vscode 配置 python3开发环境的方法
人气:0vscode来写python,配置灵活,界面美观,是个非常好的选择。我这里是在ubuntu系统下配置vscode的python3开发环境,当然也可以参照本文在其它操作系统下配置vscode的python开发环境。
1 安装插件
python

这个是vscode提供的python 官方插件,提供了python代码的调试,自动补全,代码格式化等功能
vscode-icons

这个也是vscode官方提供的插件,作用是给vscode编辑的文件增加图标。这里再推荐一个相同功能的插件**vscode-icons-mac**,文件图标变成Mac风格,相当美观。
Path Intellisense

这个插件的作用是当代码中读入文件名或者文件路径时,提供文件名或者文件路径的自动补全
topper

这个插件的作用是在.pyw文件的开头添加一些说明header
Bracket Pair Colorizer

这个插件的作用是给代码中的括号增加颜色,同一对括号是相同的颜色,尤其是在括号中还包着括号的时候,看起来更加的清晰。
2 配置
可以在 这里下载我的配置文件,直接放在自己的python工作空间中。windows下的用户可以这里下载我的配置文件。
2.1 建立Python文件夹
vscode 是基于文件夹的编辑器,我们可以首先建立一个文件夹叫做PYTHON,作为我们的Python编程工作空间,只要一次配置好了这个工作空间,以后这个工作空间的配置就会对它之下的所有的.py 文件都起作用。
打开vscode,点击左上角文件 —> 打开文件夹,然后打开刚刚建立的PYTHON 文件夹。
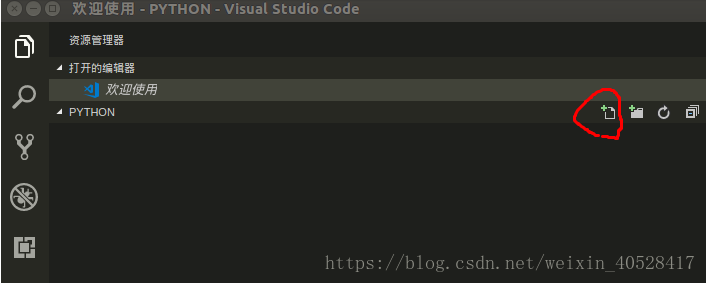
然后我们点击PYTHON 文件夹右边的添加文件按钮:

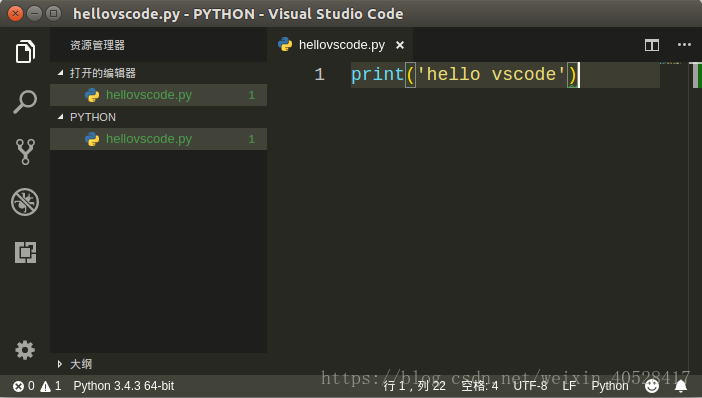
添加一个.py 文件,名字叫做hellovscode.py .

