vue和iview实现Scroll 数据无限滚动功能
人气:9在做项目的时候因为数据比较多,一次性全部渲染的话会花费较多的时间,所以,想到每一次渲染10条数据
也想过每一次获取十条数据然后显示就行了,就目前自己所知最好的方法是修改接口,一次返回10条,可是这样子太麻烦了,所以决定一次性请求所有数据,然后每次渲染十条,需要再上拉加载更多
使用的是iview中的组件Scroll
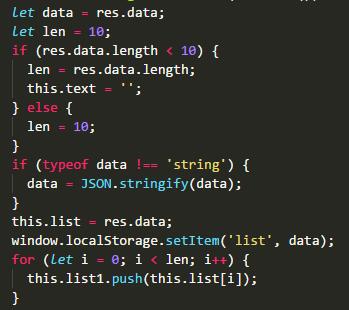
以下是获取数据和封装数据的方法:

原理是先定义两个全局的变量,一个存储全部的数据,一个存储渲染的数据
在首次获得数据的时候,往渲染的变量中存入全部数据的前十条:

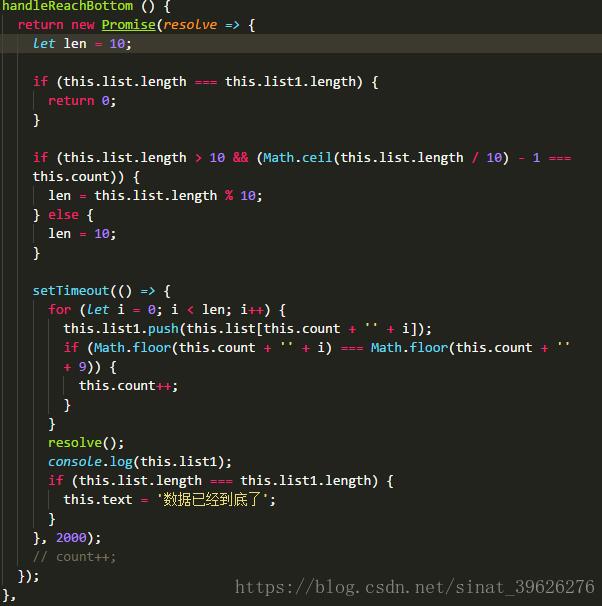
然后在数据最底时上拉加载新的十条数据:

其中几个问题都解决了:
1. 当数据小于十条时,如何显示
2. 当数据渲染完成,不再渲染数据
3. Scroll的高度,因为是固定值,会在挂载后获取整个屏幕的高度,根据自己的需求,对中间的scroll的高度进行计算和设置
以上基本实现了整个功能,或许还有些问题没有发现,如果发现了新问题会添加进来
以上这篇vue和iview实现Scroll 数据无限滚动功能就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容