详解element-ui级联菜单(城市三级联动菜单)和回显问题
人气:0代码最下面

各项的参数截图





代码如下
<el-form-item label="户籍所在地" prop="censusLand" style="padding-left:57px">
<el-cascader
v-model="ruleForm.censusLand"
style="width:180px;padding-left:7px;width:270px"
placeholder="请选择省市区"
:options="cascaderData1"
@expand-change="censusLandChange"
:props="{
value: 'id',
label: 'name',
children: 'cities'
}"
></el-cascader>
</el-form-item>
data (){
retutn {
ruleForm: {
censusLand // 双向绑定
},
cascaderData1: [], // 户籍省 一级菜单
}
}
// 户籍所在地-选中后下一级
censusLandChange(val) {
this.getCensusLand(val);
},
// 户籍所在地
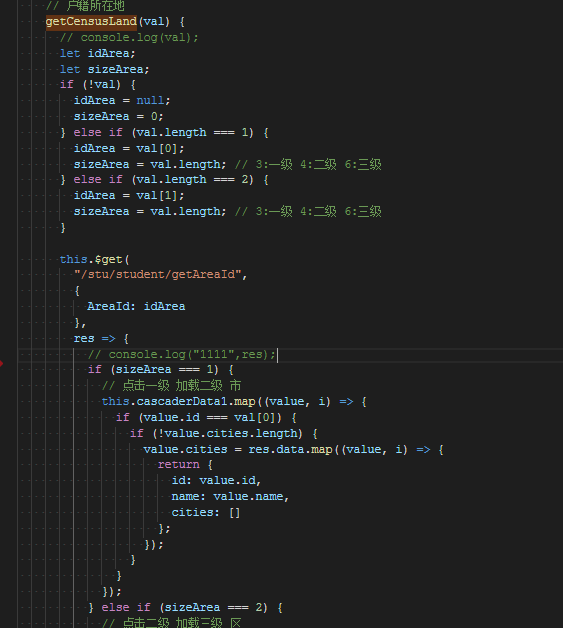
getCensusLand(val) {
// console.log(val);
let idArea;
let sizeArea;
if (!val) {
idArea = null;
sizeArea = 0;
} else if (val.length === 1) {
idArea = val[0];
sizeArea = val.length; // 3:一级 4:二级 6:三级
} else if (val.length === 2) {
idArea = val[1];
sizeArea = val.length; // 3:一级 4:二级 6:三级
}
this.$get(
"/stu/student/getAreaId",
{
AreaId: idArea
},
res => {
// console.log("1111",res);
if (sizeArea === 1) {
// 点击一级 加载二级 市
this.cascaderData1.map((value, i) => {
if (value.id === val[0]) {
if (!value.cities.length) {
value.cities = res.data.map((value, i) => {
return {
id: value.id,
name: value.name,
cities: []
};
});
}
}
});
} else if (sizeArea === 2) {
// 点击二级 加载三级 区
this.cascaderData1.map((value, i) => {
if (value.id === val[0]) {
value.cities.map((value, i) => {
if (value.id === val[1]) {
if (!value.cities.length) {
value.cities = res.data.map((value, i) => {
return {
id: value.id,
name: value.name
};
});
}
}
});
}
});
}
// console.log(this.ruleForm.censusLand);
},
err => {}
);
},
回显时,注意要同步(通过new Promise)
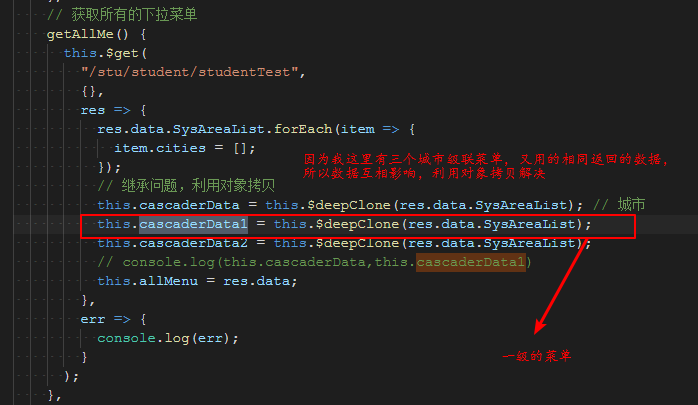
this.getAllMe(); // 先获取一级的城市
// 在回显数据的res 里放入这段代码(视情况而定)
// 需要先加载市级菜单,再去加载省级的()
// 户口所在地
new Promise((resolve, reject) => {
let val = [res.data.getupdate.domicileProvinceId];
let idArea;
let sizeArea;
if (!val) {
idArea = null;
sizeArea = 0;
} else if (val.length === 1) {
idArea = val[0];
sizeArea = val.length; // 3:一级 4:二级 6:三级
}
this.$get(
"/stu/student/getAreaId",
{
AreaId: idArea
},
res => {
// console.log("1111", res);
if (sizeArea === 1) {
// 点击一级 加载二级 市
this.cascaderData1.map((value, i) => {
if (value.id === val[0]) {
if (!value.cities.length) {
value.cities = res.data.map((value, i) => {
return {
id: value.id,
name: value.name,
cities: []
};
});
}
}
});
}
resolve(res);
},
err => {
reject(err);
}
);
})
.then(data => {
// 通过他们去获取第三级的
this.getCensusLand([
res.data.getupdate.domicileProvinceId, // 一级
res.data.getupdate.domicileCityId // 二级
]); // 户口所在地
})
.catch(err => {
console.log(err);
});
最后再双向绑定给censusLand
// 户籍 censusLand: [ res.data.getupdate.domicileProvinceId * 1, res.data.getupdate.domicileCityId * 1, res.data.getupdate.domicileDistrictId * 1 ],
大概就这些了,希望对大家有帮助。也希望大家多多支持。
您可能感兴趣的文章:
加载全部内容