2.2 配置launch.json 文件
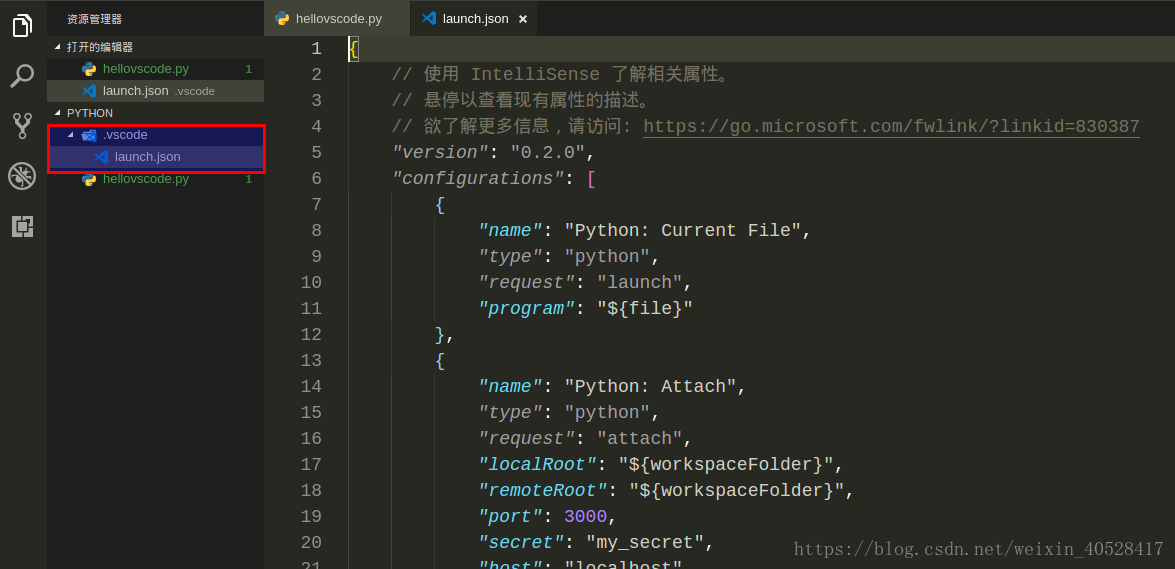
点击菜单栏调试 —> 打开配置,就会弹出一个选择框,我们在这里要选择Python,然后就打开了launch.json 文件:

我们看到的launch.json 文件中的内容如上图所示。同时我们还发现,在python工作区PYTHON下面还多了一个文件夹.vscode, 而且launch.json 就在这个文件夹中。
对launch.json 文件的配置如下:
在"configurations": [] z中,对于第一个{ }内的内容修改如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Python3",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"pythonPath": "/usr/bin/python3", //python3的安装路径
"program": "${file}",
"cwd": "${workspaceFolder}",
"env": {},
"envFile": "${workspaceFolder}/.env",
"debugOptions": [
"RedirectOutput"
]
}
]
}
后面几个{ }中的内容修改如下:
{
"name": "Python: Terminal (integrated)",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"pythonPath": "/usr/bin/python3",
"program": "${file}",
"cwd": "",
"console": "integratedTerminal",
"env": {},
"envFile": "${workspaceFolder}/.env",
"debugOptions": []
},
{
"name": "Python: Terminal (external)",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"pythonPath": "/usr/bin/python3",
"program": "${file}",
"cwd": "",
"console": "externalTerminal",
"env": {},
"envFile": "${workspaceFolder}/.env",
"debugOptions": []
},
{
"name": "Python: Django",
"type": "python",
"request": "launch",
"stopOnEntry": true,
"pythonPath": "/usr/bin/python3",
"program": "${workspaceFolder}/manage.py",
"cwd": "${workspaceFolder}",
"args": [
"runserver",
"--noreload",
"--nothreading"
],
"env": {},
"envFile": "${workspaceFolder}/.env",
"debugOptions": [
"RedirectOutput",
"Django"
]
},
其它地方都不用修改。
2.3 配置tasks.json 文件
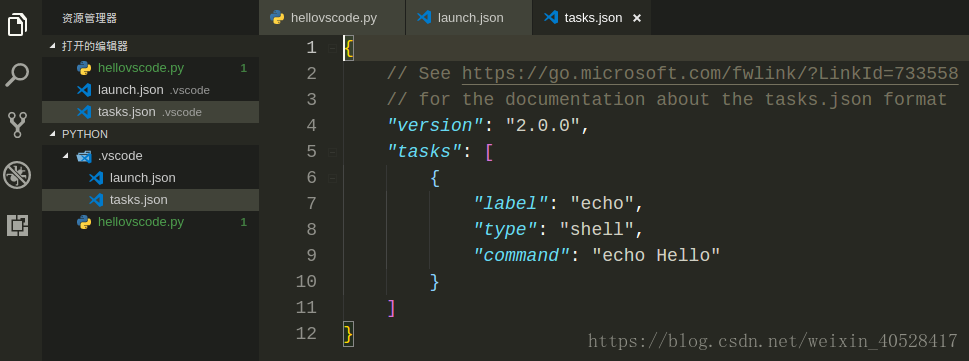
点击菜单栏任务 —> 配置任务,就会弹出一个选择框,我们在这里要选择使用模板创建tasks.json文件,然后又弹出一个选择框,这里选择Others,就打开了tasks.json 文件:

