使用vscode快速建立vue模板过程详解
人气:0当我们希望每次新建.vue文件后,vscode能够根据配置,自动生成我们想要的内容。
打开vscode编辑器,依次选择“文件 -> 首选项 -> 用户代码片段”,此时,会弹出一个搜索框,我们输入vue,将代码ctrl+c 到vue-html.json
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" mounted: {},",
"",
" methods: {}",
"}",
"",
"</script>",
"<style lang='scss' scoped>",
"</style>"
],
"description": "Log output to console"
}
}
保存后关闭这个文件。
稍稍解释一下:$0 表示你希望生成代码后光标的位置 ; prefix 表示生成对应预设代码的命令
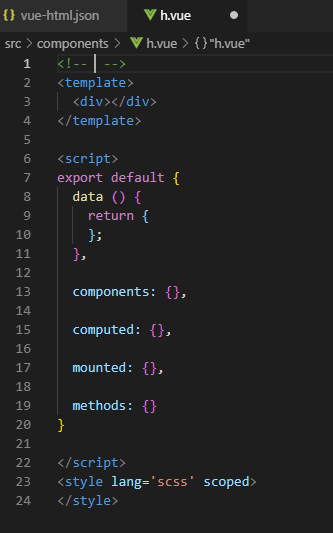
例如:我们新建一个名为header.vue的文件,输入内容vue按下enter,就会自动生成内容.

您可能感兴趣的文章:
加载全部内容