack="true" title="我的" titleTintColor="#fff" :bgColor="{background: '#353535'}">
<text slot="back" class="uni_btnIco iconfont icon-close"></text>
<text slot="iconfont" class="uni_btnIco iconfont icon-search"></text>
<text slot="string" class="uni_btnString" style="color: #2B9939;">添加好友</text>
</header-bar>

支持传入的属性,另外还用到了vue插槽slot
/*** isBack 是否返回按钮 title 标题 titleTintColor 标题颜色 bgColor 背景 center 标题居中 search 搜索条 searchRadius 圆形搜索条 fixed 是否固定 */
<template>
<view class="uni_topbar" :style="style">
<view class="inner flexbox flex_alignc" :class="[fixed ? 'fixed' : '']" :style="[{'height': customBarH + 'px', 'padding-top': statusBarH + 'px', 'color': titleTintColor}, bgColor]">
<!-- 返回 -->
<!-- <text class="uni_icoBack iconfont icon-arrL" v-if="isBack" @tap="goBack"></text> -->
<view v-if="isBack" @tap="goBack">
<slot name="back"></slot>
</view>
<slot name="headerL"></slot>
<!-- 标题 -->
<!-- #ifndef MP -->
<view class="flex1" v-if="!search && center"></view>
<!-- #endif -->
<view class="uni_title flex1" :class="[center ? 'uni_titleCenter' : '']" :style="[isBack ? {'font-size': '32upx', 'padding-left': '0'} : '']" v-if="!search && title">
{{title}}
</view>
<view class="uni_search flex1" :class="[searchRadius ? 'uni_searchRadius' : '']" v-if="search"> />
<input class="uni_searchIpt flex1" type="text" placeholder="搜索" placeholder-style="color: rgba(255,255,255,.5);" />
</view>
<!-- 右侧 -->
<view class="uni_headerRight flexbox flex_row flex_alignc">
<slot name="iconfont"></slot>
<slot name="string"></slot>
<slot name="image"></slot>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
statusBarH: this.statusBar,
customBarH: this.customBar
}
},
props: {
isBack: { type: [Boolean, String], default: true },
title: { type: String, default: '' },
titleTintColor: { type: String, default: '#fff' },
bgColor: Object,
center: { type: [Boolean, String], default: false },
search: { type: [Boolean, String], default: false },
searchRadius: { type: [Boolean, String], default: false },
fixed: { type: [Boolean, String], default: false },
},
computed: {
style() {
let _style = `height: ${this.customBarH}px;`
return _style
}
},
methods: {
goBack() {
uni.navigateBack()
}
}
}
</script>
最后附上一个基于ReactNative实现的自定义导航条的聊天室项目
总结
以上所述是小编给大家介绍的uni app仿微信顶部导航条功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
加载全部内容