对tasks.json 文件的配置如下:
{
"version": "2.0.0",
"tasks": [
{
"label": "python3",
"type": "shell",
"command": "/usr/bin/python3",
"args": ["${file}"]
}
]
}
2.4 用户设置
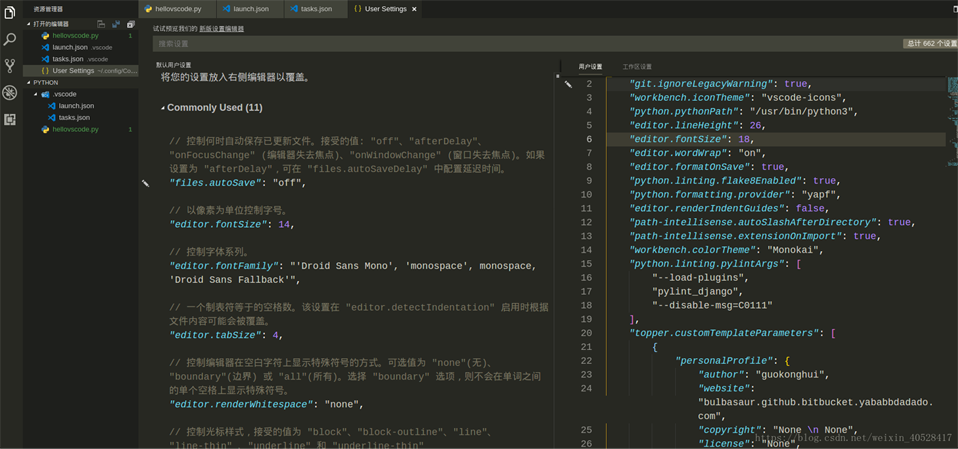
点击菜单栏文件 —> 首选项—> 设置,然后打开用户设置:

