iview form清除校验状态的实现
人气:0有个需求,要求对输入框进行 启用/禁用 的切换,同时在禁用时要清除输入框的校验状态(那个红框)。
方法一:修改 formItem 字段属性
在iview 的官方api 中并没找到清除校验状态的方法,看了下源码,用一个粗糙的方法解决了。
源文件 form-item.vue 中的 resetField方法 是通过修改这两个属性的值清空状态和提示的

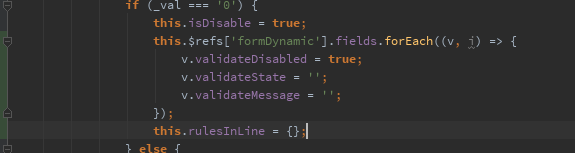
其实就是把 formItem 的两个属性值进行了修改,
v.validateDisabled 是否校验
v.validateState 展示状态(校验错误时此处值为 'error')
v.validateMessage 错误提示文字

修改状态的同时需要把校验规则清掉,否则在提交时还会再次触发校验方法。
方法二:控制 form 渲染
后来在置空校验规则的时候,初始如果没有规则的话,则不会校验(除非去点击提交按钮),然后想到用 v-if 控制 form 的渲染时机,当校验规则发生变化的时候重新渲染,这样就能保证规则和 DOM 是同步的,也不用费力去修改属性
这时就用到了 Promise(真是个好东西),超简单的做了个 callback,每次切换控制按钮都进行这么一套渲染(主要还是代码中调用这个方法的地方太多,懒的去改),也是粗暴的把这个需求对付上了。

后续研究一下,在原基础上增加一个方法专门用来清除状态 ^_^
您可能感兴趣的文章:
加载全部内容