vue中上传视频或图片或图片和文字一起到后端的解决办法
人气:2Vue图片与文字混输的实现方法可以参考这篇文章
vue中上传视频或图片或图片和文字一起到后端
1.上传图片或视频:


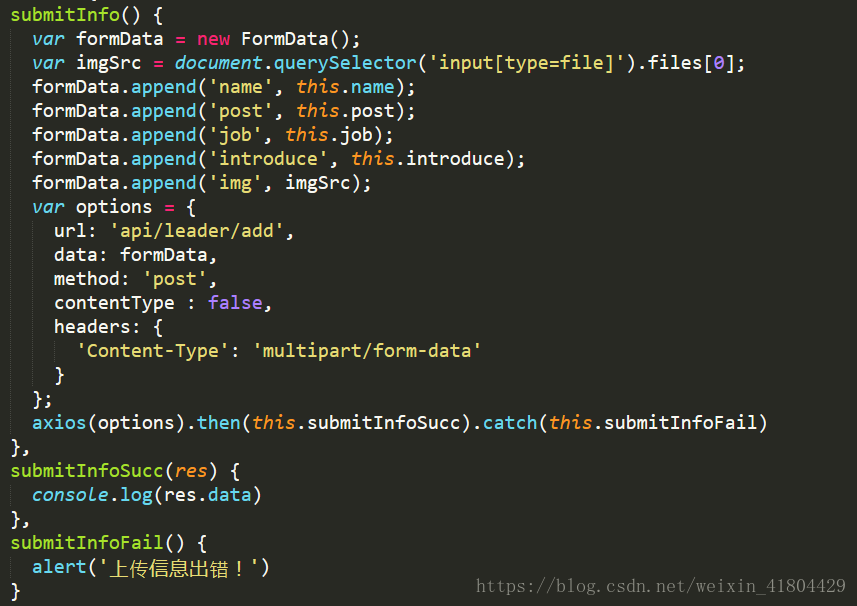
2.图片和文字一起传:

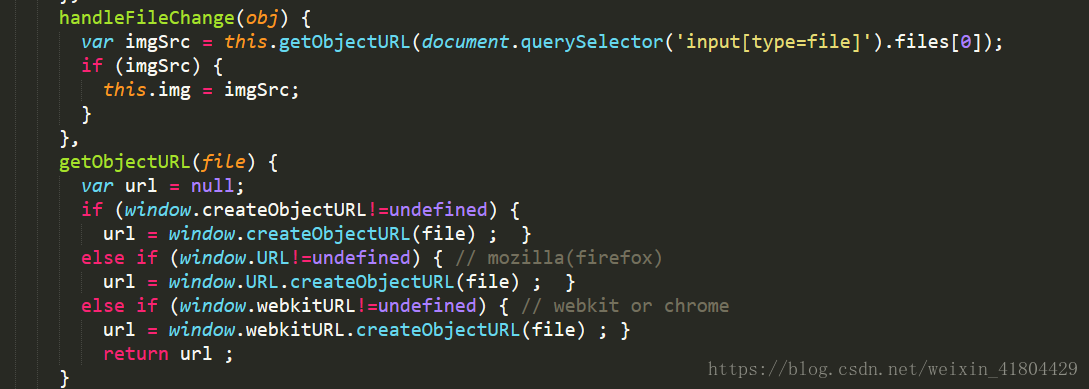
3预览上传的图片(通过监听change事件,解析上传的图片):


预览本地文件也可以通过HTML5的FileReader
4.文件上传,也可以先上传到第三方(如七牛云),再把七牛云返回的key值传给后端
您可能感兴趣的文章:
- vue video和vue-video-player实现视频铺满教程
- vue-video-player视频播放器使用配置详解
- vue+node 实现视频在线播放的实例代码
- vue项目中播放rtmp视频文件流的方法
- vue实现移动端input上传视频、音频
- vue-video-player实现实时视频播放方式(监控设备-rtmp流)
- vue结合el-upload实现腾讯云视频上传功能
- vue项目中自定义video视频控制条的实现代码
- vue视频播放插件vue-video-player的具体使用方法
- vue vantUI实现文件(图片、文档、视频、音频)上传(多文件)
- Vue登录主页动态背景短视频制作
- vue通过video.js解决m3u8视频播放格式的方法
- Vue结合Video.js播放m3u8视频流的方法示例
- 如何在vue中使用video.js播放m3u8格式的视频
加载全部内容