用户设置如下:
{
"git.ignoreLegacyWarning": true,
"workbench.iconTheme": "vscode-icons", //启用vscode图标
"python.pythonPath": "/usr/bin/python3", // python3路径
"editor.lineHeight": 26, // 编辑器中的行高
"editor.fontSize": 18, // 编辑器中的字体
"editor.wordWrap": "on",
"editor.formatOnSave": true, //编辑器自动保存
"python.linting.flake8Enabled": true, //启用flake8,首先需要pip3 install falke8
"python.formatting.provider": "yapf", ///启用yapf,首先需要pip3 install yapf
"editor.renderIndentGuides": false,
"path-intellisense.autoSlashAfterDirectory": true,
"path-intellisense.extensionOnImport": true,
"workbench.colorTheme": "Monokai", // 配色方案
"python.linting.pylintArgs": [
"--load-plugins",
"pylint_django",
"--disable-msg=C0111"
],// 忽略的警告信息
// 下面是topper的插入header配置
"topper.customTemplateParameters": [
{
"personalProfile": {
"author": "你的名字",
"website": "bulbasaur.github.bitbucket.yababbdadado.com",
"copyright": "None \n None",
"license": "None",
"email": "你的邮箱"
}
},
{
"officeProfile": {
"author": "John Doe",
"department": "Product Development",
"email": "john.doe@doejohn.com"
}
}
],
"topper.headerTemplates": [
{
"defaultCStyled": {
"headerBegin": "/**",
"headerPrefix": "*",
"headerEnd": "*/",
"template": [
"${headerBegin}",
"${headerPrefix} ${fileName}",
"${headerPrefix} @author ${author}",
"${headerPrefix} @description ${description}",
"${headerPrefix} @created ${createdDate}",
"${headerPrefix} @copyright ${copyright}",
"${headerPrefix} @last-modified ${lastModifiedDate}",
"${headerEnd}"
]
}
},
{
"python": {
"headerBegin": "# -*- coding: utf-8 -*-",
"headerPrefix": "#",
"headerEnd": "#",
"template": [
"${headerBegin}",
"${headerPrefix} ${fileName}",
"${headerPrefix} @author ${author}",
"${headerPrefix} @description ${description}",
"${headerPrefix} @created ${createdDate}",
"${headerPrefix} @last-modified ${lastModifiedDate}",
"${headerEnd}"
]
}
}
],
"editor.fontFamily": "monospace",
"terminal.integrated.fontFamily": "monospace",
"editor.fontWeight": "500",
}
接下来为topper配置一个快捷键以便于在python文件中快速插入文件header。
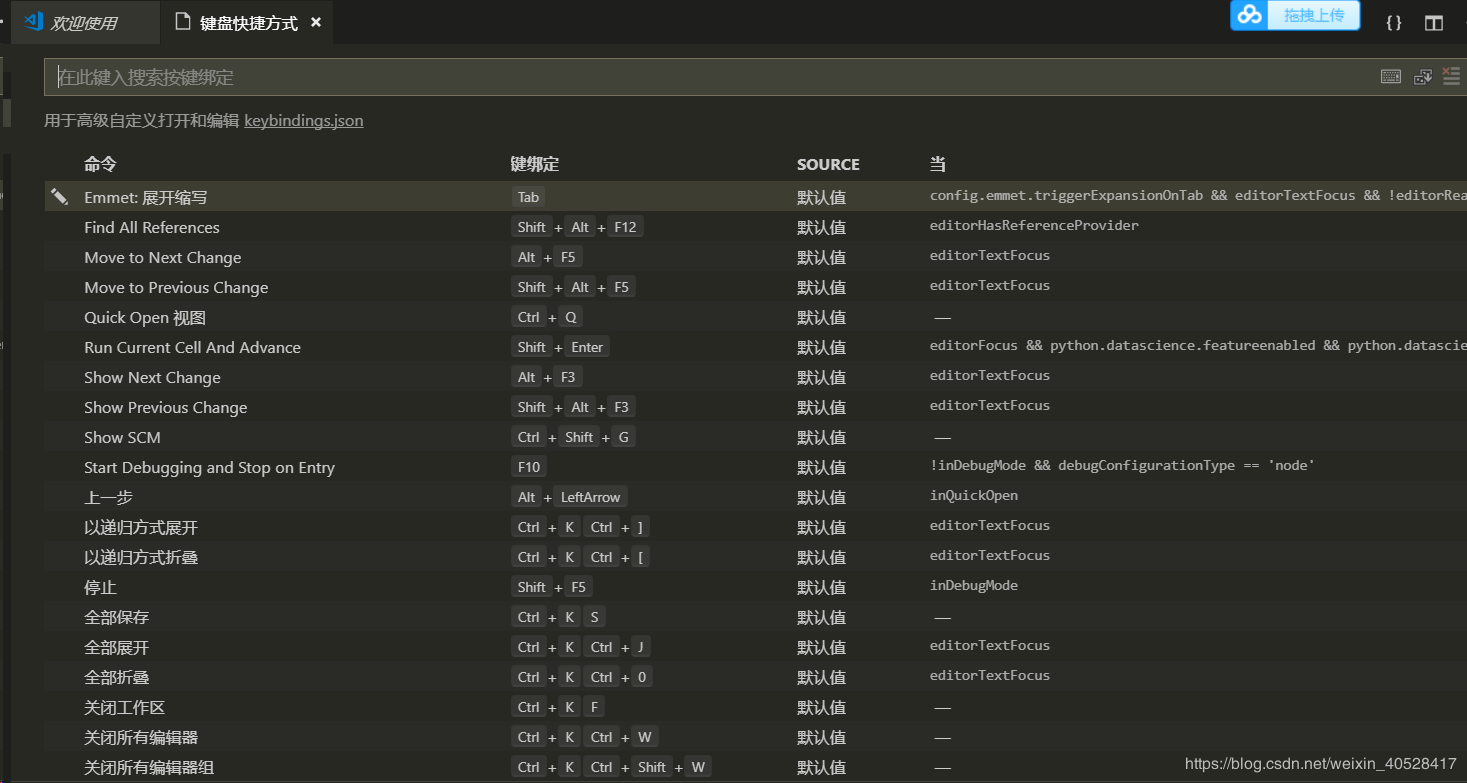
打开文件->首选项->键盘快捷方式:

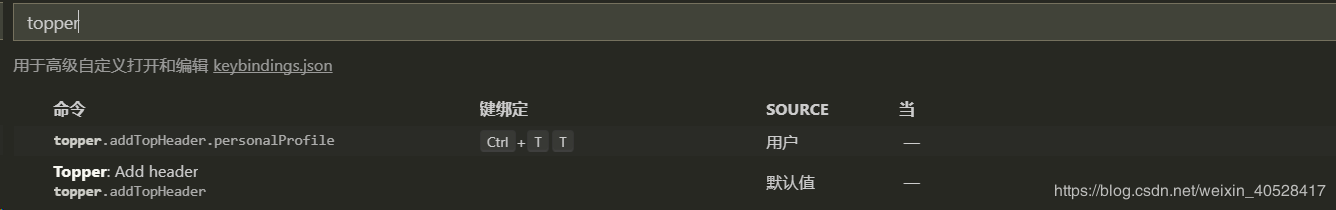
在搜索框输入topper

点击要配置的命令,然后输入想要设定的快捷键,例如我对topper.addTopHeader.persionalProfile设置的快捷键为Crtl+T T。
那么当在一个python文件中按下Crtl+T T时,就会插入header:

配置完毕,可以在vscode中愉快的写python了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容